- CSS 布局 – Overflow
- overflow: visible
- overflow: hidden
- overflow: scroll
- overflow: auto
- verflow-x 和 overflow-y
- 所有 CSS Overflow 属性
- CSS Float 浮动
- float 属性
- 元素怎样浮动
- 彼此相邻的浮动元素
- 清除浮动 – 使用 clear
- 什么是浮动布局
- 浮动布局优点
- 浮动布局缺点
- 清除浮动的方式
- CSS 布局 – 水平 垂直居中对齐
- 文本居中对齐
- 图片居中对齐
- 左右对齐 – 使用定位方式
- 左右对齐 – 使用 float 方式
- 垂直居中对齐 – 使用 padding
- 垂直居中 – 使用 line-height
- 垂直居中 – 使用 position 和 transform
- CSS七种垂直居中方法
- 设定行高(line-height)
- vertical-align
- calc 动态计算
- 使用表格或假装表格
- transform 是 CSS3 的新属性,主要用于元素的变形、旋转和位移
- 绝对定位
- 使用 Flexbox
CSS overflow 属性用于控制内容溢出元素框时显示的方式。
CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
overflow属性有以下值:
值描述visible默认值。内容不会被修剪,会呈现在元素框之外。hidden内容会被修剪,并且其余内容是不可见的。scroll内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。auto如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。inherit规定应该从父元素继承 overflow 属性的值。注意:overflow 属性只工作于指定高度的块元素上。
注意:在 OS X Lion ( Mac 系统) 系统上,滚动条默认是隐藏的,使用的时候才会显示 (设置 “overflow:scroll” 也是一样的)。
overflow: visible默认情况下,溢出是可见的(visible),这意味着它不会被裁剪,而是在元素框外渲染:

DOCTYPE html>
div {
background-color: #eee;
width: 220px;
height: 50px;
border: 1px dotted black;
overflow: visible;
}
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
如果使用 hidden 值,溢出会被裁剪,其余内容被隐藏: 
DOCTYPE html>
div {
background-color: #eee;
width: 220px;
height: 50px;
border: 1px dotted black;
overflow: hidden;
}
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
如果将值设置为 scroll,溢出将被裁剪,并添加滚动条以便在框内滚动。请注意,这将在水平和垂直方向上添加一个滚动条(即使您不需要它):

DOCTYPE html>
div {
background-color: #eee;
width: 220px;
height: 150px;
border: 1px dotted black;
overflow: scroll;
}
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
auto 值类似于 scroll,但是它仅在必要时添加滚动条: 
DOCTYPE html>
div {
overflow: auto;
}
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
overflow-x 和 overflow-y 属性规定是仅水平还是垂直地(或同时)更改内容的溢出:
overflow-x 指定如何处理内容的左/右边缘。 overflow-y 指定如何处理内容的上/下边缘。

DOCTYPE html>
div {
overflow-x: hidden; /* 隐藏水平滚动栏 */
overflow-y: scroll; /* 添加垂直滚动栏 */
}
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
CSS float 属性定义元素在哪个方向浮动,浮动元素会生成一个块级框,直到该块级框的外边缘碰到包含框或者其他的浮动框为止。
什么是 CSS Float(浮动)? CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
float 属性float 属性用于定位和格式化内容,例如让图像向左浮动到容器中的文本那里。
float 属性可以设置以下值之一:
left – 元素浮动到其容器的左侧
right – 元素浮动在其容器的右侧
none – 元素不会浮动(将显示在文本中刚出现的位置)。默认值。
inherit – 元素继承其父级的 float 值
最简单的用法是,float 属性可实现(报纸上)文字包围图片的效果。
元素怎样浮动元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边:

DOCTYPE html>
img {
float: right;
}
在下面的段落中,我们添加了一个 float:right 的图片。导致图片将会浮动在段落的右边。
这是一些文本。这是一些文本。这是一些文本。
...
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
在这里,我们对图片廊使用 float 属性:

DOCTYPE html>
.thumbnail {
float: left;
width: 110px;
height: 90px;
margin: 5px;
}
图片库
试着调整窗口,看看当图片没有足够的空间会发生什么。
...
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
什么是浮动布局当元素浮动以后可以向左或向右移动,直到它的外边缘碰到包含它的框或者另外一个浮动元素的边框为止。元素浮动以后会脱离正常的文档流,所以文档的普通流中的框就变现的好像浮动元素不存在一样。
浮动布局优点这样做的优点就是在图文混排的时候可以很好的使文字环绕在图片周围。
另外当元素浮动了起来之后,它有着块级元素的一些性质例如可以设置宽高等,但它与inline-block 还是有一些区别的,第一个就是关于横向排序的时候,float 可以设置方向而 inline-block 方向是固定的;
还有一个就是 inline-block 在使用时有时会有空白间隙的问题。
最明显的缺点就是浮动元素一旦脱离了文档流,就无法撑起父元素,会造成父级元素高度塌陷。
清除浮动的方式1、添加额外标签
//添加额外标签并且添加clear属性
//也可以加一个br标签
2、父级添加 overflow 属性,或者设置高度
//auto 也可以
//将父元素的overflow设置为hidden
3、建立伪类选择器清除浮动(推荐)
//在css中添加:after伪元素
.parent:after{
/* 设置添加子元素的内容是空 */
content: '';
/* 设置添加子元素为块级元素 */
display: block;
/* 设置添加的子元素的高度0 */
height: 0;
/* 设置添加子元素看不见 */
visibility: hidden;
/* 设置clear:both */
clear: both;
}
要水平居中对齐一个元素(如 设置到元素的宽度将防止它溢出到容器的边缘。 元素通过指定宽度,并将两边的空外边距平均分配: 注意:如果没有设置 width 属性(或者设置 100%),居中对齐将不起作用。 如果仅仅是为了文本在元素内居中对齐,可以使用 要让图片居中对齐, 可以使用 我们可以使用 注释:绝对定位元素会被从正常流中删除,并且能够交叠元素。 提示: 当使用 position 来对齐元素时, 通常 元素会设置 margin 和 padding 。 这样可以避免在不同的浏览器中出现可见的差异。 当使用 position 属性时,IE8 以及更早的版本存在一个问题。 如果容器元素(在我们的案例中是 这似乎是为滚动条预留的空间。当使用 position 属性时,请始终设置 !DOCTYPE 声明: 我们也可以使用 float 属性来对齐元素。 以下实例演示了使用 float 属性来实现右对齐: 当像这样对齐元素时,对 注意: 如果子元素的高度大于父元素,且子元素设置了浮动,那么子元素将溢出,这时候你可以使用 我们可以在父元素上添加 当使用 float 属性时,IE8 以及更早的版本存在一个问题。 如果省略 !DOCTYPE 声明,那么 IE8 以及更早的版本会在右侧增加 17px 的外边距。这似乎是为滚动条预留的空间。 当使用 float 属性时,请始终设置 !DOCTYPE 声明: CSS 中有很多方式可以实现垂直居中对齐。 一个简单的方式就是头部顶部使用 padding: 果要水平和垂直都居中,可以使用 padding 和 除了使用 padding 和 line-height 属性外,我们还可以使用 transform 属性来设置垂直居中。 以下实例中,我们使用了 position 和 transform 属性来设置水平和垂直居中: 设定行高是垂直居中最简单的方式, 适用于「单行」的「行内元素」 例如单行的标题,或是已经设为 若将 不过由此就可以看出,为什么必须要单行的行内元素,因为如果多行,第二行与第一行的间距会变超大,就不是我们所期望的效果了。 CSS范例:外层 刚刚第一种方法,虽然是最简单的方法(适用于单行标题)。 不过就是只能单行,所以我们如果要让多行的元素也可以垂直居中,就须要使用伪元素的方式。 在此之前,先解释一下CSS里头 因此,如果有一个方块变成了高度 100%,那么其他的方块就会真正的垂直居中。 看到这边或许会有疑问,如果今天我的 div 必须是 block,我该怎么让它垂直居中呢? 这时候就必须用到CSS特有的 calc 动态计算的能力,我们只要让要居中的 div 的 top 属性,与上方的距离是「50%的外框高度+ 50%的div高度」,就可以做到垂直居中。 至于为什么不用 margin-top,因为 margin 抓到的是水平高度,必须要用 top 才会正确。 或许有些人会发现,在表格这个HTML里,要实现垂直置中是相当容易的,只需要下一行 最主要的原因就在于 table 的 display 是 table,而 td 的 display 是 table-cell,所以我们除了直接使用表格之外,也可以将要垂直置中元素的父元素的 display 改为t able-cell,就可以轻松实现, 不过修改 display 有时候也会造成其他样式属性的连动影响,需要小心使用。 transform是CSS3的新属性,主要用于元素的变形、旋转和位移,利用 transform 里头的translateY (改变垂直的位移,如果使用百分比为单位,则是以元素本身的长宽为基准),搭配元素本身的 top 属性,就可以做出垂直居中的效果,需要注意的地方是,子元素必须要加上 绝对定位就是CSS里头的 但垂直置中的做法又和我们正统的绝对位置不太相同,是要将上下左右的数值都设为 0,再搭配一个 不过要特别注意的是,设定绝对定位的子元素,其父元素的 position 必须要指定为 relative喔!而且绝对定位的元素是会互相覆盖的,所以如果内容元素较多,可能就会有些问题。 Flexbox 可谓是我们在移动端用的最多的布局方法,因为大部分现代手机浏览器都支持这个方法了。Flexbox,使用 margin: auto;。

DOCTYPE html>
.center {
margin: auto;
width: 60%;
border: 3px solid #73AD21;
padding: 10px;
}
div 元素是居中的
text-align: center;: 
图片居中对齐
DOCTYPE html>
.center {
text-align: center;
border: 3px solid green;
}
文本居中对齐
文本居中对齐。
margin: auto; 并将它放到块元素中: 
左右对齐 – 使用定位方式
DOCTYPE html>
img {
display: block;
margin: 0 auto;
}
position: absolute; 属性来对齐元素: 
DOCTYPE html>
.right {
position: absolute;
right: 0px;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
人活得是心情,生活是一种态度~

左右对齐 – 使用 float 方式
DOCTYPE html>
body {
margin: 0;
padding: 0;
}
.container {
position: relative;
width: 100%;
}
.right {
position: absolute;
right: 0px;
width: 300px;
background-color: #b0e0e6;
}
注意: 当使用浮动属性对齐,总是包括 !DOCTYPE 声明!如果丢失,它将会在 IE 浏览器产生奇怪的结果。

DOCTYPE html>
.right {
float: right;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
一个十一二岁的少年,项带银圈,手摸一柄钢叉,向一匹猹尽力地刺去。
元素的外边距和内边距进行预定义是一个好主意。 这样可以避免在不同的浏览器中出现可见的差异。“clearfix(清除浮动)” 来解决该问题。overflow: auto; 来解决子元素溢出的问题:
DOCTYPE html>
div {
border: 3px solid #4CAF50;
padding: 5px;
}
.img1 {
float: right;
}
.clearfix {
overflow: auto;
}
.img2 {
float: right;
}
以下实例图在父元素中溢出,很不美观:
wgchen - 前端博客,记录前端开发的个人技术博客!!!
在父元素上通过添加 clearfix 类,并设置 overflow: auto; 来解决该问题:
wgchen - 前端博客,记录前端开发的个人技术博客!!!

.center {
padding: 70px 0;
border: 3px solid green;
}
text-align: center: 
垂直居中 – 使用 line-height
.center {
padding: 70px 0;
border: 3px solid green;
text-align: center;
}

垂直居中 – 使用 position 和 transform
.center {
line-height: 200px;
height: 200px;
border: 3px solid green;
text-align: center;
}
/* 如果文本有多行,添加以下代码: */
.center p {
line-height: 1.5;
display: inline-block;
vertical-align: middle;
}

CSS七种垂直居中方法
设定行高(line-height)
.center {
height: 200px;
position: relative;
border: 3px solid green;
}
.center p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
( inline、inline-block )。inline-block 属性的 div。line-height 设成和高度一样的数值,则内容的行内元素就会被垂直置中。因为是行高,所以会在行内元素的上下都加上行高的1/2,所以就垂直置中了!div0,内容 redbox,让 redbox 水平垂直置中。
DOCTYPE html>
.div0{
width:200px;
height:150px;
border:1px solid #000;
line-height:150px;
text-align:center;
}
.redbox{
display:inline-block;
width:30px;
height:30px;
background:#c00;
}

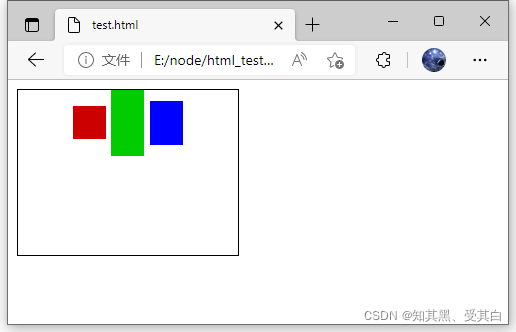
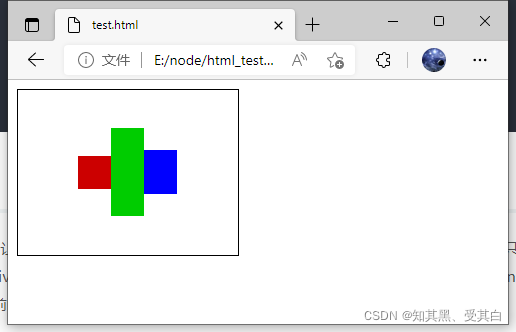
vertical-align
将
vertical-align 这个属性,这个属性虽然是垂直置中,不过却是指在元素内的所有元素垂直位置互相置中,并不是相对于外框的高度垂直居中。 (下面的CSS会造成这种样子的垂直居中) 
DOCTYPE html>
.div0{
width:200px;
height:150px;
border:1px solid #000;
text-align:center;
}
.redbox{
width:30px;
height:30px;
background:#c00;
display:inline-block;
vertical-align:middle;
}
.greenbox{
width:30px;
height:60px;
background:#0c0;
display:inline-block;
vertical-align:middle;
}
.bluebox{
width:30px;
height:40px;
background:#00f;
display:inline-block;
vertical-align:middle;
}

calc 动态计算
.greenbox{
width:30px;
height:100%;
background:#0c0;
display:inline-block;
vertical-align:middle;
}

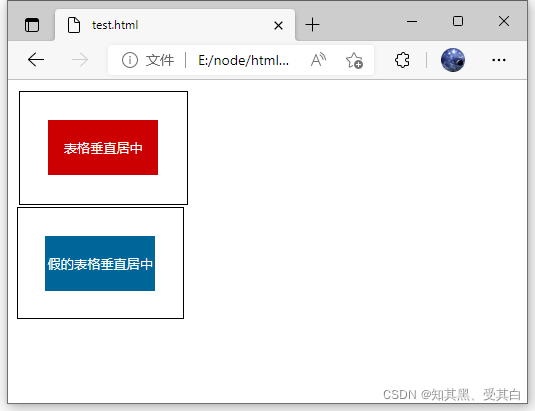
使用表格或假装表格
DOCTYPE html>
.div0{
width:200px;
height:150px;
border:1px solid #000;
}
.redbox{
position:relative;
width:30px;
height:30px;
background:#c00;
float:left;
top:calc(50% - 15px);
margin-left:calc(50% - 45px);
}
.greenbox{
position:relative;
width:30px;
height:80px;
background:#0c0;
float:left;
top:calc(50% - 40px);
}
.bluebox{
position:relative;
width:30px;
height:40px;
background:#00f;
float:left;
top:calc(50% - 20px);
}
vertical-align:middle 就可以,为什么呢?
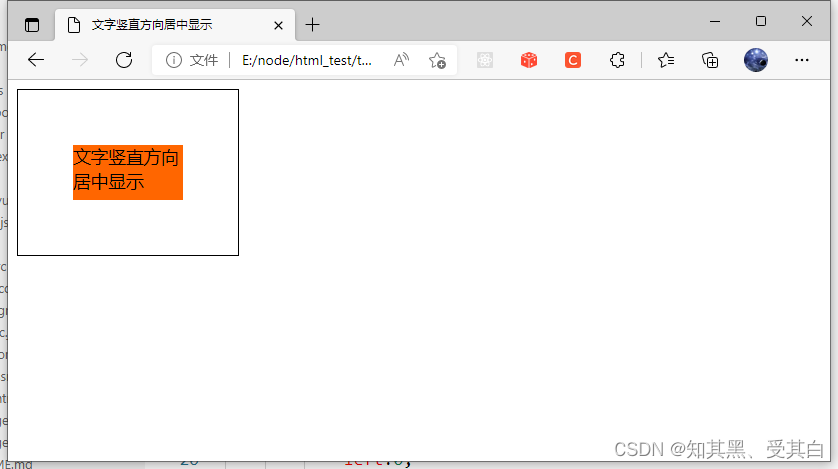
transform 是 CSS3 的新属性,主要用于元素的变形、旋转和位移
DOCTYPE html>
.like-table {
display: table-cell;
}
td,
.like-table {
width: 150px;
height: 100px;
border: 1px solid #000;
vertical-align: middle;
}
td div,
.like-table div {
width: 100px;
height: 50px;
margin: 0 auto;
color: #fff;
font-size: 12px;
line-height: 50px;
text-align: center;
background: #c00;
}
.like-table div {
background: #069;
}
表格垂直居中
假的表格垂直居中
position:relative,不然就会没有效果喔。
绝对定位
DOCTYPE html>
文字竖直方向居中显示
.use-transform{
width:200px;
height:200px;
border:1px solid #000;
}
.use-transform div{
position: relative;
width:100px;
height:50px;
top:50%;
left: 25%;
transform:translateY(-50%);
background:#095;
}
文字竖直方向居中显示
position:absolute,利用绝对位置来指定。margin:auto,就可以办到垂直置中。
使用 Flexbox
DOCTYPE html>
文字竖直方向居中显示
.use-absolute{
position: relative;
width:200px;
height:150px;
border:1px solid #000;
}
.use-absolute div{
position: absolute;
width:100px;
height:50px;
top:0;
right:0;
bottom:0;
left:0;
margin:auto;
background:#f60;
}
文字竖直方向居中显示
align-items 或 align-content 的属性,轻轻松松就可以做到垂直居中的效果喔!
DOCTYPE html>
文字竖直方向居中显示
.use-flexbox{
display:flex;
align-items:center;
justify-content:center;
width:200px;
height:150px;
border:1px solid #000;
}
.use-flexbox div{
width:100px;
height:50px;
background:#099;
}
文字竖直方向居中显示
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



