<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> *{padding: 0px;margin:0px;} #div1 { width: 200px; height: 200px; background: red;position: absolute; left: 50%;top: 50%;margin: -100px 0 0 -100px; } #div2 { position: absolute; bottom: 0;height: 60px; background: -moz-linear-gradient(left,red,green); width: 0%; border: 1px solid red; } </style> </head> <body> <div id="div1"></div> <div> <span>文件名:<span id="textName"></span></span><br> <span>大小:<span id="textSize"></span></span> </div> <adiv id="div2"></adiv> <script type="text/javascript"> div1.ondragenter=function() { document.body.style.background="yellow"; }; div1.ondragleave=function() { document.body.style.background="white"; }; //以上拖动文件到div1中发生的颜色问题. var a=0; div1.ondragover=function()//拖动文件到目标时触发. { a++; document.title=a; return false; } //以上是title哪里的累加事情. div1.ondrop=function(e)//拖动文件到目标时触发. { var oFile=e.dataTransfer.files[0]; textName.innerHTML=oFile.name; textSize.innerHTML=oFile.size; var reader=new FileReader(); reader.readAsBinaryString(oFile); reader.onprogress=function(e) { div2.style.width=parseInt(e.loaded/e.total*100)+"%"; if(e.loaded==e.total) { alert("恭喜你.上传成功了"); div2.style.width=0; } } return false; } </script> </body> </html>
第一部分:

代表了黄色部分:

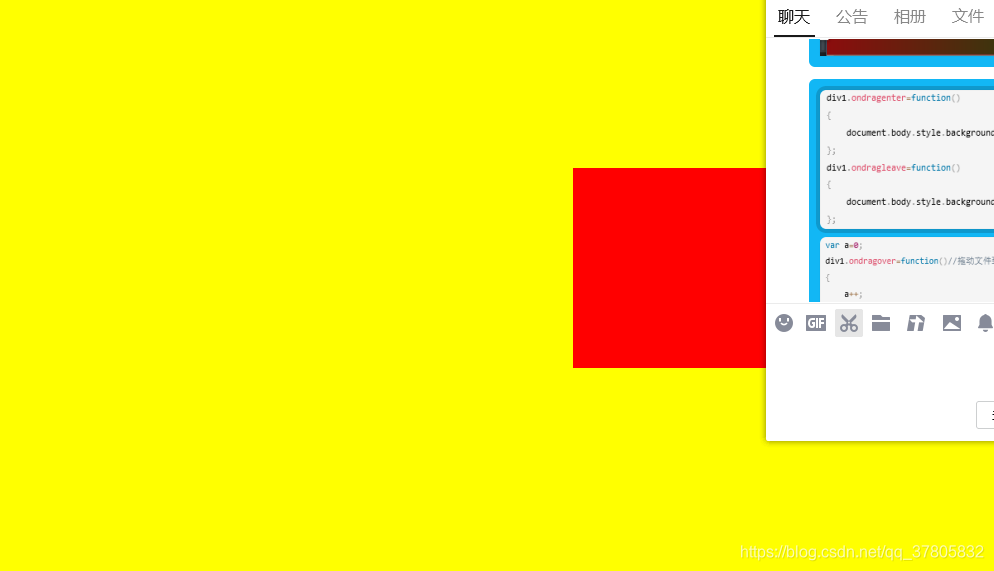
第二部分:
 代表了这下面的图片.
代表了这下面的图片.

第三部分:

代表了下面图片.
 //在进行拖放操作的时候,dataTransfer对象可以用来保存被拖动的数据
//name与size为它内置的属性.
//在进行拖放操作的时候,dataTransfer对象可以用来保存被拖动的数据
//name与size为它内置的属性.
第四部分:
 代表了下面的图片:
代表了下面的图片:

注意一下这里,读取时间/总时间100等于进行了百分之几. 举个例子把。好吧. 一共100秒,刚开始了1秒, 1/100100=1%. 为什么parseInt因为要转换成整数啊.一秒一秒的,不是0.1之类的啊.
第五部分:

代表了下面的图片:

第六部分:

代表了 第一句是读取文件的对象,第二句是读取文件的方法.(通过二进制的方式来读取)



