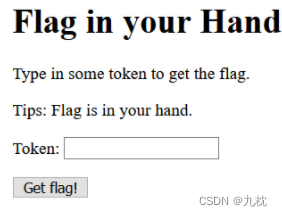
- 0040 flag_in_your_hand
- 0173 safer-than-rot13
- 0342 告诉你个秘密
- 0343 你猜猜
- 0442 cr3-what-is-this-encryption
- 0443 cr4-poor-rsa
- 0525 Railfence
- 0530 不仅仅是Morse
- 0531 混合编码
解答:给了两个文件,一个index.html和js文件。 
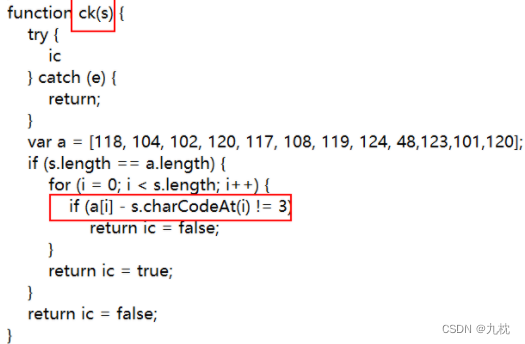
打开js文件,发现一个check的内容。只要让a数组减输入的字符,值为3就额可以。 
a=[118, 104, 102, 120, 117, 108, 119, 124, 48,123,101,120]
flag=""
for i in a:
flag+=chr(i-3)
print(flag)
#security-xbu
token 处输入security-xbu ,点击Get flag! 获取flag: RenIbyd8Fgg5hawvQm7TDQ
0173 safer-than-rot13解答:是一段加密的英文段落,考虑替换或者维吉尼亚。根据题目提示,rot13是替换式密码,那么直接用在线网址尝试一下: 
大写改小写,空格改_:no_this_is_not_crypto_my_dear
题目: 636A56355279427363446C4A49454A7154534230526D6843 56445A31614342354E326C4B4946467A5769426961453067 解答: 十六进制转字符串:
cjV5RyBscDlJIEJqTSB0RmhCVDZ1aCB5N2lKIFFzWiBiaE0g
base64解密:
r5yG lp9I BjM tFhBT6uh y7iJ QsZ bhM
键盘加密,如:r5yG包裹的是字符T。
所以最后的flag:TONGYUAN
0343 你猜猜题目:
504B03040A0001080000626D0A49F4B5091F1E0000001200000008000000666C61672E7478746C9F170D35D0A45826A03E161FB96870EDDFC7C89A11862F9199B4CD78E7504B01023F000A0001080000626D0A49F4B5091F1E00000012000000080024000000000000002000000000000000666C61672E7478740A0020000000000001001800AF150210CAF2D1015CAEAA05CAF2D1015CAEAA05CAF2D101504B050600000000010001005A000000440000000000
解答:开头504B0304是zip的文件头,用010Editor以十六进制形式保存。 发现flag.txt,需要密码,没有其他提示,先尝试4-6位数字爆破一下,结果是123456。 获取flag:daczcasdqwdcsdzasd
0442 cr3-what-is-this-encryption题目:rsa题,已知pqce 解答:
import gmpy2
from Crypto.Util.number import long_to_bytes
c = 0x7fe1a4f743675d1987d25d38111fae0f78bbea6852cba5beda47db76d119a3efe24cb04b9449f53becd43b0b46e269826a983f832abb53b7a7e24a43ad15378344ed5c20f51e268186d24c76050c1e73647523bd5f91d9b6ad3e86bbf9126588b1dee21e6997372e36c3e74284734748891829665086e0dc523ed23c386bb520
e = int("0x6d1fdab4ce3217b3fc32c9ed480a31d067fd57d93a9ab52b472dc393ab7852fbcb11abbebfd6aaae8032db1316dc22d3f7c3d631e24df13ef23d3b381a1c3e04abcc745d402ee3a031ac2718fae63b240837b4f657f29ca4702da9af22a3a019d68904a969ddb01bcf941df70af042f4fae5cbeb9c2151b324f387e525094c41",16)
q = int("0xa6055ec186de51800ddd6fcbf0192384ff42d707a55f57af4fcfb0d1dc7bd97055e8275cd4b78ec63c5d592f567c66393a061324aa2e6a8d8fc2a910cbee1ed9",16)
p = int("0xfa0f9463ea0a93b929c099320d31c277e0b0dbc65b189ed76124f5a1218f5d91fd0102a4c8de11f28be5e4d0ae91ab319f4537e97ed74bc663e972a4a9119307",16)
n = q*p
d = gmpy2.invert(e, (p - 1) * (q - 1))
m = pow(c, d, n)
print(long_to_bytes(m))
解答:解压获取到key.pub和flag.b64。
先从公钥中获取n和e的值:
from Crypto.PublicKey import RSA
pub = RSA.importKey(open('key.pub').read())
n = pub.n
e = pub.e
print('n = ', n)
print('e = ', e)
# n = 833810193564967701912362955539789451139872863794534923259743419423089229206473091408403560311191545764221310666338878019
# e = 65537
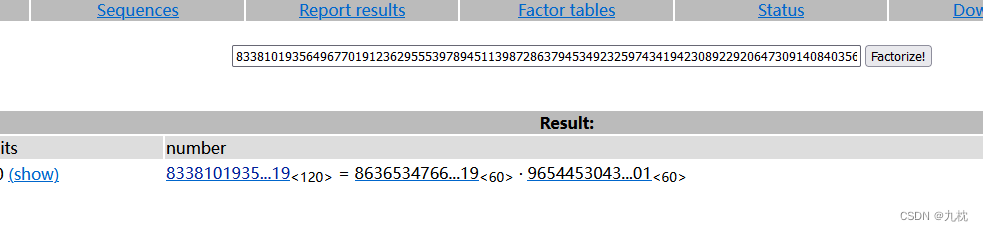
在线n分解分解n获取p、q。 
p = 863653476616376575308866344984576466644942572246900013156919
q = 965445304326998194798282228842484732438457170595999523426901
计算d的值,生成私钥:
import gmpy2
import rsa
d = gmpy2.invert(e, (p - 1) * (q - 1))
key = rsa.PrivateKey(n, e, int(d), p, q)
解密密文:密文经过了base64编码,所以要先base64解码,再rsa解密。
import base64
with open("flag.b64", "rb") as f:
f = base64.b64decode(f.read())
print(rsa.decrypt(f, key))
题目:ccehgyaefnpeoobe{lcirg}epriec_ora_g 解答:www型栅栏,题目提示了5。 脚本@scgg:
'''
WWW型栅栏密码
'''
def num(s, n):
f = len(s) // (n - 1)
g = len(s) % (n - 1)
return f, g
def _list(s, n):
x, y = num(s, n)
if y == 0:
c = [[] for i in range(x + 1)]
lie = x
else:
c = [[] for i in range(x + 2)]
lie = x + 1
jk = 0
if lie % 2 == 0:
hk = n - y + 1
else:
hk = y
for i in range(1, n + 1):
for j in range(1, lie + 1):
if i == 1:
if j % 2 != 0:
c[j].append(s[jk])
jk += 1
else:
if lie % 2 == 0:
if y == 0:
if i != n:
c[j].append(s[jk])
jk += 1
if i == n:
if j % 2 == 0:
c[j].append(s[jk])
jk += 1
else:
if i != n:
if i >= hk:
c[j].append(s[jk])
jk += 1
else:
if j % 2 == 0:
c[j].append(s[jk])
jk += 1
else:
if y == 0:
if i != n:
c[j].append(s[jk])
jk += 1
if i == n:
if j % 2 == 0:
c[j].append(s[jk])
jk += 1
else:
if i
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



