第一绝:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> //什么是函数? /*
1.什么是函数?
函数是专门用于封装代码的, 函数是一段可以随时被反复执行的代码块
2.函数格式
function 函数名称(形参列表){
被封装的代码;
}
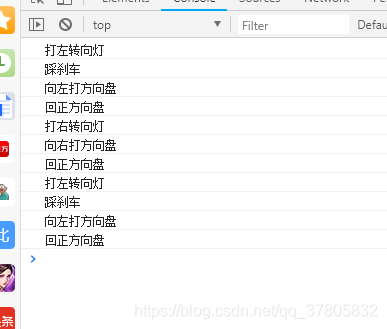
*/ function toLeft() { console.log("打左转向灯"); console.log("踩刹车"); console.log("向左打方向盘"); console.log("回正方向盘"); } function toRight() { console.log("打右转向灯"); console.log("向右打方向盘"); console.log("回正方向盘"); } toLeft(); // 向右变道 toRight(); // 向左变道 toLeft(); </script> </body> </html>
优点:减少重复代码。。

第二绝:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> //减少重复的代码把。 function getSum(a,b) { let res=a+b; return res; } let num1 = 10; let num2 = 20; let result = getSum(num1, num2); console.log(result); </script> </body> </html>

第三绝:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> function getSum(a, b) { console.log(a, b); return a + b; } let res = getSum(10, 20) </script> </body> </html>

//记住,核心是return返回的值返回到原来调用的函数的地方哈,然后传给res.
//关于函数可以有形参变量也可以没有形参变量,没有就是0,有就是等于大于1 //什么是形参? //定义function时的右边的括号()里面的参数叫做形参. //比如 //function say() //{ // //} //一个函数function中可以有返回值也可以没有. //函数没有通过return明确返回值, 默认返回undefined /4.return的作用和break相似, 所以return后面不能编写任何语句(永远执行不到) // break作用立即结束switch语句或者循环语句 // return作用立即结束当前所在函数 / 什么是实参? 调用函数时把值传入function里面的形参里面,我们把值叫做实参. function getSum(a, b) { console.log(a, b); return a + b; } // let res = getSum(10, 20); //定义实参的目的是把值传给形参. //示例一下 */
第四绝:
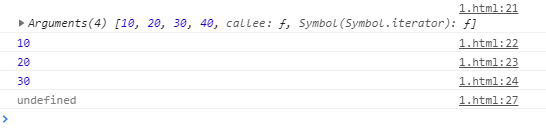
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> function getSum() { console.log(arguments); console.log(arguments[0]); console.log(arguments[1]); console.log(arguments[2]); } let res = getSum(10, 20, 30, 40); console.log(res); </script> </body> </html>

// 注意点: 每个函数中都有一个叫做arguments的东东 //arguments其实是一个伪数组
/*
1.因为console.log();也是通过()来调用的, 所以log也是一个函数
2.log函数的特点
可以接收1个或多个参数
3.为什么log函数可以接收1个或多个参数
内部的实现原理就用到了arguments
4.arguments的作用
保存所有传递给函数的实参
*/
第五绝:
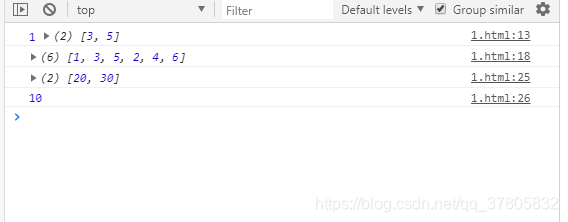
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> let [a, ...b] = [1, 3, 5]; console.log(a,b); let arr1 = [1, 3, 5]; let arr2 = [2, 4, 6]; let arr = [...arr1, ...arr2]; console.log(arr); function getSum(...values,a) { console.log(a); console.log(values); } getSum(10, 20 , 30); //最后的报错 </script> </body> </html>

/1.扩展运算符在等号左边, 将剩余的数据打包到一个新的数组中 注意点: 只能写在最后/ //2.扩展运算符在等号右边, 将数组中的数据解开 //注意点: 和在等号左边一样, 也只能写在形参列表的最后 /function getSum(…values) { console.log(values); } let res = getSum(10, 20, 30, 40);/
第六绝:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> function getSum(a = "贵哥的编程之路", b = getDefault()) { console.log(a, b); } getSum(); // getSum(123, "abc"); function getDefault() { return "陈业贵" } </script> </body> </html>

// 从ES6开始, 可以直接在形参后面通过=指定默认值 // 注意点: ES6开始的默认值还可以从其它的函数中获取
第七绝·:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> /*let say=function()
{
console.log("hello world");
}
say();
let fn=say;
fn();
// 将函数作为其他函数的参数
function test(fn) { // let fn = say;
fn();
}*/ /*function test()
{
let say=function()
{
console.log("牛逼");
}
return say;
}
let fn=test();
fn();*/ //这个可以解析为: function test() { return function() { console.log("牛逼"); }; } let fn=test(); fn(); //好了完成 </script> </body> </html>

第八绝:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JS匿名函数核心 16</title> </head> <body> <script> /*
1.什么是匿名函数?
匿名函数就是没有名称的函数
*/ //第一作为其他函数的参数 /*function say(fn)//fn=
{
fn();
//这一步相当于
function()
{
console.log("hello world");
}();
//注意点就是必须在匿名函数的前后加上小括号。这是写法.
}
say(function()
{
console.log("hello world");
});*/ //解析:..... /*(function()
{
console.log("hello world");
})();*/ //第二作为其他函数的返回值 /*
function test() {
return function () {
console.log("hello lnj");
};
}
let fn = test(); // let fn = say;
fn();
*/ //下面为解析,加个变量即可: function test() { let say= function () { console.log("hello lnj"); }; return say; } let fn = test(); // let fn = say; fn();//这一步相当于 (function () { console.log("hello lnj"); })(); //完成 </script> </body> </html>

第九绝:
/*4.箭头函数的注意点 4.1在箭头函数中如果只有一个形参, 那么()可以省略 4.2在箭头函数中如果{}中只有一句代码, 那么{}也可以省略 */
第十绝:
Document

第十一绝:
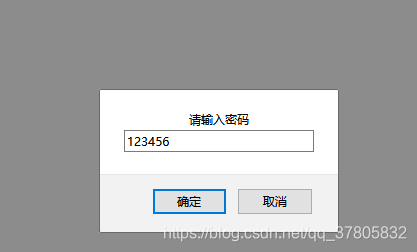
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> function login() { let pwd = prompt("请输入密码"); if(pwd!=="123456") { login(); } alert("欢迎回来"); } login(); </script> </body> </html>
/*1.什么是递归函数? 递归函数就是在函数中自己调用自己, 我们就称之为递归函数 递归函数在一定程度上可以实现循环的功能
2.递归函数的注意点
每次调用递归函数都会开辟一块新的存储空间, 所以性能不是很好
*/
第十二绝:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> function login() { let pwd = prompt("请输入密码"); if(pwd!=="123456") { login(); } alert("欢迎回来"); } login(); </script> </body> </html>
/*1.什么是递归函数? 递归函数就是在函数中自己调用自己, 我们就称之为递归函数 递归函数在一定程度上可以实现循环的功能
2.递归函数的注意点
每次调用递归函数都会开辟一块新的存储空间, 所以性能不是很好
*/


第十三绝:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>80-JavaScript-变量作用域</title> <script> /*
1.在JavaScript中定义变量有两种方式
ES6之前: var 变量名称;
ES6开始: let 变量名称;
*/ // 2.两种定义变量方式的区别 // 2.1是否能够定义同名变量 /*
1.通过var定义变量,可以重复定义同名的变量,并且后定义的会覆盖先定义的
var num = 123;
var num = 456;
console.log(num);
2.2如果通过let定义变量, "相同作用域内"不可以重复定义同名的变量
let num = 123;
let num = 456; // 报错
*/ // 2.2是否能够先使用后定义 /*
2.3通过var定义变量, 可以先使用后定义(预解析)
console.log(num);
var num = 123;
2.4通过let定义变量, 不可以先使用再定义(不会预解析)
console.log(num); // 报错
let num = 123;
*/ // 2.3是否能被{}限制作用域 /*
2.5无论是var还是let定义在{}外面都是全局变量
var num = 123;
let num = 123;
2.6将var定义的变量放到一个单独的{}里面, 还是一个全局变量
{
var num = 123;
}
console.log(num); //不会报错
2.7将let定义的变量放到一个单独的{}里面, 是一个局部变量
{
let num = 123;
}
console.log(num); //会报错
*/ /*
1.在JavaScript中{}外面的作用域, 我们称之为全局作用域
2.在JavaScript中函数后面{}中的的作用域, 我们称之为"局部作用域"
3.在ES6中只要{}没有和函数结合在一起, 那么应该"块级作用域"
4.块级作用域和局部作用域区别
4.1在块级作用域中通过var定义的变量是全局变量
4.2在局部作用域中通过var定义的变量是局部变量
5.无论是在块级作用域还是在局部作用域, 省略变量前面的let或者var就会变成一个全局变量
*/ /*
{
// 块级作用域
}
if(false){
// 块级作用域
}
while (false){
// 块级作用域
}
for(;;){
// 块级作用域
}
do{
// 块级作用域
}while (false);
switch () {
// 块级作用域
}
function say() {
// 局部作用域
}
*/ /*
{
// 块级作用域
var num = 123; // 全局变量
}
console.log(num);
function test() {
var value = 666; // 局部变量
}
test();
console.log(value);
*/ /*
if(true){
var num = 666;
}
console.log(num);
*/ /*
{
// var num = 678; // 全局变量
// let num = 678; // 局部变量
num = 678; // 全局变量
}
console.log(num);
*/ function test() { // var num = 123; // 局部变量 // let num = 123; // 局部变量 num = 123; // 全局变量 } test(); console.log(num); </script> </head> <body> </body> </html>

第十四绝:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> //var num=666;//0级作用域 function demo() { var num=123;//一级作用域 function test() { //var num=789;//二级作用域 console.log(num); } test(); } demo(); </script> </body> </html>
/* 注意点: 初学者在研究"作用域链"的时候最好将ES6之前和ES6分开研究
1.需要明确:
1.ES6之前定义变量通过var
2.ES6之前没有块级作用域, 只有全局作用域和局部作用域
3.ES6之前函数大括号外的都是全局作用域
4.ES6之前函数大括号中的都是局部作用域
2.ES6之前作用域链
2.ES6之前作用域链
1.1.全局作用域我们又称之为0级作用域
2.2.定义函数开启的作用域就是1级/2级/3级/...作用域
2.3.JavaScript会将这些作用域链接在一起形成一个链条, 这个链条就是作用域链
0 ---> 1 ----> 2 ----> 3 ----> 4
2.4.除0级作用域以外, 当前作用域级别等于上一级+1
3.变量在作用域链查找规则
3.1先在当前找, 找到就使用当前作用域找到的
3.2如果当前作用域中没有找到, 就去上一级作用域中查找
3.3以此类推直到0级为止, 如果0级作用域还没找到, 就报错
*/

第十六绝:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> // 全局作用域 / 0级作用域 //let num=123; { let num=456; function test() { //let num=789; console.log(num); } test(); } </script> </body> </html>
/* 注意点: 初学者在研究作用域的时候最好将ES6之前和ES6分开研究
1.需要明确:
1.ES6定义变量通过let
2.ES6除了全局作用域、局部作用域以外, 还新增了块级作用域
3.ES6虽然新增了块级作用域, 但是通过let定义变量并无差异(都是局部变量)
2.ES6作用域链
1.1.全局作用域我们又称之为0级作用域
2.2.定义函数或者代码块都会开启的作用域就是1级/2级/3级/...作用域
2.3.JavaScript会将这些作用域链接在一起形成一个链条, 这个链条就是作用域链
0 ---> 1 ----> 2 ----> 3 ----> 4
2.4.除0级作用域以外, 当前作用域级别等于上一级+1
3.变量在作用域链查找规则
3.1先在当前找, 找到就使用当前作用域找到的
3.2如果当前作用域中没有找到, 就去上一级作用域中查找
3.3以此类推直到0级为止, 如果0级作用域还没找到, 就报错
*/
第十六绝:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> //怎么写预解析代码? var num; console.log(num); num=123; // 如果将函数赋值给一个var定义的变量, 那么函数不会被预解析, 只有变量会被预解析 //核心:是先解析完代码,然后再执行。 </script> </body> </html>
 /*
1.什么是预解析?
浏览器在执行JS代码的时候会分成两部分操作:预解析以及逐行执行代码
也就是说浏览器不会直接执行代码, 而是加工处理之后再执行,
这个加工处理的过程, 我们就称之为预解析
/*
1.什么是预解析?
浏览器在执行JS代码的时候会分成两部分操作:预解析以及逐行执行代码
也就是说浏览器不会直接执行代码, 而是加工处理之后再执行,
这个加工处理的过程, 我们就称之为预解析
2.预解析规则
2.1将变量声明和函数声明提升到当前作用域最前面
2.2将剩余代码按照书写顺序依次放到后面
3.注意点
通过let定义的变量不会被提升(不会被预解析)
*/
// 如果将函数赋值给一个var定义的变量, 那么函数不会被预解析, 只有变量会被预解析
//核心:是先解析完代码,然后再执行。



