从2D到3D最大的思维模式就是平面思维到空间思维的模式,如果不能在脑中自动补齐3D坐标轴,则后续牵涉到的网格模型(mesh)、照相机(camere)、灯光(light)以及多个几何体(geometry)进行空间布局时,都是严重的思维障碍。
因此在了解threejs的坐标系时,先使用辅助坐标系类,会更直观。
/*
辅助坐标系
*/
// 辅助坐标系 参数250表示坐标系大小,可以根据场景大小去设置;
var axesHelper = new THREE.AxesHelper(250);
scene.add(axesHelper);
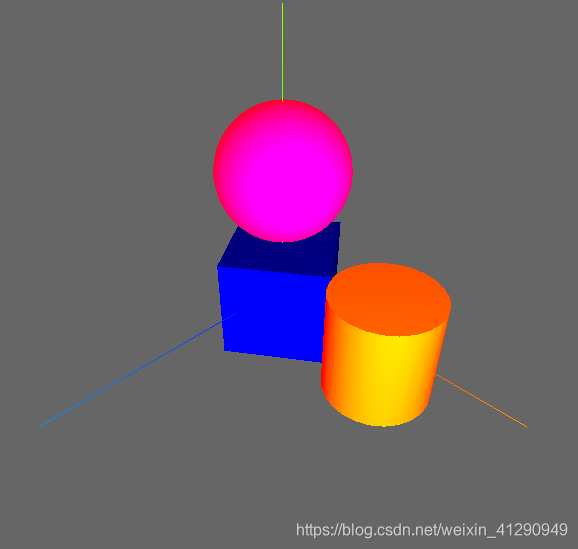
用于简单模拟3个坐标轴的对象:红色代表 X 轴. 绿色代表 Y 轴. 蓝色代表 Z 轴.