css:
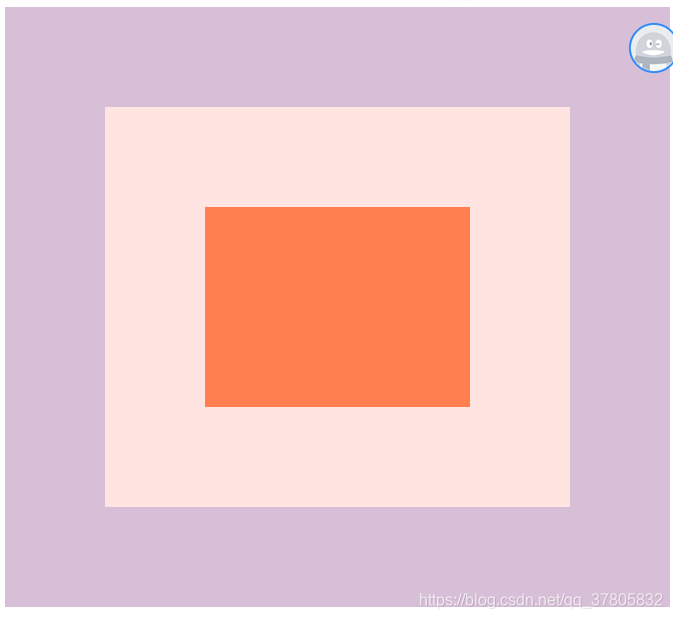
body { overflow: hidden; } div { padding: 100px; } .one { background: thistle; } .two { background: mistyrose; } .three { background: coral; }
html:
"one">"two">"three">
 js逻辑:
第一步:
js逻辑:
第一步:
let divs = document.querySelectorAll('div'); let one = document.querySelector('.one'); let two = document.querySelector('.two'); let three = document.querySelector('.three');
第一步;获取节点,要用得拿到是吧
divs.forEach(div => div.addEventListener('click', logText, { once: true, capture: false }));
第二步;once: true,点击一个执行一个. capture: false是只执行对应层.
function logText(e) { console.log(this.classList.value); e.stopPropagation(); }



