作者:陈业贵 华为云享专家 51cto(专家博主 明日之星 TOP红人) 阿里云专家博主
文章目录
Window closed 属性
- Window closed 属性
- Window frames 属性
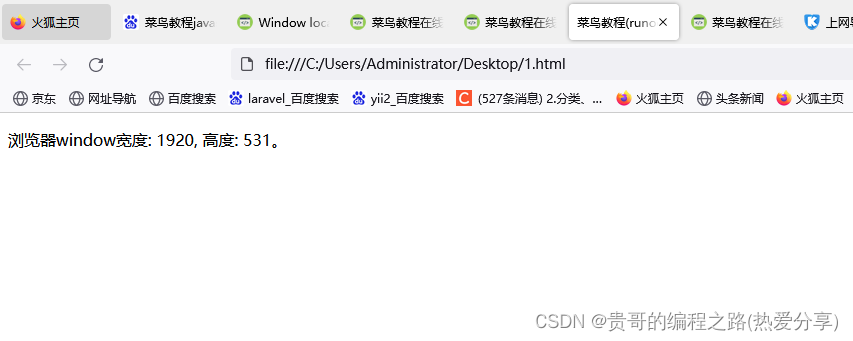
- Window innerWidth 和 innerHeight 属性
- Window localStorage 属性
- Window name 属性
- Window opener 属性
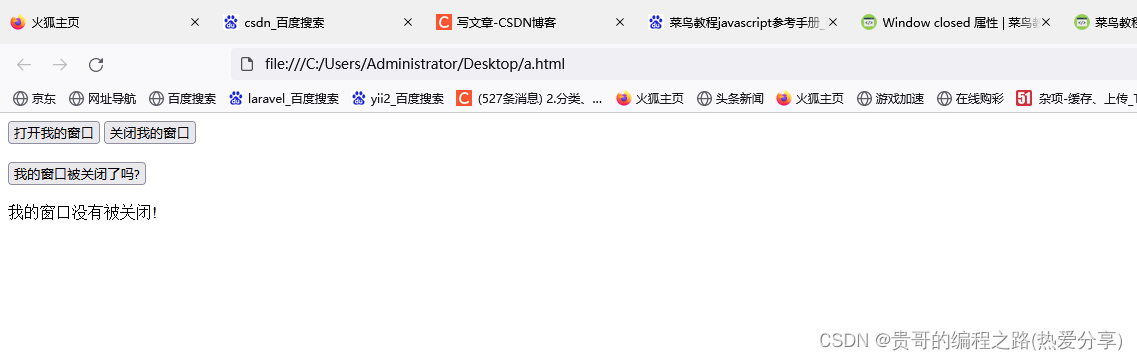
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var myWindow; function openWin()//打开窗口的函数 { myWindow=window.open('','',"width=400,height=200");//js函数打开窗口功能。宽度400,高度200 } function closeWin()//关闭窗口的函数 { if(myWindow)//如果存在值代表窗口打开了 { myWindow.close();//那就使用js关闭函数关闭它 } } function checkWin()//告诉我窗口的状态 { if(!myWindow)//没有值,代表没有打开 { document.getElementById('msg').innerHTML="我的窗口没有被打开!";// } else//有值 { if(myWindow.closed)//意思是(返回窗口是否已被关闭。)true的话,关闭了 { document.getElementById('msg').innerHTML="我的窗口被关闭了"; } else//否则再打开中呢 { document.getElementById('msg').innerHTML="我的窗口没有被关闭!"; } } } </script> <input type="button" value="打开我的窗口" onclick="openWin()"> <input type="button" value="关闭我的窗口" onclick="closeWin()" /> <br><br> <input type="button" value="我的窗口被关闭了吗?" onclick="checkWin()" /> <br><br> <div id="msg"></div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <p></p> <button onclick="myFunction()">点我</button><br><br> <iframe src="https://c.runoob.com" ></iframe> <iframe src="https://m.runoob.com" ></iframe> <script type="text/javascript"> function myFunction() { window.frames[0].location="https://www.runoob.com";//修改第一个
元素 (索引为 0) 的 src 属性值:修改成这样:https://www.runoob.com。frames[1]代表第二个iframe元素 }
之前的:
 修改后的:
修改后的:

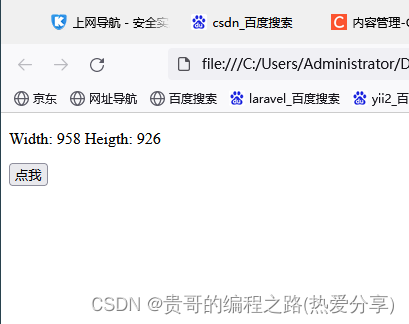
Document 点我 function myFunction() { var w=window.innerWidth; var h=window.innerHeight; x=document.getElementById('demo'); x.innerHTML="Width: " + w + " Heigth: " + h;//单击按钮来显示这个窗口的高度和宽度(不包括工具栏和滚动条). . }

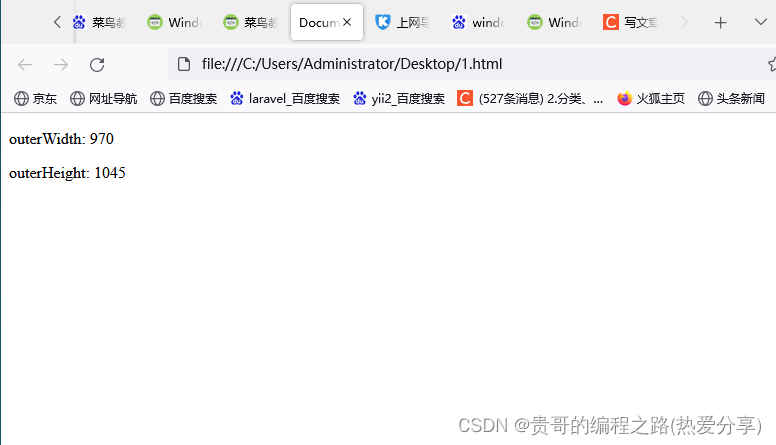
Document var txt = ""; //获取窗口的高度与宽度(包括工具栏/滚动) txt += "outerWidth: " + window.outerWidth + "
"; txt += "outerHeight: " + window.outerHeight + "
";// document.getElementById("demo").innerHTML = txt;

菜鸟教程(runoob.com) //window.innerWidth:浏览器的宽度 //document.body.clientWidth:网页可见区域宽 //document.documentElement.clientWidth是该页面的宽度 //这下面的代码理解起来就是根据浏览器的缩小放大调整宽高度 var w=window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var h=window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; x=document.getElementById("demo"); x.innerHTML="浏览器window宽度: " + w + ", 高度: " + h + "。"

Document //什么是本地存储? //本地储存的作用:把一些数据记录在浏览器中,是浏览器提供给我们的一些本地存储数据的机制 //使用 localStorage 创建一个本地存储的 name/value 对,name="name" value="cyg", 然后检索 "name" 的值,并插入到 id="result" 的元素上 if(typeof(Storage)!=='undefined') { localStorage.setItem("name",'cyg'); document.getElementById('result').innerHTML=localStorage.getItem('name'); } else { document.getElementById("result").innerHTML = "Sorry, your browser does not support Web Storage..."; } /*localStorage 和 sessionStorage 属性允许在浏览器中存储 key/value 对的数据。
localStorage 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去删除。
localStorage 属性是只读的。
提示: 如果你只想将数据保存在当前会话中,可以使用 sessionStorage 属性, 该数据对象临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。*/

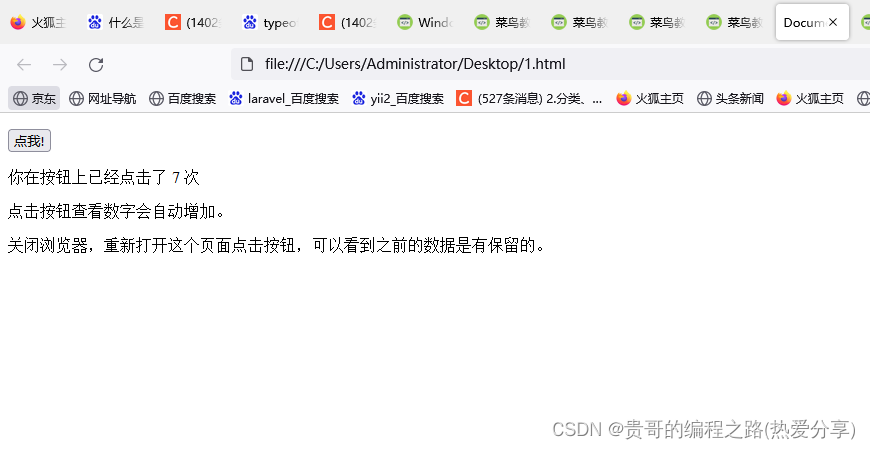
Document 点我! 点击按钮查看数字会自动增加。 关闭浏览器,重新打开这个页面点击按钮,可以看到之前的数据是有保留的。 function clickCounter() { if(typeof(Storage) !== "undefined") {//判断是否支持Storage类型的数据,比如这个localStorage if(localStorage.clickcount)//clickcount是点击的数量 { localStorage.clickcount=Number(localStorage.clickcount)+1;//类型是整型,然后genus点击+1 } else { localStorage.clickcount=1;//默认是1 } document.getElementById("result").innerHTML = "你在按钮上已经点击了 " + localStorage.clickcount + " 次" } else { document.getElementById("result").innerHTML = "Sorry, your browser does not support web storage..."; } }

var myWindow; function openWin() { myWindow=window.open('','MsgWindow','width=200,height=100'); //第一个是要打开的文档,第二个参数是窗口的名称。第三个参数是参数的宽高度 myWindow.document.write("
窗口名称为: " + myWindow.name + "
"); }

菜鸟教程(runoob.com) function openWin(){ myWindow=window.open('','','width=200,height=100');//子窗口的宽度200 高度100 myWindow.document.write("
这是我的窗口
");//往子窗口写东西 myWindow.opener.document.write("
这个是源窗口!
");//myWindow.opener.document.write的意思是向父窗口写东西 }