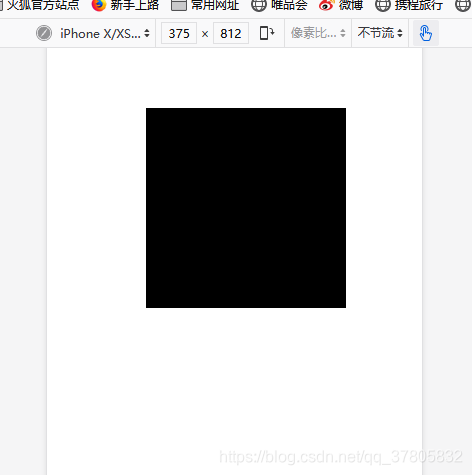
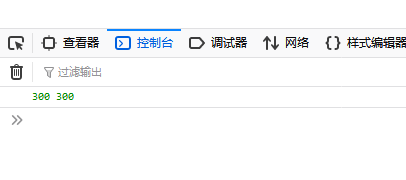
<!DOCTYPE html> <html lang="en" style="font-size: 30px"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> *{padding: 0px;margin: 0px;} div { width: 10rem; height: 10rem; background: black; } </style> </head> <body style="font-size: 40px"> <div style="font-size: 50px"></div> <script type="text/javascript"> var div=document.querySelector("div"); console.log(div.offsetWidth,div.offsetHeight); </script> </body> </html>
注意点,在html上设置font-size是rem的前提.计算方式.3010=300 3010=300



用touch做js拖拽.记住,touch只在移动端有效.
问题:为什么用定位流做?
因为 问题2:touches[0]是什么意思?
是一次只有一个手指触碰.
问题3:为什么前面加e,因为是事件这个领域里面的属性啊.
问题2:touches[0]是什么意思?
是一次只有一个手指触碰.
问题3:为什么前面加e,因为是事件这个领域里面的属性啊.
 问题4,拖拽怎么做?
第一;我举个例子把,好吧.
例如start的时候div在100,100,鼠标在150 150的地点,move的时候在300 300,鼠标在350 350 的位置.
第二:那么
问题4,拖拽怎么做?
第一;我举个例子把,好吧.
例如start的时候div在100,100,鼠标在150 150的地点,move的时候在300 300,鼠标在350 350 的位置.
第二:那么

 start的时候第一个图片的结果代表div的边缘到鼠标的距离.(开始的时候)
move的时候第二个图片的结果代表div边缘到可视区的距离.(移动后的)
最终达到了拖拽的目的.
核心:开始是开始的xy坐标,移动是移动的xy坐标.
start的时候第一个图片的结果代表div的边缘到鼠标的距离.(开始的时候)
move的时候第二个图片的结果代表div边缘到可视区的距离.(移动后的)
最终达到了拖拽的目的.
核心:开始是开始的xy坐标,移动是移动的xy坐标.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> *{margin: 0;padding: 0;list-style: none;} body{overflow: hidden;} #div1{width: 200px;height: 200px;background: black; position: absolute; } #div2{ position: absolute; width: 50px;height: 50px; background: red;left: 500px;top: 500px; } </style> </head> <body> <div id='div1'> </div> <script type="text/javascript"> var div1=document.querySelector("#div1"); var l = t = 0; div1.addEventListener("touchstart",function(e) { l=e.touches[0].clientX-div1.offsetLeft; t = e.touches[0].clientY - div1.offsetTop; },false); document.addEventListener("touchmove",function(e) { div1.style.left=e.touches[0].clientX-l+"px"; div1.style.top = e.touches[0].clientY - t + 'px'; },false); </script> </body> </html>