<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=key值"></script> <style type="text/css"> *{margin: 0;padding: 0;} #container{width: 100%;height: 100%;position: absolute;left: 0;top: 0;} #setZoomNode{width: 300px;height: 100px;position: absolute;z-index: 99;right: 20px;top: 20px;border: 1px solid black;box-shadow: 0 0 5px black;background: white;} </style> </head> <body> <div id="container"></div> <div id='setZoomNode'> <input type="text" name="" id='zoomVal'> <button id='btn'>确定</button> </div> <script> var map=new AMap.Map('container',{ zoom:11, center:[121,30] }); btn.onclick=function() { map.setZoom(zoomVal.value); } map.on('moveend',function(){ console.log(map.getZoom()); console.log(map.getCenter().toString()); }) map.on('zoomend',function(){ console.log(map.getZoom()); console.log(map.getCenter().toString()); }); </script> </body> </html>
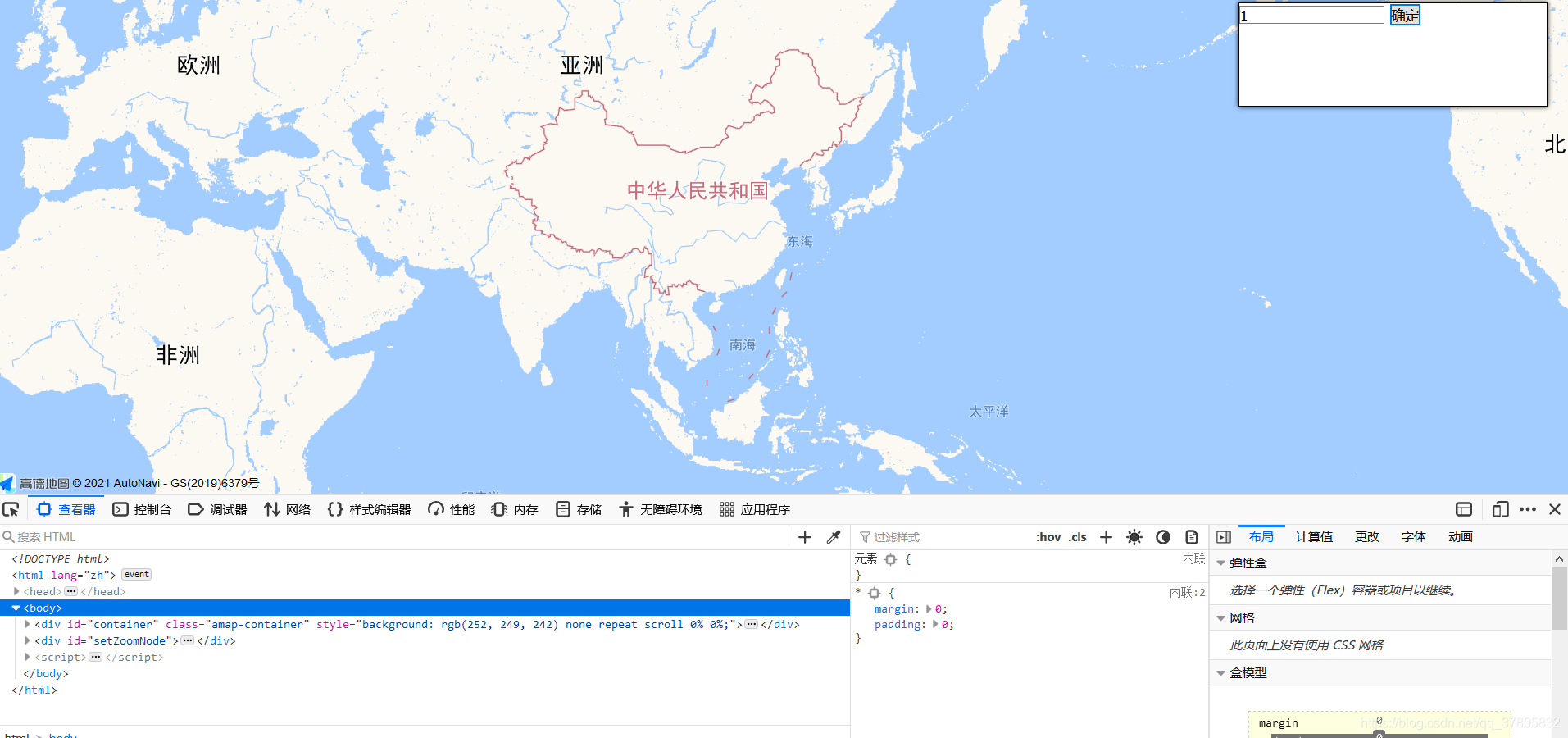
表单:
 根据表单id设置级别
根据表单id设置级别