1:DOM开篇
"en">"UTF-8">"viewport" content="width=device-width, initial-scale=1.0">程序之美
注意一下:
window代表窗口.

document是window的一个属性.

因为document是window的一个属性,因为属性都是对象拥有的,所以他是一个object;

记住,document对象可以操作文档中的所有内容,所以这样写… window可以不写的哈.
效果:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>程序之美</title> </head> <body> <div class="father"> <form action=""> <input type="text" name="test"> <input type="password" name="test" id=""> </form> </div> <div class="father" id="box">我是div</div> <script type="text/javascript"> console.log("//1:通过id获取指定元素"); let q=document.getElementById("box"); console.log(q); console.log(typeof q); console.log("//2:通过类名称指定元素"); let w=document.getElementsByClassName("father"); console.log(w); console.log("//3:通过name名称来获取"); let e=document.getElementsByName("test"); console.log(e); console.log("4:通过标签名来获取"); let r=document.getElementsByTagName("div"); console.log(r); console.log("5:通过选择器来获取一个"); let t=document.querySelector("div>form"); console.log(t); console.log("6:通过选择器来获取全部的"); let y=document.querySelectorAll(".father"); console.log(y); </script> </body>
注意一下,获取的如果加了s获取all的就是全部的.否则就是一个
效果:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div> <h1>1</h1> <h2>2</h2> <p class="item">3</p> <p>4</p> <span>5</span> </div> <script type="text/javascript"> console.log("1.获取指定元素所有的子元素"); let q=document.querySelector("div");//指定元素 console.log(q.children);//div下所有的子元素 console.log("2:获取到的是指定元素中所有的节点"); console.log(q.childNodes); console.log("遍历节点"); for(let node of q.childNodes) { if(node.nodeType===Node.ELEMENT_NODE)//遍历的节点类型如果是如果当前节点是元素节点的话。 { console.log(node); } } console.log("3:获取指定节点中的第一个子节点"); console.log(q.firstChild); console.log("4:获取指定元素中的第一个子元素"); console.log(q.firstElementChild); console.log("5:获取指定节点中最后一个子节点"); console.log(q.lastChild); console.log("6:获取指定元素中最后一个子元素"); console.log(q.lastElementChild); console.log("7.通过子元素获取父元素/父节点"); let item = document.querySelector(".item"); console.log(item.parentElement); console.log(item.parentNode); let parentEle=item.parentElement||item.parentNode; console.log(parentEle); console.log("获取相邻上一个节点"); console.log(item.previousSibling); console.log(" 获取相邻上一个元素"); console.log(item.previousElementSibling); console.log("获取相邻下一个节点"); console.log(item.nextSibling); console.log("获取相邻下一个元素"); console.log(item.nextElementSibling); </script> </body> </html>
注意一下,这里最重要的是属性长,写注意一点哈
效果;

html部分都是这里的代码.
我是标题我是段落
1.创建节点
let q=document.createElement("span"); console.log(q); console.log(typeof q);
效果:

2.添加节点
let e=document.querySelector("div"); e.appendChild(q); let r=document.createElement("a"); e.appendChild(r);
效果:

3:插入节点:
let oSpan=document.createElement("span"); let oDiv = document.querySelector("div"); let oH1 = document.querySelector("h1"); let oP = document.querySelector("p"); oDiv.insertBefore(oSpan,oH1); oDiv.insertBefore(oSpan,oP);
效果:

5.删除节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div> <h1>我是标题</h1> <p>我是段落</p> </div> <script type="text/javascript"> let oDiv = document.querySelector("div"); let oH1 = document.querySelector("h1"); let oP = document.querySelector("p"); oH1.parentNode.removeChild(oH1); oP.parentNode.removeChild(oP); </script> </body> </html>
注意点: 在js中如果想要删除某一个元素, 只能通过对应的父元素来删除 元素是不能够自杀的
效果:

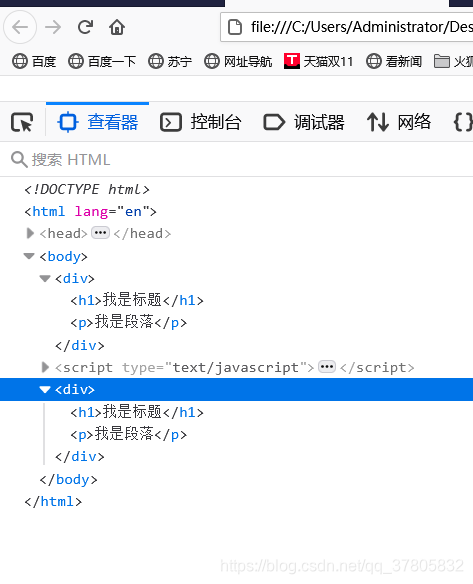
6: 克隆节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div> <h1>我是标题</h1> <p>我是段落</p> </div> <script type="text/javascript"> let oDiv = document.querySelector("div"); let newDiv=oDiv.cloneNode(true); document.body.append(newDiv); </script> </body> </html>
效果: