阅读目录
运算符
1、自增运算符
- 运算符
- 1、自增运算符
- 2、分别赋值
- 3、求多次方
- 4、js 中逻辑运算符
- 数据类型
- 1、数据类型
- 2、强制类型转换
let a=11;
alert(++a);
let a,b=12,13; //报错
对象的解构赋值
let {name,age} = {name : '铁扇公主', age : 35};
console.log(name,age);
数组的解构赋值
let [, b, c, d] = ['abc', 23, true];
console.log(b, c, d);
alert(Math.pow(2,3));
alert(7/3);
alert(Math.ceil(7/3));



console.log(1 && 0);
console.log(1 || 0);
console.log(!0);

Number、String、Boolean、Null、Undefined、
object(包含普通对象,也包含数组和函数)
Null(空值)类型的值只有一个,就是null
null这个值专门用来表示一个为空的对象
使用typeof检查一个null值时,会返回object
Undefined(未定义)类型的值只有一个,就undefined
当声明一个变量,但是并不给变量赋值时,它的值就是undefined
使用typeof检查一个undefined时也会返回undefined
判断变量类型
typeof(a)
强制类型转换
方法很多,比如转成整形,可以用运算符比如正号负号,可以 parseInt,可以 Number 函数。
1、数据类型let a=10;
console.log(a);
console.log(typeof(a));

a=10.1;
console.log(a);
console.log(typeof(a));

a="332432";
console.log(a);
console.log(typeof(a));

a=true;
console.log(a);
console.log(typeof(a));

a=null;
console.log(a);
console.log(typeof(a));

a=undefined;
console.log(a);
console.log(typeof(a));

a={name:'996',age:11};
console.log(a);
console.log(typeof(a));

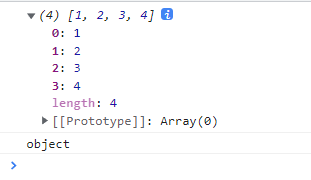
a=[1,2,3,4];
console.log(a);
console.log(typeof(a));

a=function(){console.log('aa');}
console.log(a);
console.log(typeof(a));

强制类型转换
let b="2341";
console.log(typeof(b));
 隐式转换
隐式转换
let b="2341";
let c=--b;
console.log(c);
console.log(typeof(c));

显示转换
let b="2341";
let d=Number(b);
console.log(d);
console.log(typeof(d));

let b="2341";
let e=parseInt(b);
console.log(e);
console.log(typeof(e));