数组第一绝: 问题? 什么是数组? 数组就是用来存储一组数据的东西。 注意:数组不是基本数据类型,他是引用数据类型。 简称对象类型。 问题?为什么呢? 因为他的元素代表类一个一个对象啊。 问题? 怎么创建一个数组?
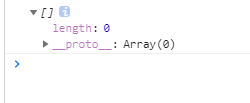
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> let arr=new Array(); console.log(arr); </script> </body> </html>
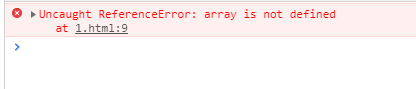
 注意:这里的构造函数哪里是大写的A哈。写小写的会错的啊。
注意:这里的构造函数哪里是大写的A哈。写小写的会错的啊。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> let arr=new array(); console.log(arr); </script> </body> </html>
 如何操作一个数组呢?
比如插入与修改与删除与查询数组。
如何操作一个数组呢?
比如插入与修改与删除与查询数组。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> let arr=new Array(); arr[0]=666;//插入数据 arr[0]=999;//修改数组 delete arr[0];//删除数据 console.log(arr);//查找数据 </script> </body> </html>

需求:保持一个班级里的所有人的姓名。
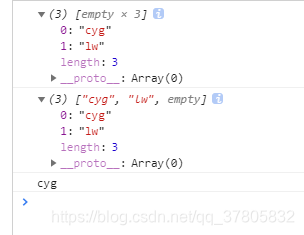
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> let arr=new Array(3); console.log(arr); arr[0]="cyg"; arr[1]='lw'; console.log(arr); console.log(arr[0]); </script> </body> </html>

揭秘:let意思是它是块级作用域: 也就是说只在所在的块中有效:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> { let a=3; console.log(a); } console.log(a); </script> </body> </html>

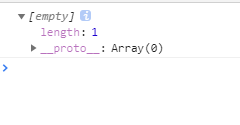
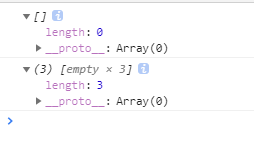
数组第二绝: 问题`? 如果数组中不指定长度就是empty哈。 如果数组中指定长度的话。没有值就是undefined哈
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var a=new Array(); console.log(a); var a=new Array(3); console.log(a); </script> </body> </html>

问题? 如果数组中访问类超出范围的索引会怎么样? undefined。记住哈,如果是插入值那没事,js数组会自动扩容,如果是写一个没有值的的会返回undefined。 有值会自动扩容哈。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var a=new Array(3); console.log(a[3]); </script> </body> </html>
 JS数组具备什么特点?
JS数组具备什么特点?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var arr=new Array(1); arr[0]=666; arr[1]=999; console.log(arr); </script> </body> </html>

记住。js数组可以存储不同类型的,而不会报错。
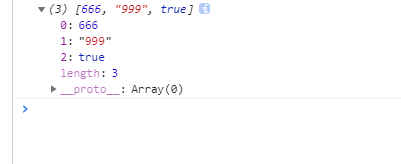
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var arr=new Array(2); arr[0]=666; arr[1]="999"; arr[2]=true; console.log(arr); </script> </body> </html>
 和其它编程语言不同, JavaScript中数组分配的存储空间不一定是连续的.JavaScript数组是采用"哈希映射"方式分配存储空间
// 什么是哈希映射?
不懂。
记住哈,如果相同数据类型的,就会分配连续的空间,反之,则不是。
问题?
定义空数组的意义在哪?
在于自己手动数组大小,写到那系统分配到哪、
和其它编程语言不同, JavaScript中数组分配的存储空间不一定是连续的.JavaScript数组是采用"哈希映射"方式分配存储空间
// 什么是哈希映射?
不懂。
记住哈,如果相同数据类型的,就会分配连续的空间,反之,则不是。
问题?
定义空数组的意义在哪?
在于自己手动数组大小,写到那系统分配到哪、
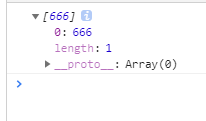
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> let arr=[]; arr[0]=666; console.log(arr); </script> </body> </html>
 字面量方式定义数组的话、
写过类。。。。
也可以直接往创建对象的大括号内值或者字面量的中括号也行。
字面量方式定义数组的话、
写过类。。。。
也可以直接往创建对象的大括号内值或者字面量的中括号也行。
let arr= new Array(data1, data2, ...) let arr= [data1, data2, ...];
数组第三绝: 什么是数组遍历? 取出数组的存储的元素叫做数组的遍历。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> let arr=[1,2,3]; for(let i=0;i<arr.length;i++) { console.log(arr[i]); } </script> </body> </html>
 length代表数组的个数.
length代表数组的个数.
数组第四绝:
//什么是数组的解构赋值? //es6新增的 //注意点: /*let arr=[1,3,5];
//let a=arr[0];
//let b=arr[1];
//let c=arr[2];
let [a,b,c]=arr;
//意思是:arr的下标从0 1 2开始依次赋值给a,b,c
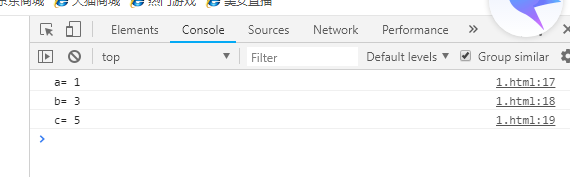
console.log("a= "+a);
console.log("b= "+b);
console.log("c= "+c);
*/

第二点:在数组的解构赋值中,左右两边的格式要一模一样,才能解构赋值的哈
let [a,b,c]=[1,3,[2,4]]; console.log("a = " + a); console.log("b = " + b); console.log("c = " + c);

let [a,b,[c,d]]=[1,3,[2,4]]; console.log("a = " + a); console.log("b = " + b); console.log("c = " + c); console.log("d = " + d);
 这里,c与d是按照顺序赋值的哈…
这里,c与d是按照顺序赋值的哈…
//在数组的结构赋值中,左边的个数可以和右边的个数不一样. let [a,b]=[1,3,5]; console.log("a = " + a); console.log("b = " + b); // 2.3在数组的解构赋值中, 右边的个数可以和左边的个数不一样 console.log("=================================="); let [c,d,e]=[1]; console.log("a = " + c); console.log("b = " + d); console.log("c = " + e); //没有值使用默认值为undefined.

//在数组的解构赋值中,如果左边的多过右边的, 那么我们可以给左边指定默认值 let [a,b=666,c=8880]=[1]; console.log("a = " + a); console.log("b = " + b); console.log("c = " + c); // 2.5在数组的解构赋值中, 如果右边的多过左边的, 那么如果设置默认值会被覆盖 let [e,f=666]=[1,3,5]; console.log("e = " + e); console.log("f = " + f);

// 2.7在数组的解构赋值中, 如果使用了扩展运算符, 那么扩展运算符只能写在最后 // ES6中新增的扩展运算符: ... let [a,...b]=[1,3,5]; console.log("a = " + a); console.log(b);

…是数组的扩展运算符哈,es6
数组第五绝:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> let arr=["a","b","c"]; //查询数组中的值,怎么做? console.log(arr[1]); //修改数组中的值 arr[1]="cyg"; console.log(arr[1]); //还可以修改多个值 arr[1]="d"; arr[2]="liwen"; console.log(arr); </script> </body> </html>

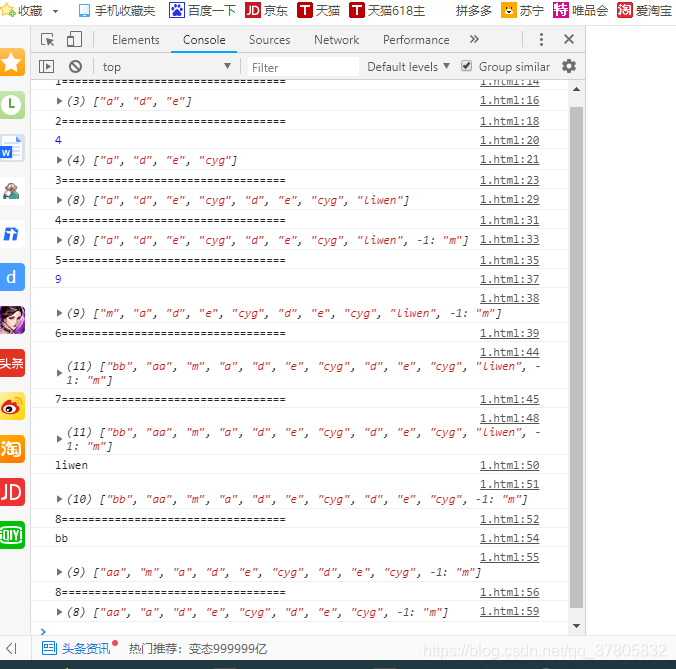
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> let arr=["a","b","c"]; //splice:里面有三个参数。 //第一:从什么位置开始替换,(0开始) //第二:需要替换多少元素。(从1开始的) //第三:替换后的内容是什(覆盖之前的位置) console.log("1=================================="); arr.splice(1,2,"d","e"); console.log(arr); //数组中的length-1那里新增一条数据 console.log("2=================================="); let res=arr.push("cyg"); console.log(res); console.log(arr); //往数组的末尾添加两条元素。 console.log("3=================================="); arr.push("d"); arr.push("e"); //push方法里面可以有多个参数. //参数的目的是往数组末尾添加值. arr.push("cyg","liwen"); console.log(arr); //往数组的最前面(-1)添加一条数据是否可行? console.log("4=================================="); arr[-1]="m"; console.log(arr); //使用unshift方法往数组的末尾添加元素 console.log("5=================================="); let res1=arr.unshift("m"); console.log(res1); console.log(arr); console.log("6=================================="); //需求:要在数组的最前面添加两条数据。 arr.unshift("aa"); arr.unshift("bb"); //arr.unshift("aa","bb"); console.log(arr); console.log("7=================================="); //需求,要求删除数组的最后一条数据. //使用pop方法删除数组的最后一条数据,并将删除的数据返回给我们 console.log(arr); let res2=arr.pop(); console.log(res2); console.log(arr); console.log("8=================================="); let res5=arr.shift(); console.log(res5); console.log(arr); console.log("8=================================="); //删除索引为1的数据 arr.splice(1,1); console.log(arr); </script> </body> </html>
//你们拿着代码自己看看吧
 .
.
数组第六绝:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> let arr=[1,2,3,4,5]; console.log("需求,怎么清空数组。"+"
"); //第一种: arr=[]; console.log(arr); //第二种: arr.length=0; console.log(arr); //第三种: arr.splice(0,arr.length); console.log(arr); console.log("需求:怎么将数组转换成字符串"+"
"); //需求:怎么将数组转换成字符串 let str=arr.toString(); console.log(str); console.log(typeof str); console.log("如何将数组转换成指定格式字符串"+"
"); let str8=arr.join("+"); console.log(str8); console.log(typeof str8); // join方法默认情况下如果没有传递参数, 就是调用toString(); // join方法如果传递了参数, 就会将传递的参数作为元素和元素的连接符号 console.log("如何将两个数组拼接为一个数组"+"
"); let arr11=[1,2,3]; let arr22=[4,5,6]; //注意,数组不能直接+来连接,要使用+的话。其他一个得时字符串. let res666=arr11+arr22;//简单的拼接而已(不是数组) //let res666=arr11.concat(arr22);//数组一样的拼接 console.log(res666); </script> </body> </html>
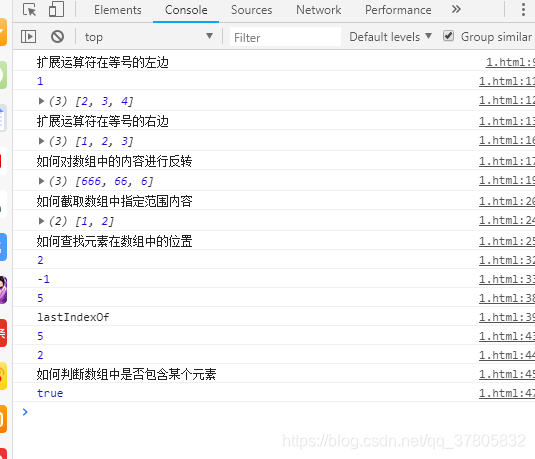
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> console.log("扩展运算符在等号的左边"); var [a,...rest] = [1,2,3,4]; console.log(a); console.log(rest); console.log("扩展运算符在等号的右边"); var arr1 = [1,2,3]; var arr2 = [...arr1]; console.log(arr2); console.log("如何对数组中的内容进行反转"); let b=[6,66,666]; console.log(b.reverse()); console.log("如何截取数组中指定范围内容"); let arr666=[1,2,3,4,5,6]; let qq=arr666.slice(0,2);//这个方法是获取截取的内容的 // // slice方法是包头不包尾(包含起始位置, 不包含结束的位置) console.log(qq); console.log("如何查找元素在数组中的位置"); let arr = [1, 2, 3, 4, 5, 3]; // indexOf方法如果找到了指定的元素, 就会返回元素对应的位置 // indexOf方法如果没有找到指定的元素, 就会返回-1 // 注意点: indexOf方法默认是从左至右的查找, 一旦找到就会立即停止查找 let m=arr.indexOf(3);//找元素3 let n=arr.indexOf(6);//找元素6 console.log(m); console.log(n); //当indexOf两个参数的时候 // 参数1: 需要查找的元素 // 参数2: 从什么位置开始查找 let x=arr.indexOf(3,4); console.log(x); console.log("lastIndexOf"); // 注意点: lastIndexOf方法默认是从右至左的查找, 一旦找到就会立即停止查找 let f=arr.lastIndexOf(3); let ff = arr.lastIndexOf(3, 4); console.log(f); console.log(ff); console.log("如何判断数组中是否包含某个元素"); let fff=arr.includes(4); console.log(fff); </script> </body> </html>

第七绝:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> //什么是二维的数组,数组中的每一个下标都包括了一个数组,这整个叫做二维数组。 //定义二维数组: let arr=[[1,2],[3,4]]; let arr1=arr[0]; console.log(arr1); let ele=arr[0][1]; console.log(ele); //二维数组中的一维元素是[]. let arr2=[[],[]]; arr2[0]=[1,3]; console.log(arr2); arr2[1][0]=2; console.log(arr2); //示例 let arr3=[[1,3],[2,4]]; for(let i=0;i<arr3.length;i++)//两个[][] { let subArray=arr[i]; for(let j=0;j<subArray.length;j++)//两个[][]数组里面的值 { console.log(subArray[j]); } } </script> </body> </html>



