课程目标:
1.绘制虚线的步骤是怎么样的? 2.绘制虚线需要用到什么canvas方法? 3.虚线的变换?
1.绘制虚线的步骤是怎么样的(JS)?

第一步:先拿到canvas对象.

第二步:通过getContext方法拿到另一个对象 因为这另一个对象才能画图.
因为这另一个对象才能画图.

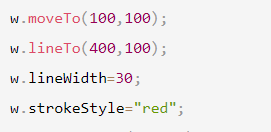
第一步:先画一个点moveTo。 第二步:再画另一个点lineTo。 第三步:再想另一个点的宽度如何。 第四步:再想想连起来的时候的颜色如何。
第四步:
 虚线的核心在这里。
第一步:先5px10px5px10px的重复着。效果:
虚线的核心在这里。
第一步:先5px10px5px10px的重复着。效果:
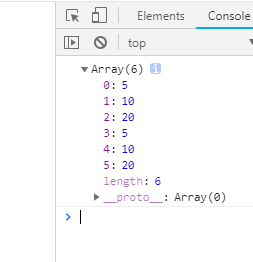
 第二步:getLineDash是获取重复之前的那段的.
第三步:
第二步:getLineDash是获取重复之前的那段的.
第三步: 负数为左移。正数为右移。
第五步:连起来。
负数为左移。正数为右移。
第五步:连起来。

 这样的话,是这样的。
这样的话,是这样的。
 代表和两个参数是相反的。并且是有无有无的进行着的.
代表和两个参数是相反的。并且是有无有无的进行着的.
以下代码:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style> *{padding: 0px;margin: 0px;} </style> </head> <body> <canvas width="500" height="500"></canvas> <script> let q=document.querySelector("canvas"); let w=q.getContext("2d"); w.moveTo(100,100); w.lineTo(400,100); w.lineWidth=30; w.strokeStyle="red"; w.setLineDash([5,10]); console.log(w.getLineDash()); w.lineDashOffset=-50; w.stroke(); </script> </body> </html>


<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style> *{padding: 0px;margin: 0px;} </style> </head> <body> <canvas width="500" height="500"></canvas> <script> let q=document.querySelector("canvas"); let w=q.getContext("2d"); w.moveTo(100,100); w.lineTo(400,100); w.lineWidth=30; w.strokeStyle="red"; w.setLineDash([5,10,20]); console.log(w.getLineDash()); w.lineDashOffset=-50; w.stroke(); </script> </body> </html>