1:什么是盒子模型?
最重要的一点就是水平方向外边距是会叠加的哈
内容+内边距+边框+外边距==盒子模型;注意一下:外边距是没有背景颜色的哈.设置不了的哈.
举例子: 结论 1.在HTML中所有的标签都可以设置 宽度/高度 == 指定可以存放内容的区域 内边距 == 填充物 边框 == 手机盒子自己 外边距 == 盒子和盒子之间的间隙
代码:
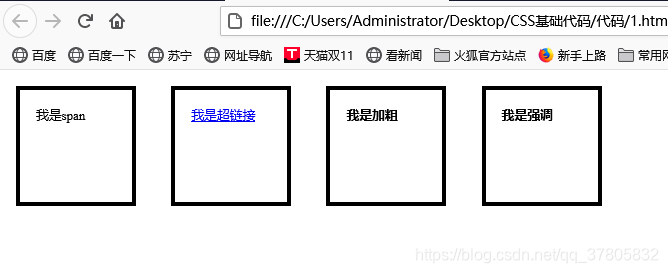
Document我是span "#">我是超链接 我是加粗 我是强调
效果:

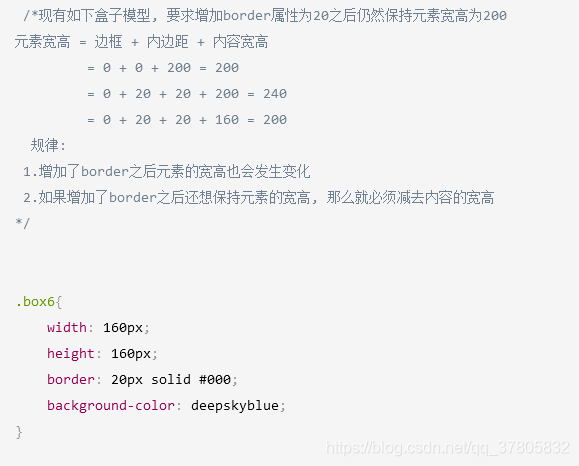
1.内容的宽度和高度 就是通过width/height属性设置的宽度和高度 2.元素的宽度和高度 宽度 = 左边框 + 左内边距 + width + 右内边距 + 右边框 高度 同理可证 3.元素空间的宽度和高度 宽度 = 左外边距 + 左边框 + 左内边距 + width + 右内边距 + 右边框 + 右外边距 高度 同理可证
什么是内容? width+height 什么是元素? 边框 + 内边距 + 内容宽度/内容高度 。 什么是元素的空间? 外边距+边框+内边距+内容宽度/内容高度
做个练习把.
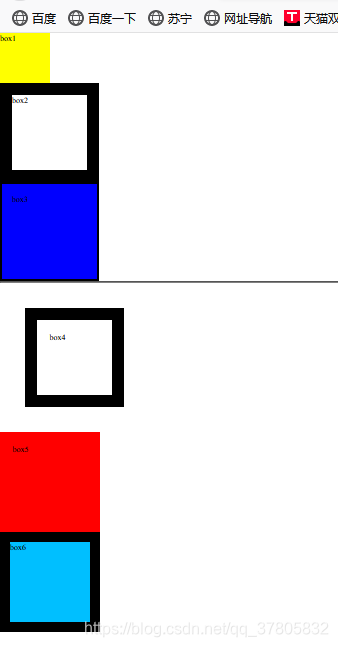
Document效果"box1">box1"box2">box2"box3">box3"box4">box4"box5">box5"box6">box6
第一个:

第二个:
 第三个
第三个

第四个:

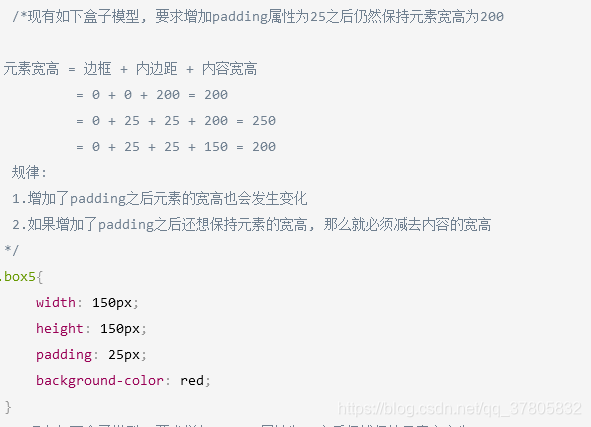
第五个·: