- CSS 盒子模型
- 元素的宽度和高度
- 浏览器的兼容性问题
- CSS border 边框
- CSS 边框属性
- 边框样式
- 边框宽度
- 边框颜色
- 边框 - 单独设置各边
- 透明边框
- 边框-简写属性
- CSS 边框属性
- margin(外边距)
- Margin – 单边外边距属性
- Margin – 简写属性
- CSS padding(填充)
- padding(填充)
- 填充- 单边内边距属性
- 填充 – 简写属性
- CSS 分组 和 嵌套 选择器
- 分组选择器
- 嵌套选择器
- CSS Display(显示) 与 Visibility(可见性)
- 隐藏元素 – display:none 或 visibility:hidden
- CSS Display – 块和内联元素
- 如何改变一个元素显示
- CSS Position 定位
- static 定位
- fixed 定位
- relative 定位
- absolute 定位
- sticky 定位
- 重叠的元素
- 所有 CSS 定位属性
所有 HTML 元素可以看作盒子,在CSS中,”box model” 这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括: 边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型 (Box Model):
 不同部分的说明:
不同部分的说明:
Margin(外边距) – 清除边框区域。Margin 没有背景颜色,它是完全透明
Border(边框) – 边框周围的填充和内容。边框是受到盒子的背景颜色影响
Padding(内边距) – 清除内容周围的区域。会受到框中填充的背景颜色影响
Content(内容) – 盒子的内容,显示文本和图像
为了在所有浏览器中的元素的宽度和高度设置正确的话,你需要知道的盒模型是如何工作的。
提示:在盒模型中,外边距可以是负值,而且在很多情况下都要使用负值的外边距。
元素的宽度和高度重要: 当您指定一个 CSS 元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。
下面的例子中的元素的总宽度为 300px:
width:250px;
padding:10px;
border:5px solid gray;
margin:10px;
让我们自己算算:
250px (宽)
+ 20px (左 + 右填充)
+ 10px (左 + 右边框)
+ 20px (左 + 右边距)
= 300px
试想一下,你只有 250 像素的空间。让我们设置总宽度为 250 像素的元素:
DOCTYPE html>
div.ex {
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
上面的图片是250像素宽。这个元素的总宽度也是250px。
 最终元素的总宽度计算公式是这样的: 总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
最终元素的总宽度计算公式是这样的: 总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的: 总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
浏览器的兼容性问题一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。
然而 IE 5 和 6 的呈现却是不正确的。
根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。
不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
IE8 及更早IE版本不支持 填充的宽度和边框的宽度属性设。
解决 IE8 及更早版本不兼容问题可以在 HTML 页面声明 即可。
CSS边框属性允许你指定一个元素边框的样式和颜色。 
边框样式属性指定要显示什么样的边界。
border-style 属性用来定义边框的样式
border-style 值:none: 默认无边框

DOCTYPE html>
p.none {
border-style: none;
}
p.dotted {
border-style: dotted;
}
p.dashed {
border-style: dashed;
}
p.solid {
border-style: solid;
}
p.double {
border-style: double;
}
p.groove {
border-style: groove;
}
p.ridge {
border-style: ridge;
}
p.inset {
border-style: inset;
}
p.outset {
border-style: outset;
}
p.hidden {
border-style: hidden;
}
无边框。
虚线边框。
虚线边框。
实线边框。
双边框。
凹槽边框。
垄状边框。
嵌入边框。
外凸边框。
隐藏边框。
您可以通过 border-width 属性为边框指定宽度。
为边框指定宽度有两种方法: 可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
注意1: CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px。
注意2: border-width属性如果单独使用则不起作用. 要先使用 border-style 属性来设置 borders .

DOCTYPE html>
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: solid;
border-width: 1px;
}
一些文字
一些文字
一些文字
border-color 属性用于设置边框的颜色。可以设置的颜色:
name – 指定颜色的名称,如 “red”
RGB – 指定 RGB 值, 如 “rgb(255,0,0)”
Hex – 指定16进制值, 如 “#ff0000”
您还可以设置边框的颜色为”transparent”。
注意: border-color 单独使用是不起作用的,必须得先使用 border-style 来设置边框样式。

DOCTYPE html>
p.one{
border-style:solid;
border-color:red;
}
p.two{
border-style:solid;
border-color:#98bf21;
}
坚实的红色边框
坚实的绿色边框
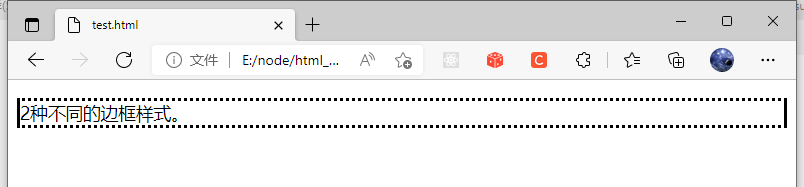
在CSS中,可以指定不同的侧面不同的边框:

DOCTYPE html>
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
2种不同的边框样式。
上面的例子也可以设置一个单一属性:
p{
border-style:dotted solid;
}
border-style 属性可以有1-4个值:
border-style:dotted solid double dashed;
上边框是 dotted
右边框是 solid
底边框是 double
左边框是 dashed
border-style:dotted solid double;
上边框是 dotted
左、右边框是 solid
底边框是 double
border-style:dotted solid;
上、底边框是 dotted
右、左边框是 solid
border-style:dotted;
四面边框是 dotted
上面的例子用了 border-style。然而,它也可以和 border-width 、 border-color一起使用。
透明边框CSS2 引入了边框颜色值 transparent,这个值用于创建有宽度的不可见边框。
透明样式的定义如下:
a:link, a:visited {
border-style: solid;
border-width: 5px;
border-color: transparent;
}
a:hover {
border-color: gray;
}
利用 transparent,使用边框就像是额外的内边距一样; 此外还有一个好处,就是能在你需要的时候使其可见。这种透明边框相当于内边距,因为元素的背景会延伸到边框区域(如果有可见背景的话)。
上面的例子用了很多属性来设置边框。你也可以在一个属性中设置边框。
你可以在 ”border” 属性中设置:
border-width
border-style (required)
border-color
CSS margin(外边距)属性定义元素周围的空间。
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
 注:Margin 可以使用负值,重叠的内容。
注:Margin 可以使用负值,重叠的内容。
在CSS中,它可以指定不同的侧面不同的边距:
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
为了缩短代码,有可能使用一个属性中 margin 指定的所有边距属性。这就是所谓的简写属性。
所有边距属性的简写属性是 margin :
margin:100px 50px;
margin属性可以有一到四个值。
margin:25px 50px 75px 100px;
上边距为25px
右边距为50px
下边距为75px
左边距为100px
margin:25px 50px 75px;
上边距为25px
左右边距为50px
下边距为75px
margin:25px 50px;
上下边距为25px
左右边距为50px
margin:25px;
所有的4个边距都是25px
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。
padding(填充)当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。 
在CSS中,它可以指定不同的侧面不同的填充:
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
上内边距是 25px 右内边距是 50px 下内边距是 25px 左内边距是 50px
填充 – 简写属性为了缩短代码,它可以在一个属性中指定的所有填充属性。
这就是所谓的简写属性。所有的填充属性的简写属性是 padding :
padding:25px 50px;
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;
上下填充为25px
左右填充为50px
padding:25px;
所有的填充都是25px
CSS 分组可以将具有相同样式的选择器进行分组,减少代码量。
CSS 嵌套适用于选择器内部的选择器的样式。
分组选择器在样式表中有很多具有相同样式的元素。
h1 {
color:green;
}
h2 {
color:green;
}
p {
color:green;
}
为了尽量减少代码,你可以使用分组选择器。
每个选择器用逗号分隔。
在下面的例子中,我们对以上代码使用分组选择器:
h1,h2,p
{
color:green;
}
Hello World!
这是一个二级标题!
这是一个段落。
 提示:您可以对任意多个选择器进行分组,CSS 对此没有任何限制。
提示:您可以对任意多个选择器进行分组,CSS 对此没有任何限制。
它可能适用于选择器内部的选择器的样式。
在下面的例子设置了四个样式:
p{ }: 为所有 p 元素指定一个样式。
.marked{ }: 为所有 class=”marked” 的元素指定一个样式。
.marked p{ }: 为所有 class=”marked” 元素内的 p 元素指定一个样式。
p.marked{ }: 为所有 class=”marked” 的 p 元素指定一个样式。
p{
color:blue;
text-align:center;
}
.marked{
background-color:red;
}
.marked p{
color:white;
}
p.marked{
text-decoration:underline;
}
这个段落是蓝色文本,居中对齐。
这个段落不是蓝色文本。
所有 class="marked"元素内的 p 元素指定一个样式,但有不同的文本颜色。
带下划线的 p 段落。

CSS display 属性和 visibility 属性都可以用来隐藏某个元素,但是这两个属性有不同的定义,请详细阅读以下内容。
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。
隐藏元素 – display:none 或 visibility:hidden隐藏一个元素可以通过把 display 属性设置为 none,或把 visibility 属性设置为hidden。但是请注意,这两种方法会产生不同的结果。
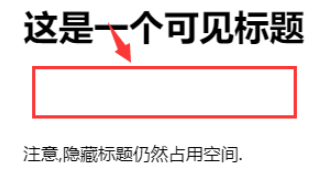
visibility:hidden 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
h1.hidden {visibility:hidden;}
这是一个可见标题
这是一个隐藏标题
注意,隐藏标题仍然占用空间。

display:none; 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
h1.hidden {display:none;}
这是一个可见标题
这是一个隐藏标题
注意,隐藏标题不占用空间.

块元素是一个元素,占用了全部宽度,在前后都是换行符。
块元素的例子:
内联元素只需要必要的宽度,不强制换行。
内联元素的例子:
如何改变一个元素显示
可以更改内联元素和块元素,反之亦然,可以使页面看起来是以一种特定的方式组合,并仍然遵循web标准。
下面的示例把列表项显示为内联元素:
li {display:inline;}
下面的示例把 span 元素作为块元素:
span {display:block;}
注意:变更元素的显示类型看该元素是如何显示,它是什么样的元素。 例如:一个内联元素设置为 display:block; 是不允许有它内部的嵌套块元素。
CSS Position 定位
position 属性指定了元素的定位类型。
position 属性的五个值:
static
relative
fixed
absolute
sticky
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定 position 属性。他们也有不同的工作方式,这取决于定位方法。
static 定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right 影响。
div.static {
position: static;
border: 3px solid #73AD21;
}
fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
p.pos_fixed {
position:fixed;
top:30px;
right:5px;
}
放置更多的文字
注意: IE7和IE8支持只有一个!DOCTYPE指定固定值.
一些文字
...
 注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持。
注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持。
Fixed 定位使元素的位置与文档流无关,因此不占据空间。
Fixed 定位的元素和其他元素重叠。
relative 定位
相对定位元素的定位是相对其正常位置。
h2.pos_left {
position:relative;
left:-20px;
}
h2.pos_right {
position:relative;
left:20px;
}
这是一个没有位置的标题
此标题根据其正常位置向左移动
此标题根据其正常位置向右移动
相对定位相对于元素的原始位置移动元素。
风格”左:-20px“从元素的原始左位置减去20个像素。
“样式”左:20px“将20像素添加到元素的原始左侧位置。
 移动相对定位元素,但它原本所占的空间不会改变。
移动相对定位元素,但它原本所占的空间不会改变。
h2.pos_top {
position:relative;
top:-50px;
}
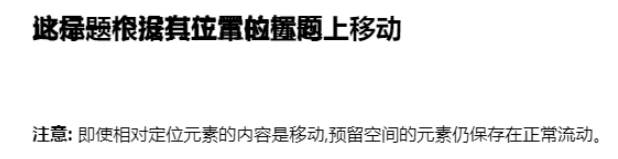
这是一个没有位置的标题
此标题根据其正常位置向上移动
注意: 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。
 注意: 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。
注意: 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。
相对定位元素经常被用来作为绝对定位元素的容器块。
absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于
h2 {
position:absolute;
left:100px;
top:150px;
}
这是一个绝对位置的标题
用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.
 absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
sticky 定位
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix (查看以下实例)。

DOCTYPE html>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
尝试滚动页面。
注意: IE/Edge 15 及更早 IE 版本不支持 sticky 属性。
我是粘性定位!
滚动我
来回滚动我
滚动我
来回滚动我
滚动我
来回滚动我
重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素 z-index 属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序:

DOCTYPE html>
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
This is a heading
因为图像元素设置了 z-index 属性值为 -1, 所以它会显示在文字之后。
具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注意: 如果两个定位元素重叠,没有指定 z – index,最后定位在HTML代码中的元素将被显示在最前面。
所有 CSS 定位属性
属性描述bottom设置定位框的底部外边距边缘。clip剪裁绝对定位的元素。left设置定位框的左侧外边距边缘。position规定元素的定位类型。right设置定位框的右侧外边距边缘。top设置定位框的顶部外边距边缘。z-index设置元素的堆叠顺序。



