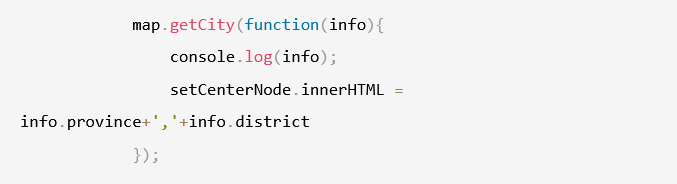
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=key值"></script> <style type="text/css"> *{margin: 0;padding: 0;} #container{width: 100%;height: 100%;position: absolute;left: 0;top: 0;} #setZoomNode,#setCenterNode{width: 300px;height: 100px;position: absolute;z-index: 99;right: 20px;top: 20px;border: 1px solid black;box-shadow: 0 0 5px black;background: white;} #setCenterNode{top: 20px;} </style> </head> <body> <div id="container"></div> <div id='setCenterNode'> </div> <script type="text/javascript"> var map = new AMap.Map('container',{ zoom:11, center:[116.379391,39.861536] }); map.getCity(function(info){ console.log(info); setCenterNode.innerHTML = info.province+','+info.district }); </script> </body> </html>
使用getCity函数获取行政区
 不懂的看看这个
不懂的看看这个

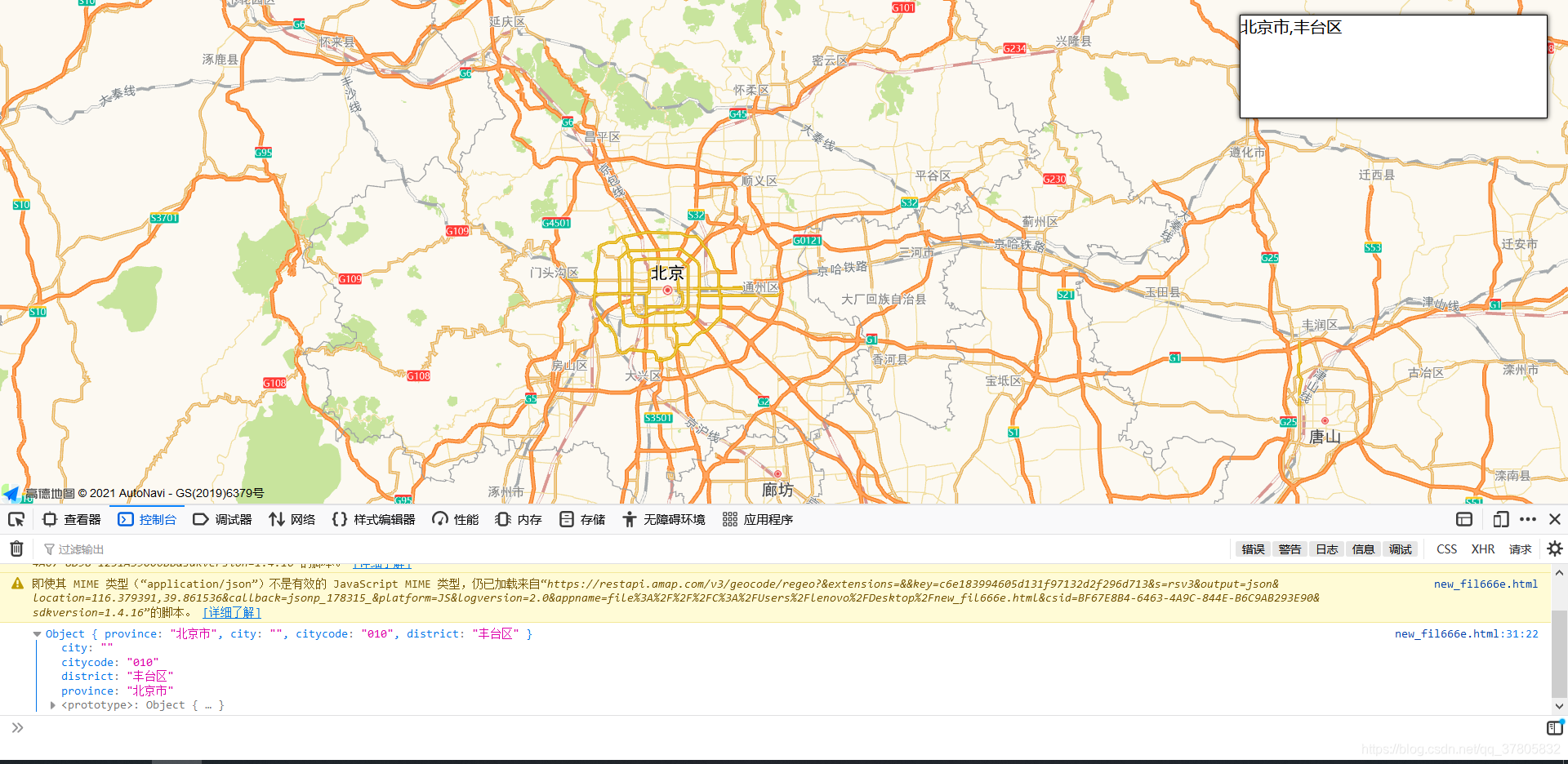
效果: