问题描述:
npm run build打包代码后,运行编译后的代码,点击路由跳转到对应页面

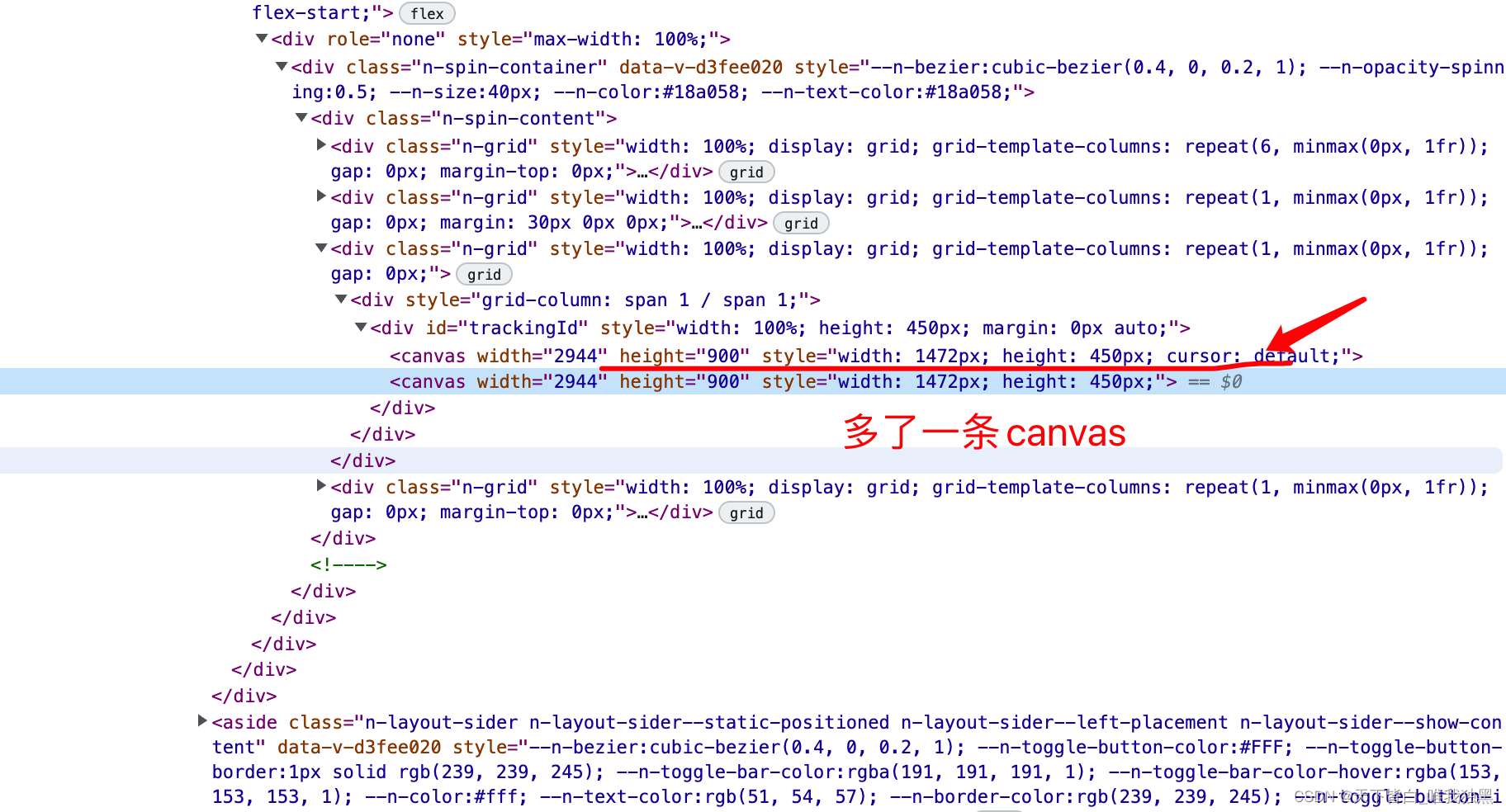
图表没有在对应的位置展示,打开 Elements发现居然有两个,但是刷新页面就会变成1个,奇怪的是不编译代码直接运行不会出现这种问题。

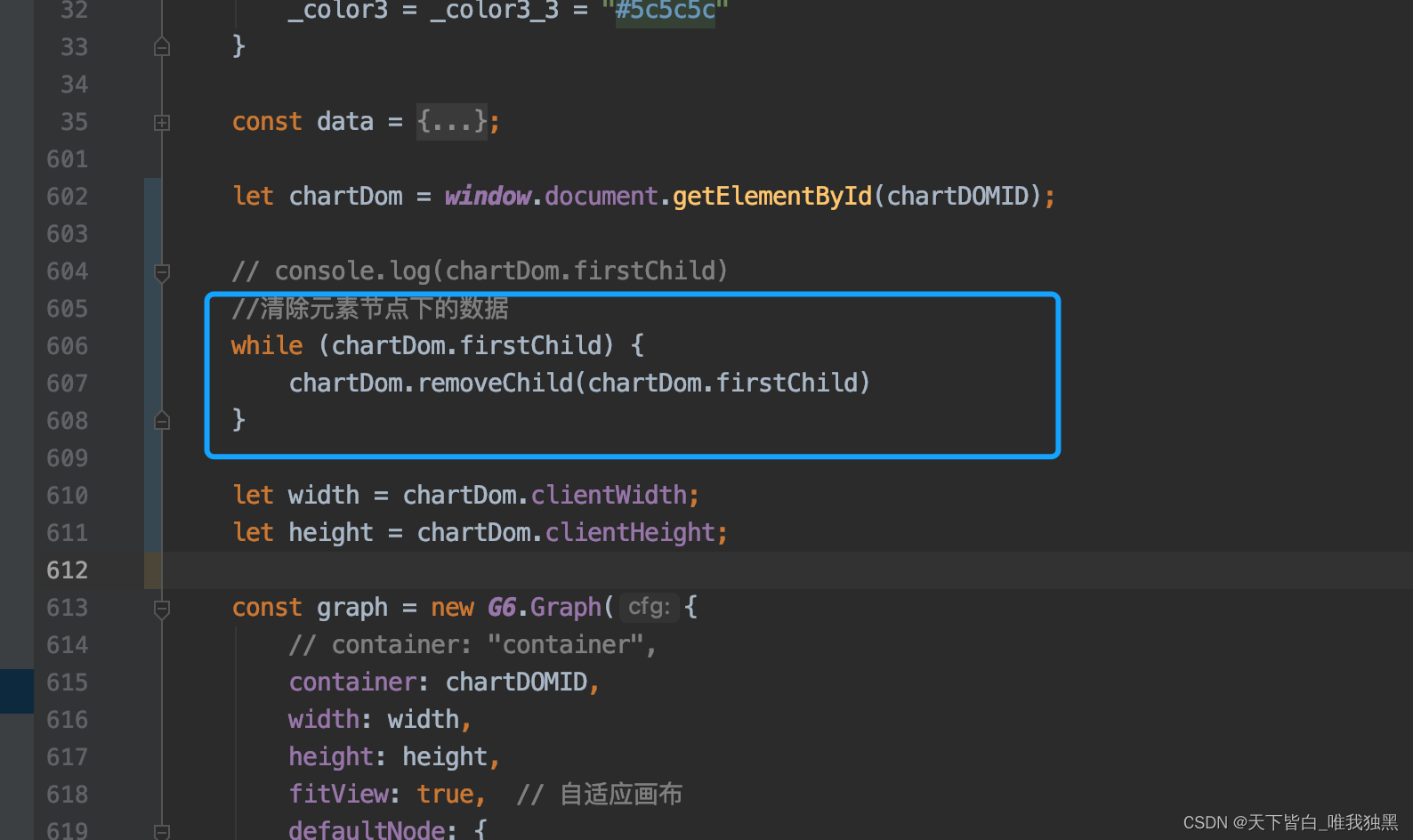
最后的解决方案是增加了一个判断
while (chartDom.firstChild) {
chartDom.removeChild(chartDom.firstChild)
}

在每次初始生成流程图表的时候都清除掉原来的。 重新打包后,正常



