html逻辑:
"en">"UTF-8" />"viewport" content="width=device-width, initial-scale=1.0" />"stylesheet" href="style.css" />"stylesheet" href="https://use.fontawesome.com/releases/v5.13.1/css/all.css" integrity="sha384-xxzQGERXS00kBmZW/6qxqJPyxW3UR0BPsL4c8ILaIWXva5kFi7TxkIIaMiKtqV1Q" crossorigin="anonymous" />❄️ 雪一直下 ❄️
css逻辑:
* { box-sizing: border-box; } body { background-color: #323975; height: 100vh; overflow: hidden; margin: 0; } .fa-snowflake { color: #fff; position: absolute; top: -20px; animation: fall linear forwards; } @keyframes fall { to { transform: translateY(105vh); } }
解释:

第一步:从上边-20px的地方下来.

第二步:到下边105vh的地方去。也就是说整个屏幕的高度*105%就行了.
第三步:动画动画动起来.
 动画的意思是线性的永远的执行下去.
动画的意思是线性的永远的执行下去.
js逻辑:
const body = document.body; function createSnowFlake() { const snow_flake = document.createElement('i'); snow_flake.classList.add('fas'); snow_flake.classList.add('fa-snowflake'); // 创建产生的位置 snow_flake.style.left = Math.random() * window.innerWidth + 'px'; // 雪花大小 snow_flake.style.fontSize = Math.random() * 20 + 10 + 'px'; // 雪花透明度 snow_flake.style.opacity = Math.random(); // 动画时间 snow_flake.style.animationDuration = Math.random() * 3 + 4 + 's'; document.body.appendChild(snow_flake); setTimeout(() => { snow_flake.remove(); }, 6000); } setInterval(createSnowFlake, 100);
第一步:获取到整个body

第二步:把两个类名都放到i标签上。
 第三步:什么时候开始?
第三步:什么时候开始?
 第四步:什么时候结束?
第四步:什么时候结束?

雪花的核心代码:
1.ath.random()产生0-1之间的小数值
2.加10是因为雪花太小了看不见.

const snow_flake = document.createElement('i'); snow_flake.classList.add('fas'); snow_flake.classList.add('fa-snowflake'); // 创建产生的位置 snow_flake.style.left = Math.random() * window.innerWidth + 'px'; // 雪花大小 snow_flake.style.fontSize = Math.random() * 20 + 10 + 'px'; // 雪花透明度 snow_flake.style.opacity = Math.random(); // 动画时间 snow_flake.style.animationDuration = Math.random() * 3 + 4 + 's'; document.body.appendChild(snow_flake);
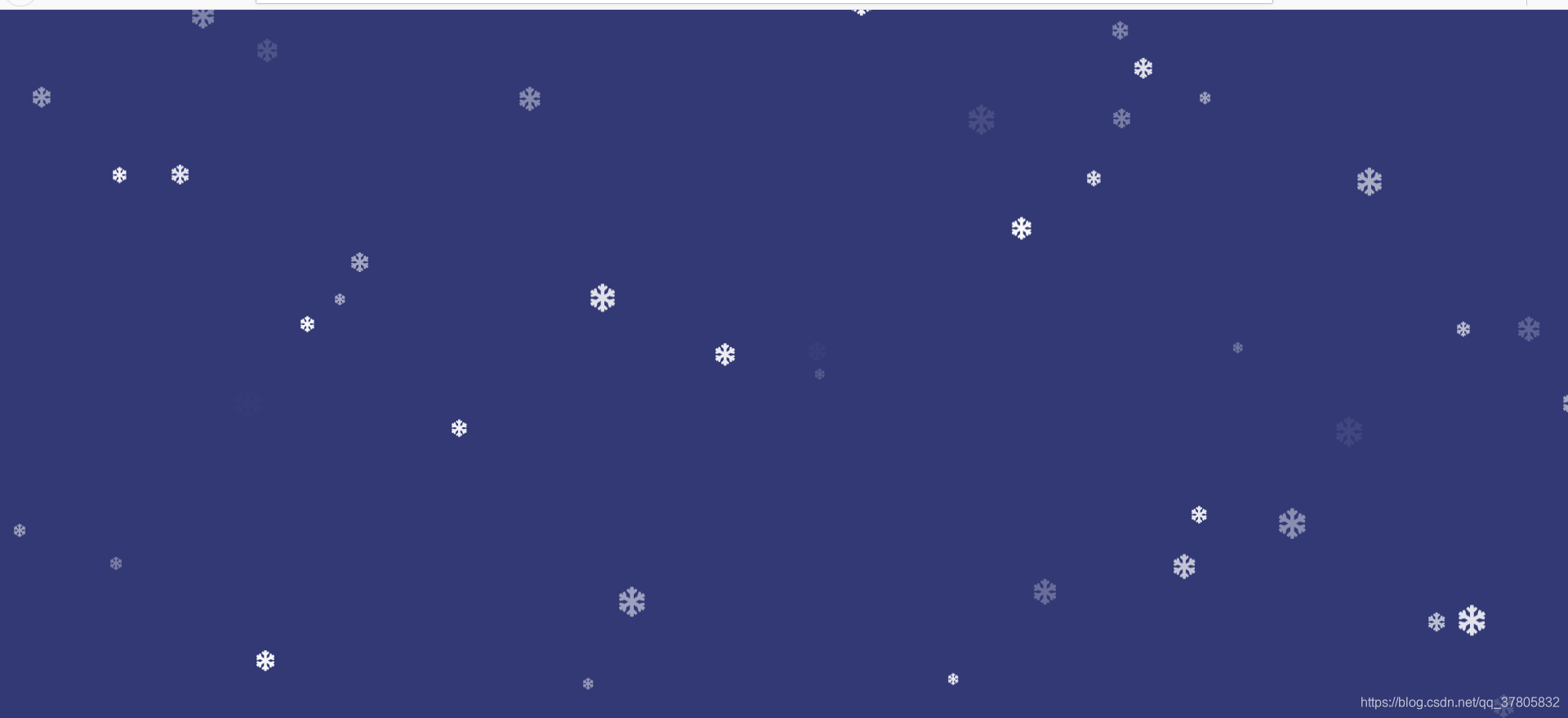
效果图: