数据可视化大屏在实际开发中,必须考虑到大屏的自适应。文本的自适应性是不可避免的功能开发。在此过程中,CSS的text-overflow是不可或缺的手段。
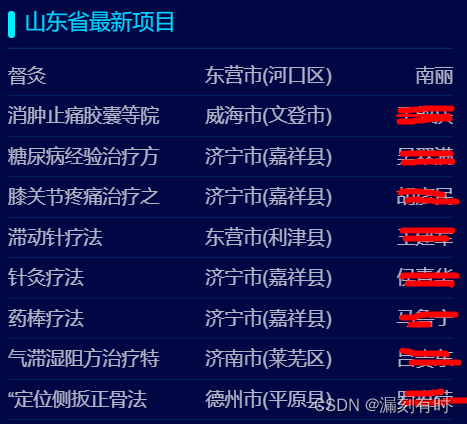
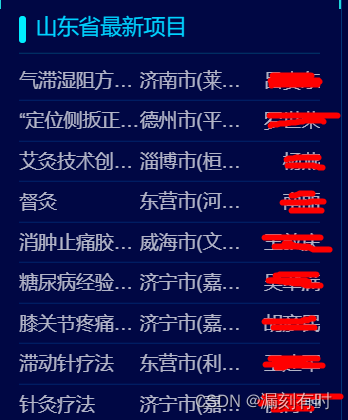
演示效果 正常显示
 CSS核心代码
CSS核心代码
/*最新提报项目*/
.newProject {
width: 100%;
height: 90%;
float: left;
overflow: hidden;
margin-top: 5px;
cursor: pointer;
}
.newProject li {
line-height: 30px;
height: 30px;
border-bottom: 1px solid rgba(0, 52, 127, 0.5);
}
.newProject li span {
display: inline-block;
font-size: 14px;
color: rgba(255, 255, 255, 0.7);
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis; /*clip*/
}
.newProject li span:first-child {
width: 40%;
}
.newProject li span:nth-child(2) {
width: 37%;
text-align: center;
}
.newProject li span:nth-child(3) {
text-align: right;
width: 23%;
}
display: inline-block;
width: 40%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis; /*clip*/
- display: inline-block,必须是块元素;
- width,必须限制宽度,否则无效;
- white-space,段落中的文本不进行换行;
- overflow,自动隐藏;
- text-overflow,文本的溢出方式:ellipsis,显示省略符号 … 来代表被修剪的文本;clip,剪切文本;string,使用给定的字符串来代表被修剪的文本。
div.test
{
white-space:nowrap;
width:12em;
overflow:hidden;
}
div.test:hover
{
text-overflow:inherit;
overflow:visible;
}
text-overflow实现数据可视化大屏文本滚动自适应伸缩隐藏
text-overflow实现数据可视化大屏文本滚动自适应伸缩隐藏
@lockdata.cn



