来来来,实现一个简单的布局.
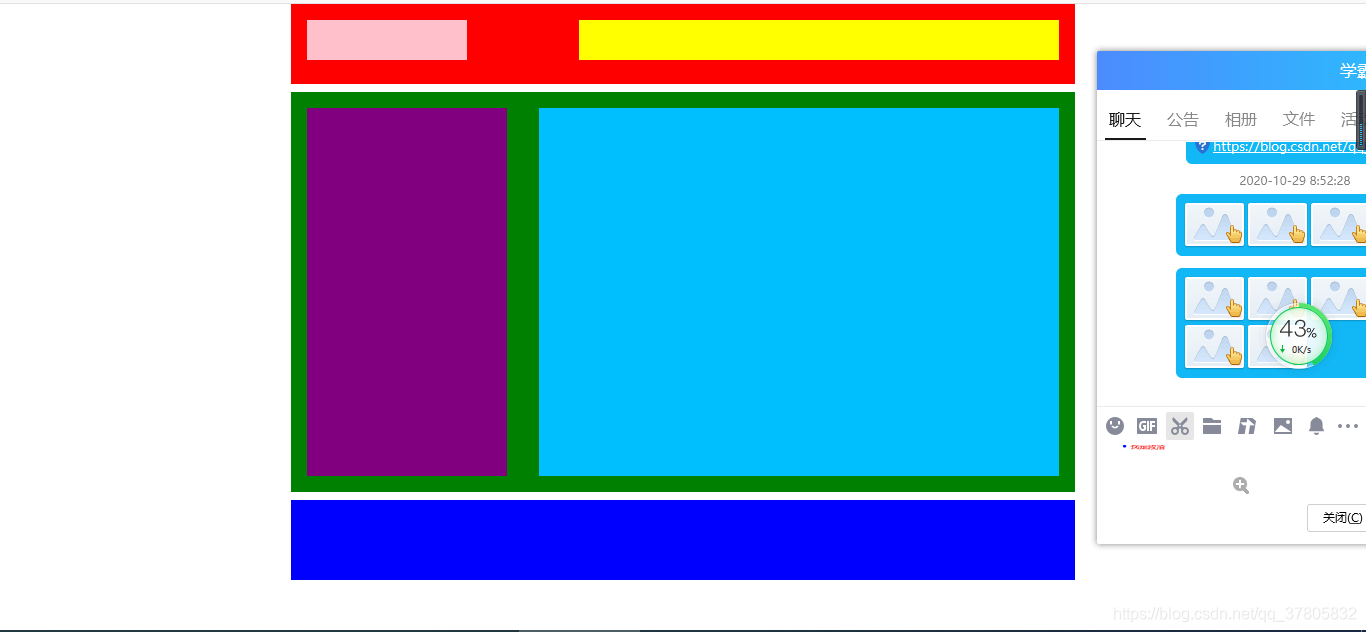
Document"header">"logo">"nav">"content">"aside">"article">"footer">
效果图:

Document我是div我是div我是span 我是span
其特点: div和span有什么区别? div会单独的占领一行,而span不会单独占领一行 div是一个容器级的标签, 而span是一个文本级的标签 容器级的标签中可以嵌套其它所有的标签 文本级的标签中只能嵌套文字/图片/超链接 容器级的标签 div h ul ol dl li dt dd … 文本级的标签 span p buis strong em ins del …
行内与块级的区别:Document我是div我是段落
我是标题 我是span 我是加粗 我是强调"images/picture.jpg" alt="">
"images/picture.jpg" alt="">
注意点: 特点: 优点:行内不会独占一行.行内元素的宽度高度等于文字的宽高与高度. 缺点:(不可以设置width与height). 特点: 优点:可以设置宽高, 缺点:块级元素会独占一行 因为这些缺点.创造了行内块级标签: 特点在于不会独占一行,又能设置宽高.

```css 31-CSS元素显示模式转换我是div我是div我是span 我是span"cc">我是段落
"cc">我是加粗
1.如何转换CSS元素的显示模式? 设置元素的display属性
2.display取值 block 块级 inline 行内 inline-block 行内块级






最终效果: