- 导航栏
- 导航栏=链接列表
- 垂直导航栏
- 垂直导航条实例
- 激活/当前导航条实例
- 创建链接并添加边框
- 全屏高度的固定导航条
- 水平导航栏
- 内联列表项
- 浮动列表项
- 水平导航条实例
- 链接右对齐
- 添加分割线
- 固定导航条
- 源码
- 示例 1
- CSS 下拉菜单
- 基本下拉菜单
- 实例解析
- 下拉菜单
熟练使用导航栏,对于任何网站都非常重要。
使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单。
导航栏=链接列表作为标准的HTML基础一个导航栏是必须的。 在我们的例子中我们将建立一个标准的HTML列表导航栏。
导航条基本上是一个链接列表,所以使用 和 元素非常有意义,公共HTML:
主页
新闻
联系
关于
现在,让我们从列表中删除边距和填充:
ul {
list-style-type: none;
margin: 0;
padding: 0;
}

例子解析: list-style-type:none – 移除列表前小标志,一个导航栏并不需要列表标记。 移除浏览器的默认设置将边距和填充设置为0。
上面的例子中的代码是垂直和水平导航栏使用的标准代码。
DOCTYPE html>
显示
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
主页
新闻
联系
关于
上面的代码,我们只需要 元素的样式,建立一个垂直的导航栏:
li a {
display: block;
width: 60px;
background-color: #dddddd;
}
示例说明:
display:block 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度 width:60px 。
块元素默认情况下是最大宽度。我们要指定一个60像素的宽度。
注意: 请务必指定 元素在垂直导航栏的的宽度。如果省略宽度,IE6可能产生意想不到的效果。

DOCTYPE html>
显示
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li a {
display: block;
width: 60px;
background-color: #dddddd;
}
主页
新闻
联系
关于
创建一个简单的垂直导航条实例,在鼠标移动到选项时,修改背景颜色:

DOCTYPE html>
显示
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* 鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #555;
color: white;
}
主页
新闻
联系
关于
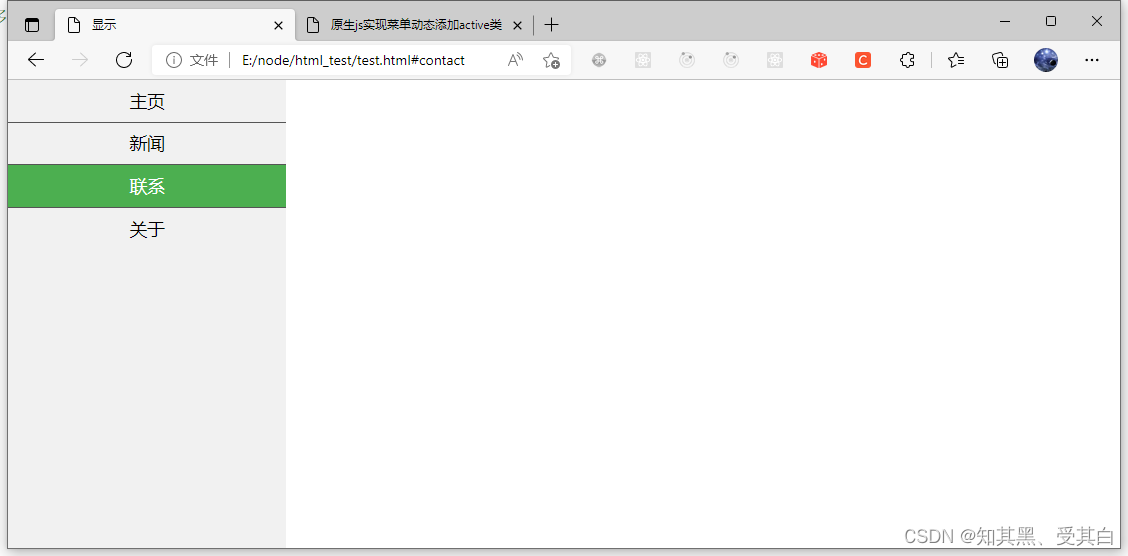
在点击了选项后,我们可以添加 “active” 类来标准哪个选项被选中: 
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
示例代码:
DOCTYPE html>
显示
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* 鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #555;
color: white;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
主页
新闻
联系
关于
function removeActiveClass(node) {
node.className = '';
}
let menus = document.querySelectorAll('#nav');
menus.forEach(function (value, index) {
value.addEventListener('click', function (e) {
var target = e.target;
Array.prototype.forEach.call(document.querySelectorAll('#nav li a'), removeActiveClass);
target.className = 'active';
})
});
可以在 text-align:center 样式来让链接居中。
可以在 border 元素上添加 border-bottom :

DOCTYPE html>
显示
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
border: 1px solid #555;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
主页
新闻
联系
关于
function removeActiveClass(node) {
node.className = '';
}
let menus = document.querySelectorAll('#nav');
menus.forEach(function (value, index) {
value.addEventListener('click', function (e) {
var target = e.target;
Array.prototype.forEach.call(document.querySelectorAll('#nav li a'), removeActiveClass);
target.className = 'active';
})
});
接下来我们创建一个左边是全屏高度的固定导航条,右边是可滚动的内容。
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* 全屏高度 */
position: fixed;
overflow: auto; /* 如果导航栏选项多,允许滚动 */
}
注意: 该实例可以在移动设备上使用。
 源码
源码
DOCTYPE html>
显示
*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* 全屏高度 */
position: fixed;
overflow: auto; /* 如果导航栏选项多,允许滚动 */
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
主页
新闻
联系
关于
function removeActiveClass(node) {
node.className = '';
}
let menus = document.querySelectorAll('#nav');
menus.forEach(function (value, index) {
value.addEventListener('click', function (e) {
var target = e.target;
Array.prototype.forEach.call(document.querySelectorAll('#nav li a'), removeActiveClass);
target.className = 'active';
})
});
有两种方法创建横向导航栏。使用 内联 (inline) 或 浮动 (float) 的列表项。
这两种方法都很好,但如果你想链接到具有相同的大小,你必须使用浮动的方法。
内联列表项建立一个横向导航栏的方法之一是指定元素, 上述代码是标准的内联:
ul {
list-style-type:none;
margin:0;
padding:0;
}
li {
display:inline;
}
实例解析:
display:inline; -默认情况下, 元素是块元素。 在这里,我们删除换行符之前和之后每个列表项,以显示一行。
在上面的例子中链接有不同的宽度。
对于所有的链接宽度相等,浮动 元素,并指定为 元素的宽度:
ul {
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
}
li {
float:left;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
实例解析:
float:left – 使用浮动块元素的幻灯片彼此相邻。
display:block – 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度。
width:60px – 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度。
创建一个水平导航条,在鼠标移动到选项后修改背景颜色。
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/*鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #111;
}
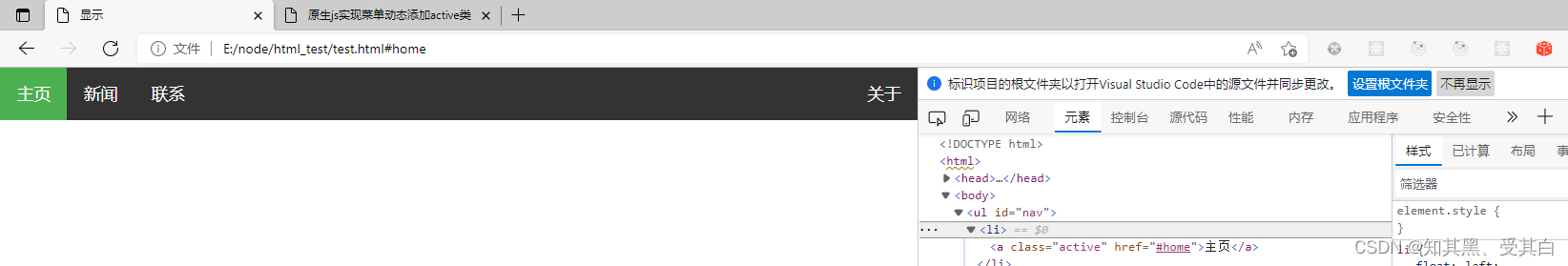
将导航条最右边的选项设置右对齐 (float:right;): 
关于
/* 除了最后一个选项(last-child) 其他的都添加分割线 */
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}
主页
新闻
联系
关于

可以设置页面的导航条固定在头部或者底部。
固定在头部:
ul {
position: fixed;
top: 0;
width: 100%;
}
固定在底部:
ul {
position: fixed;
bottom: 0;
width: 100%;
}
注意: 该实例可以在移动设备上使用。
源码
DOCTYPE html>
显示
*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
border-right: 1px solid #bbb;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/*鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #111;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
主页
新闻
联系
关于
function removeActiveClass(node) {
node.className = '';
}
let menus = document.querySelectorAll('#nav');
menus.forEach(function (value, index) {
value.addEventListener('click', function (e) {
var target = e.target;
Array.prototype.forEach.call(document.querySelectorAll('#nav li a'), removeActiveClass);
target.className = 'active';
})
});

DOCTYPE html>
原生js实现菜单动态添加active类
*{
margin: 0;
padding: 0;
}
ul{
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
height: 50px;
list-style: none;
box-shadow: 0 2px 4px #eeeeee;
}
ul > li {
padding: 6px 16px;
margin: 0 5px;
border-right: 1px solid #f7f7f7;
border-bottom: 1px solid transparent;
cursor: pointer;
}
ul > li:last-child{
border-right: none;
}
li:hover, li:focus, .active {
color: #ff6615;
border-bottom: 1px solid #ff6615;
}
首页
产品中心
新闻资讯
文档下载
联系我们
function removeActiveClass(node) {
node.className = '';
}
let menus = document.querySelectorAll('#nav');
menus.forEach(function (value, index) {
value.addEventListener('click', function (e) {
var target = e.target;
Array.prototype.forEach.call(document.querySelectorAll('#nav li'), removeActiveClass);
target.className = 'active';
})
});
使用 CSS 创建一个鼠标移动上去后显示下拉菜单的效果。
基本下拉菜单当鼠标移动到指定元素上时,会出现下拉菜单。

DOCTYPE html>
下拉菜单
/*鼠标下拉菜单*/
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
鼠标移动到我这看到下拉菜单!
CSDN博客
wgchen.blog.csdn.net
HTML 部分
我们可以使用任何的 HTML 元素来打开下拉菜单,如: , 或 a 元素。
使用容器元素 (如: 使用 CSS 部分 注意:如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100% ( overflow:auto 设置可以在小尺寸屏幕上滚动)。 我们使用 创建下拉菜单,并允许用户选取列表中的某一项: .dropdown 类使用 position:relative: 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute ) 的右下角位置。.dropdown-content 类中是实际的下拉菜单。 默认是隐藏的,在鼠标移动到指定元素后会显示。 注意 min-width 的值设置为 160px。你可以随意修改它。box-shadow 属性让下拉菜单看起来像一个”卡片”。:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
DOCTYPE html>
下拉菜单
/* 下拉按钮样式 */
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
/* 容器


微信扫码登录

