通过之前两篇文章的理论学习,本篇文章开始终于可以进入操作环节了,其实我呢早已经迫不及待了。
讲理论就像仿佛认识一个美女,缺点只能让你看,剩下啥都做不了一样。
了解我的小伙伴都知道,我一定不是这种性格。接下来就让我们一起动手,把React的开发环境搭建好。在搭建React开发环境前需要你安装 Node,如果你已经安装了可以省略这些步骤。
- 安装Node.js
- 脚手架的安装
- 创建第一个 React 项目
使用React.js是可以用最原始的标签进行引入的,但是这实在是太low了,工作中也不会有这种形式进行引入。
所以在学习的时候,我们就采用脚手架形式的安装。
这就需要我们安装Node.js,用里边的npm来进行安装。
安装Node只需要进入Node网站,进行响应版本的下载,然后进行双击安装就可以了。
Node中文网址:nodejs.cn
需要你注意的是,一定要正确下载对应版本,版本下载错误,可是没有办法使用的哦。Node.js 安装好以后,如果是Windows系统,可以使用 Win+R打开运行,然后输入cmd,打开终端(或者叫命令行工具)。
输入代码:
node -v
如果正确出现版本号,说明 Node 安装成功了,需要说明的是,你的版本号可能跟我文章中的有所不同,这无关紧要。
然后再输入代码:
npm -v
如果正确出现版本号,说明 npm 也是没问题的,这时候我们的 Node.js 安装就算完成了。
脚手架的安装Node安装好之后,你就可以使用npm命令来安装脚手架工具了,方法很简单,只要打开终端,然后输入下面的命令就可以了。
npm install -g create-react-app
create-react-app是React官方出的脚手架工具,其实有很多第三方的脚手架工具,也有很多优秀的。但是作为初学者为了减少踩坑,所以我们使用官方的脚手架。
脚手架安装好以后,就可以创建项目了,我们在 D 盘创建一个 ReactDemo文件夹,然后进入这个文件夹,创建新的React项目。
D: //进入D盘
mkdir ReactDemo //创建ReactDemo文件夹
create-react-app demo01 //用脚手架创建React项目
cd demo01 //等创建完成后,进入项目目录
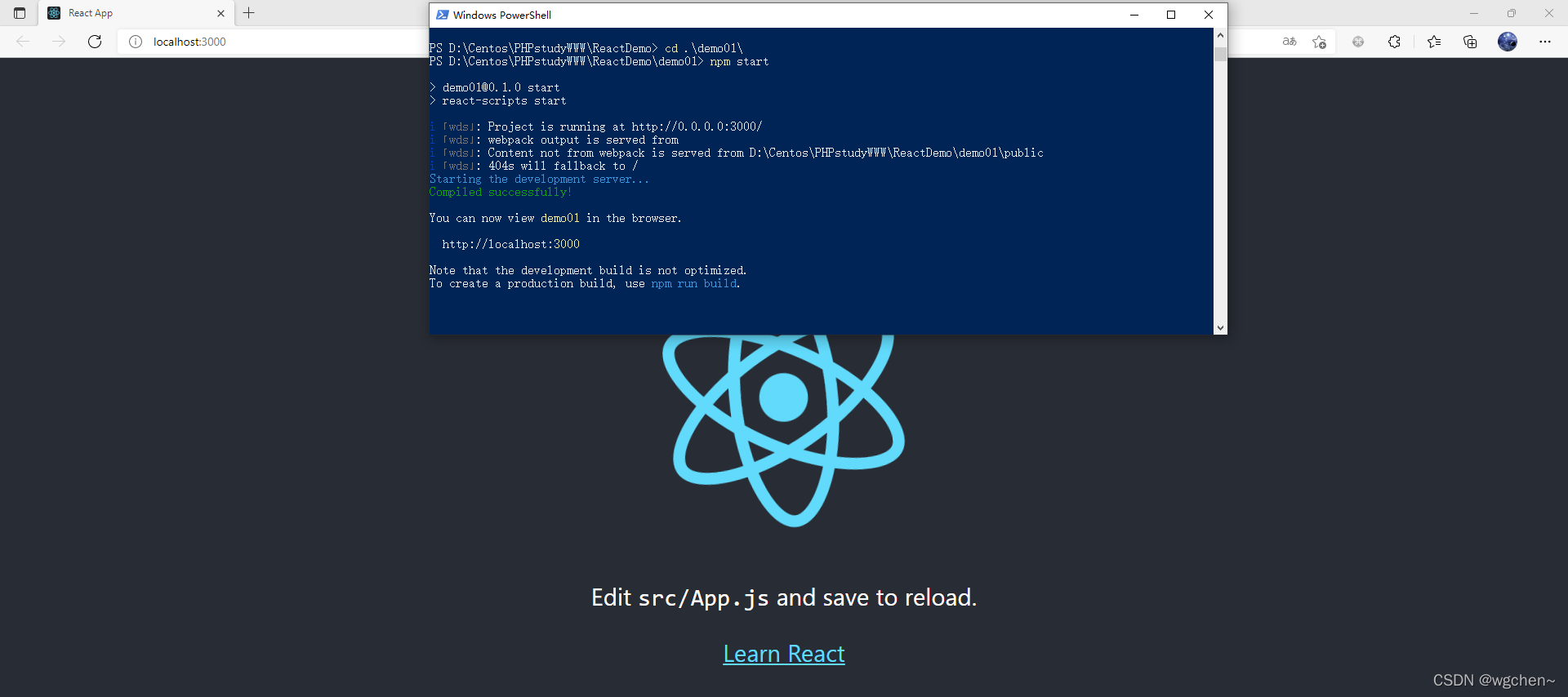
npm start //预览项目,如果能正常打开,说明项目创建成功
其实这些操作只需要再终端中输入就可以了。等到浏览器可以打开React网页,并正常显示图标后,说明我们的环境已经全部搭建完成了。