/*js拖拽逻辑:
第一:为什么要定位?
因为 往左往上left top要定位的哈
第二:为什么点击down包括着移动move与抬起up.
因为代表这三个是不独立的.
第三:为什么down是div.move与up是document.
因为鼠标移动是在document移动,点击是在div上点击.其实一句话,鼠标移动div跟着移动而已.
*/
核心代码:
往左往上left top要定位的哈
第二:为什么点击down包括着移动move与抬起up.
因为代表这三个是不独立的.
第三:为什么down是div.move与up是document.
因为鼠标移动是在document移动,点击是在div上点击.其实一句话,鼠标移动div跟着移动而已.
*/
核心代码:
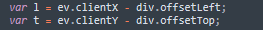
 代表着鼠标到可视区-div到可视区===div到可视区.
代表着鼠标到可视区-div到可视区===div到可视区.
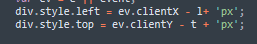
 代表了***移动后的***的鼠标到可视区的----div到鼠标的距离.
这里面可能有点难理解,我举个例子把好吧.比如我点击时的位置是x=100 鼠标=150,y=100 鼠标=150.move后的位置是x=350 鼠标400,y=350. 鼠标是400.那样的话,400-(150-100)=350.就是div所在的位置.也就是move后的位置.
代表了***移动后的***的鼠标到可视区的----div到鼠标的距离.
这里面可能有点难理解,我举个例子把好吧.比如我点击时的位置是x=100 鼠标=150,y=100 鼠标=150.move后的位置是x=350 鼠标400,y=350. 鼠标是400.那样的话,400-(150-100)=350.就是div所在的位置.也就是move后的位置.
js拖拽: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> *{padding: 0px;margin: 0px;list-style: none;} #div { width: 100px; height:100px; background: red; position: absolute; } </style> </head> <body> <div id="div"></div> <script type="text/javascript"> div.onmousedown=function(cyg) { var ev=cyg||event; var l=ev.clientX-div.offsetLeft; var t=ev.clientY-div.offsetTop; document.onmousemove=function(liwen) { var ev=liwen||event; div.style.left=ev.clientX-l+"px"; div.style.top=ev.clientY-t+"px"; } document.onmouseup=function() { document.onmousemove=null; document.onmouseup=null; }; return false; } </script> </body> </html>
效果图: