- 正则表达式
- 准备工作
- 复习学过的字符串常用操作方法
- 创建正则表达式的两种方法
- 修饰符
- 方括号
- 元字符
- 量词
- JavaScript 实现过滤HTML标签
- JavaScript 验证电话号码(可选区号)和邮箱
- 验证电话号码
- 验证邮箱
RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具。
正则表达式简洁且功能强大,通常用来匹配字符串,比如在表单验证中检验用户输入是否合法。它并不仅仅在JavaScript中可以使用,众多的高级编程语言都支持正则表达式。
接下来我们通过一个简单是实例来体会正则表达式的用法。
准备工作 复习学过的字符串常用操作方法search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。该参数可以是需要在 stringObject 中检索的子串,也可以是需要检索的 RegExp 对象。
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。该方法类似 indexOf() 和 lastIndexOf(),但是它返回指定的值,而不是字符串的位置。
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
split() 方法用于把一个字符串分割成字符串数组。
new RegExp(pattern, attributes);
/pattern/attributes
参数介绍:
参数 pattern 是一个字符串,指定了正则表达式的模式或其他正则表达式。
参数 attributes 是一个可选的字符串,包含属性 "g"、"i" 分别用于指定全局匹配、区分大小写的匹配。
返回值:一个新的 RegExp 对象,具有指定的模式和标志。
修饰符 修饰符描述i执行对大小写不敏感的匹配。g执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。m执行多行匹配。 方括号方括号用于查找某个范围内的字符:
表达式描述[abc]查找方括号之间的任何字符。[^abc]查找任何不在方括号之间的字符。[0-9]查找任何从 0 至 9 的数字。[a-z]查找任何从小写 a 到小写 z 的字符。[A-Z]查找任何从大写 A 到大写 Z 的字符。[A-z]查找任何从大写 A 到小写 z 的字符。[adgk]查找给定集合内的任何字符。[^adgk]查找给定集合外的任何字符。(red|blue|green)查找任何指定的选项。 元字符元字符是拥有特殊含义的字符:
元字符描述.查找单个字符,除了换行和行结束符。\w查找单词字符(包括英文字母,数字,下划线)。\W查找非单词字符(包括非英文字母,数字,下划线之外的字符)。\d查找数字。\D查找非数字字符。\s查找空白字符。\S查找非空白字符。\b匹配单词边界。\B匹配非单词边界。\0查找 NUL 字符。\n查找换行符。\f查找换页符。\r查找回车符。\t查找制表符。\v查找垂直制表符。\xxx查找以八进制数 xxx 规定的字符。\xdd查找以十六进制数 dd 规定的字符。\uxxxx查找以十六进制数 xxxx 规定的 Unicode 字符。 量词 量词描述n+匹配任何包含至少一个 n 的字符串。n*匹配任何包含零个或多个 n 的字符串。n?匹配任何包含零个或一个 n 的字符串。n{X}匹配包含 X 个 n 的序列的字符串。n{X,Y}匹配包含 X 或 Y 个 n 的序列的字符串。n{X,}匹配包含至少 X 个 n 的序列的字符串。n$匹配任何结尾为 n 的字符串。^n匹配任何开头为 n 的字符串。?=n匹配任何其后紧接指定字符串 n 的字符串。?!n匹配任何其后没有紧接指定字符串 n 的字符串。 JavaScript 实现过滤HTML标签js 进阶正则表达式实现过滤HTML标签 (标签中不能包含标签实现过滤HTML标签://g)
var reg=//g
1、全局匹配 g 肯定忘记写
2、 标签中不能包含标签实现过滤 HTML 标签
实例描述:将一段带有HTML标签的文本的HTML标签过滤掉,转化为纯文本输出 
DOCTYPE html>
过滤HTML标签
textarea {
width: 60%;
font-size: 18px;
background: rgba(100, 200, 50, 0.3);
}
#text2 {
background: rgba(200, 100, 50, 0.3);
}
var btn1 = document.getElementById('btn1')
var text1 = document.getElementById('text1')
var text2 = document.getElementById('text2')
btn1.onclick = function () {
//var reg=//g
var reg = //g //1、全局匹配g肯定忘记写 2、标签中不能包含标签实现过滤HTML标签
text2.value = text1.value.replace(reg, '')
}
1、var reg=/^(\d{3,4}-)?\d{7,8}$/ // 1、分组加?解决电话号码区号选择问题
2、var reg=/^[\w\.-]+@[a-z0-9]+\.[a-z]+$/i // 1、[\w\.-] 中括号解决邮箱前半字段的多种情况
3、分类或者说分部分来解决邮箱验证
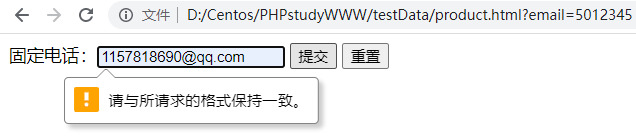
验证电话号码实例描述:验证输入的固定电话号码是否合法
案例要点:区号部分为 3-4 位数字
使用 “-” 作为分隔符
电话号码部分为 7/8 位数字
DOCTYPE html>
验证电话号码
固定电话:
var str1 = '86836180'
var str2 = '010-86836180'
// var reg=/^(\d{3,4}-)?\d{7,8}$/ //1、分组加?解决电话号码区号选择问题
var reg = /^(\d{3,4}-)?\d{7,8}$/
//alert(reg.test(str2))

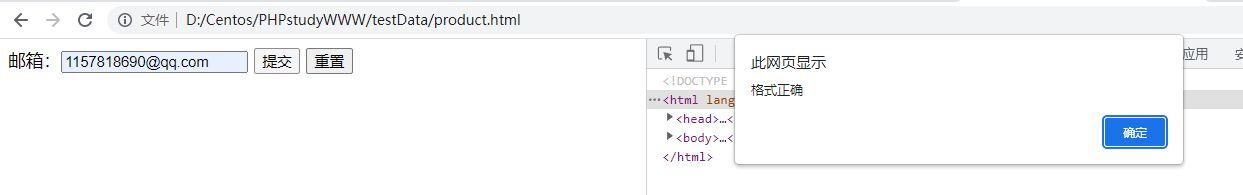
实例描述:验证用户邮箱是否合法 可以分为三部分: 分类或者说分部分来解决邮箱验证
用户名部分为 英文、字母、数字、"_"
@部分 域名部分,可以分解为英文字母 +‘.’+ 字母三部分

DOCTYPE html>
验证邮箱
邮箱:
/*
var str1=365966179@qq.com
var str2=jiyanpeng@126.com
var str2=ji_yanpeng@126.com
var reg=/^\w+@[a-z0-9]+\.[a-z]+$/i //注:邮箱种类较多,该模式不能匹配所有的邮箱格式
var reg=/^[\w\.-]+@[a-z0-9]+\.[a-z]+$/i //1、[\w\.-]中括号解决邮箱前半字段的多种情况
var reg=/^[\w\.-]+@[\w-]+\.[a-z]+$/i
*/
function check() {
var str = document.getElementById('email').value;
//var str=myform.email.value;
//alert(str)
var reg = /^\w+@[a-z0-9]+\.[a-z]+$/i
if (reg.test(str)) {
alert('格式正确')
} else {
alert('格式不正确,请重新输入')
}
}



