课程目标:关于级别的一些东东.
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=key值"></script> <style type="text/css"> *{margin: 0;padding: 0;} #container{width: 100%;height: 100%;position: absolute;left: 0;top: 0;} </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map('container',{ zoom:11, center:[121,30] }); map.on('zoomend',function(){ console.log(map.getZoom()); console.log(map.getCenter().toString()); }); </script> </body> </html>
1.级别
 2.地图的中心点;
2.地图的中心点;
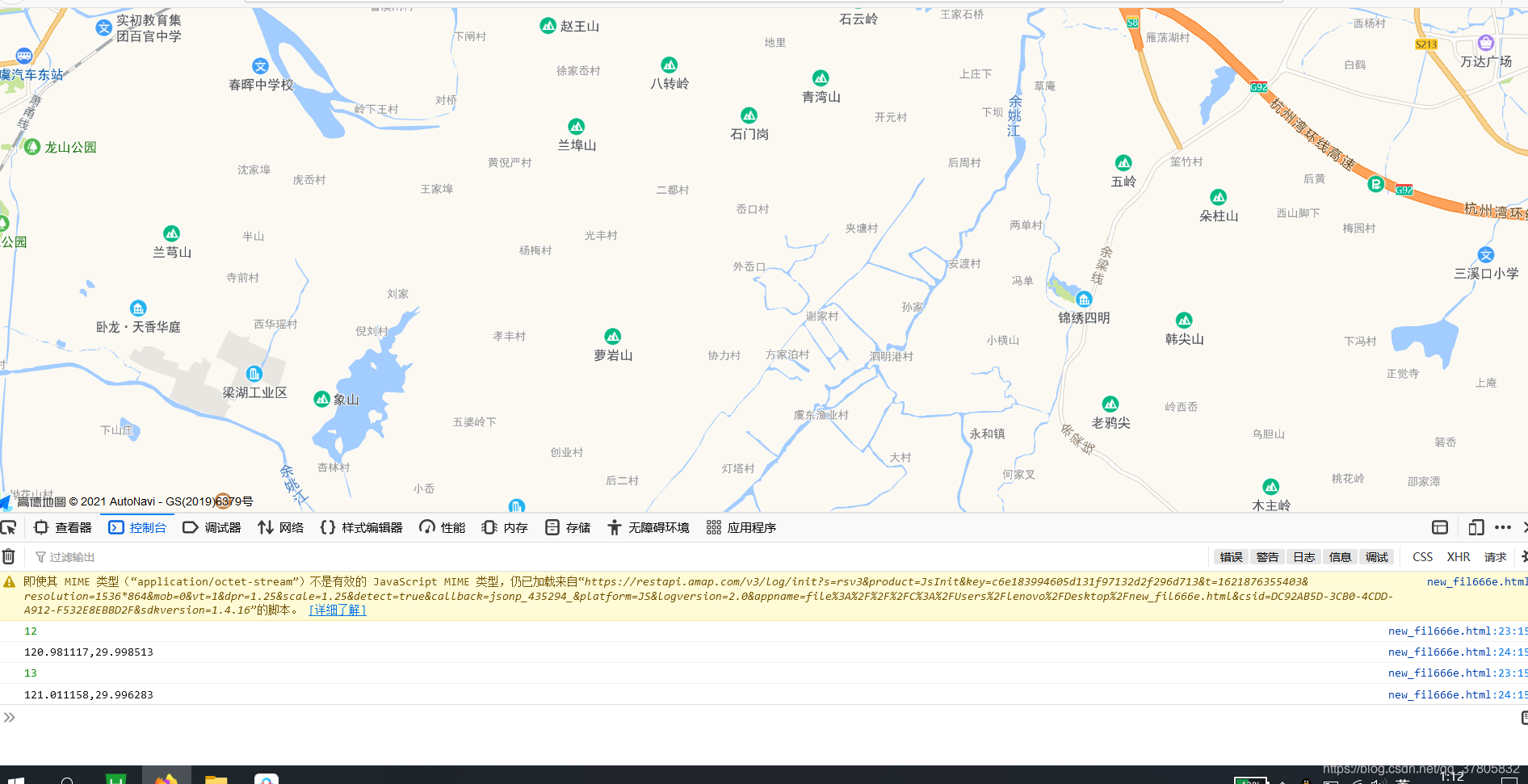
 3.在双击后获取级别&&中心点
3.在双击后获取级别&&中心点