一天一个气死老板的小技巧 老板:是谁教你这么画k线图的??
本期又是一个花里胡哨的数据可视化,前两天刷到了耐克的视觉设计师Gladys Orteza绘制的k线图作品,把沉闷的股票图变成了精彩的风景,但是那些大部分是真的完全看不清,我这里挑选了几个能看清的k线图风格将其用MATLAB进行了实现。
效果



代码中使用的数据
- SimulatedStock.mat
是MATLAB自带的示例数据,因此不需要下载,不过要绘制k线图,仍需安装Financial Toolbox工具箱。
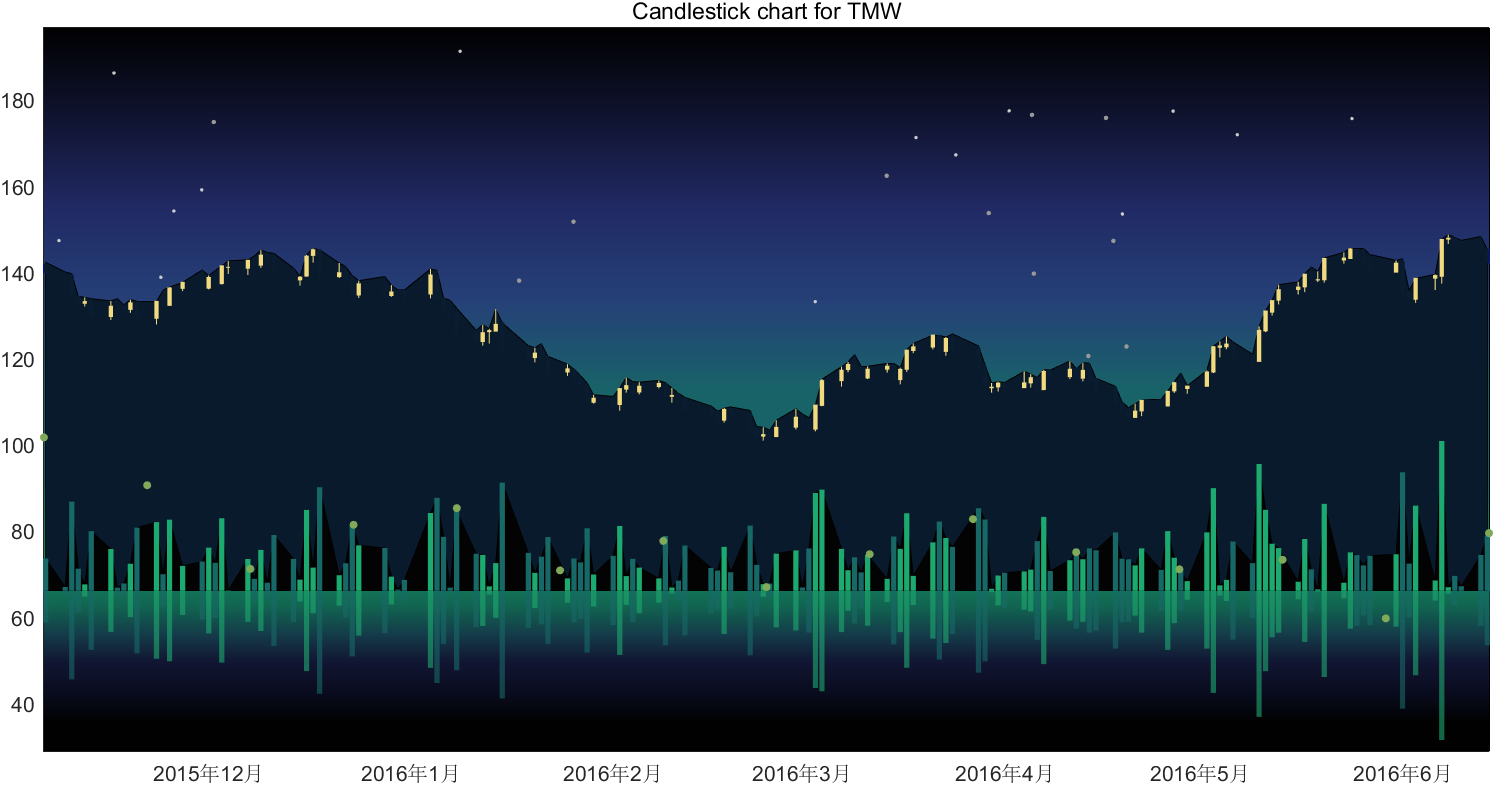
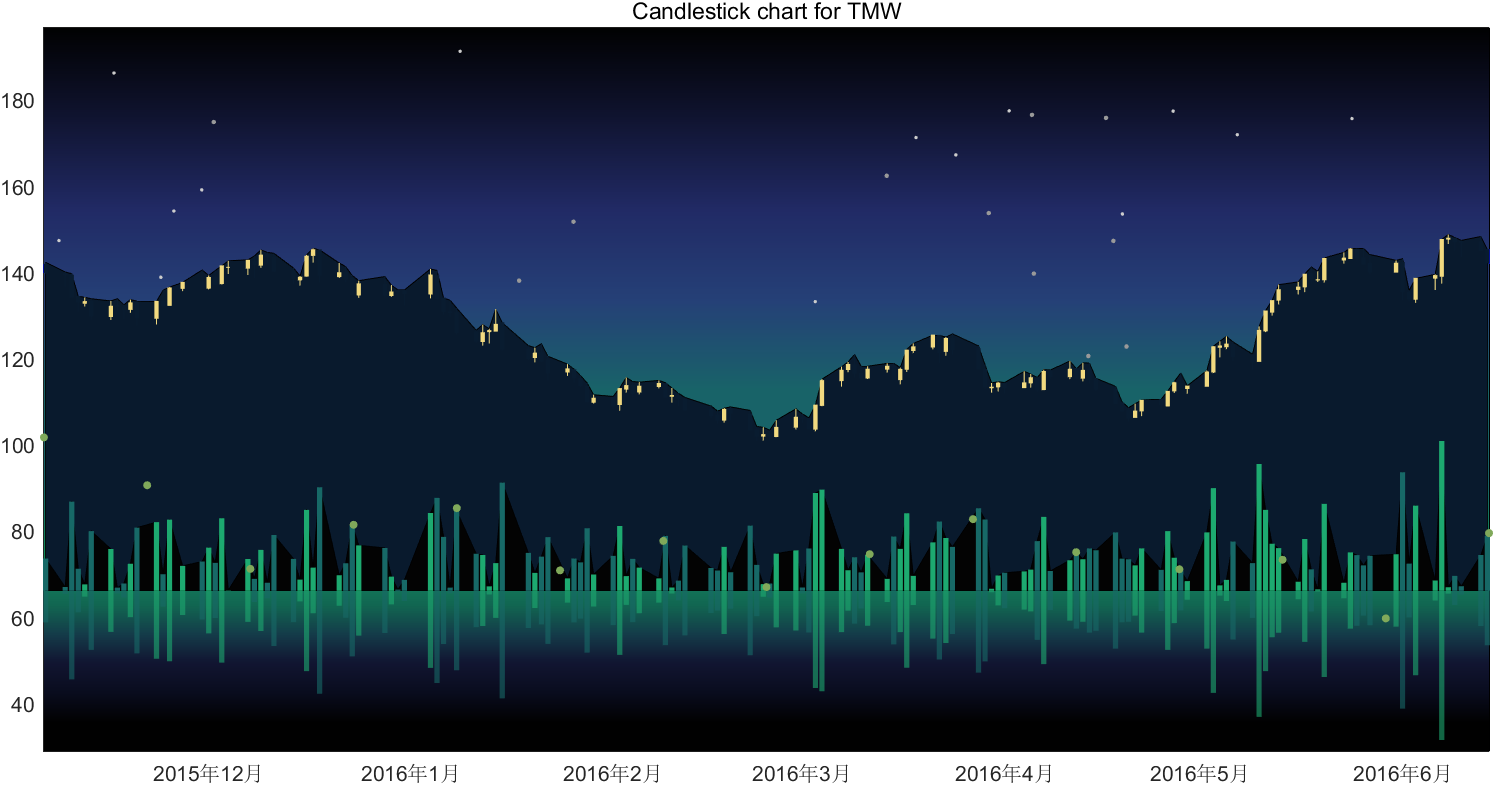
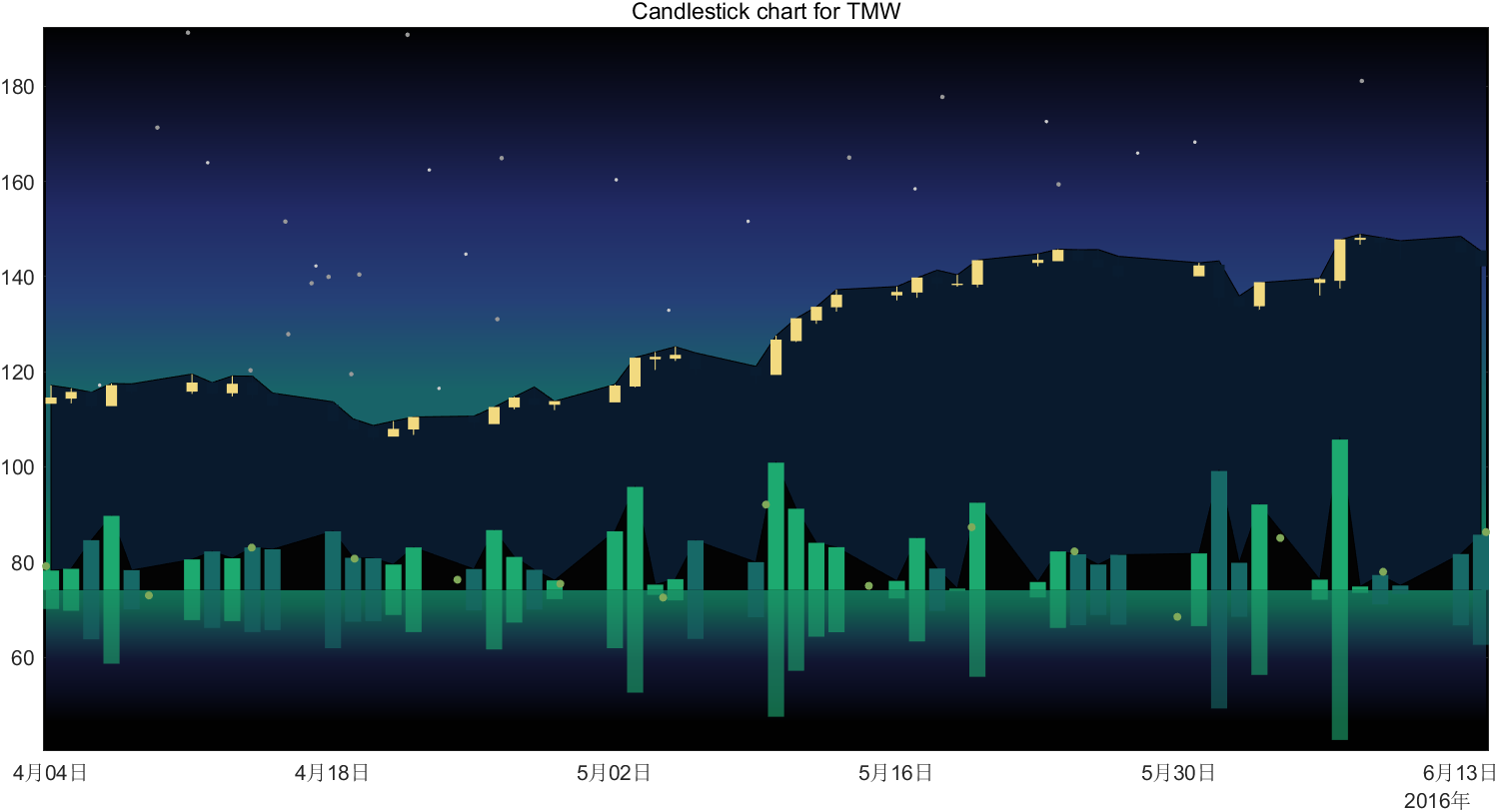
效果一 极光


% @author : slandarer % gzh : slandarer随笔
load SimulatedStock.mat; Data=TMW(end-200:end-50,:); CHdl=candle(Data,'b'); title('Candlestick chart for TMW') % 坐标区域基础修饰 ========================================================= fig=gcf; set(fig,'Units','normalized','Position',[.1,.1,.7,.6]) ax=gca;hold on;axis tight YLim=ax.YLim; ax.YLim=ax.YLim+[-1.5,1].*diff(YLim); YLim=ax.YLim; XLim=ax.XLim; ax.PlotBoxAspectRatio=[2,1,1]; ax.Color=[0,0,0]; maxY=YLim(1)+diff(YLim)*1.5/3.5; minY=YLim(1)+diff(YLim)/4.5; % 绘制背景 ================================================================= matSize=[300,300]; colorList=[1,1,2;16,20,49;33,42,101;37,64,119;24,99,104;24,99,104;12,148,86;1,1,2;1,1,2]./255; YList=((0:(matSize(2)-1))./(matSize(2)-1))'; XList=ones(1,matSize(1)); % 线性插值 colorMat(:,:,1)=interp1(linspace(0,1,size(colorList,1)),colorList(:,1),YList)*XList; colorMat(:,:,2)=interp1(linspace(0,1,size(colorList,1)),colorList(:,2),YList)*XList; colorMat(:,:,3)=interp1(linspace(0,1,size(colorList,1)),colorList(:,3),YList)*XList; [XMesh,YMesh]=meshgrid(linspace(XLim(1),XLim(2),300),linspace(YLim(2),YLim(1),300)); surf(XMesh,YMesh,zeros(size(XMesh)),colorMat,'EdgeColor','none'); matSize=[300,300]; colorList=[26,110,106;26,110,106;35,72,118;33,40,95;16,22,56;1,1,1;1,1,1]./255; YList=((0:(matSize(2)-1))./(matSize(2)-1))'; XList=ones(1,matSize(1)); % 线性插值 colorMat(:,:,1)=interp1(linspace(0,1,size(colorList,1)),colorList(:,1),YList)*XList; colorMat(:,:,2)=interp1(linspace(0,1,size(colorList,1)),colorList(:,2),YList)*XList; colorMat(:,:,3)=interp1(linspace(0,1,size(colorList,1)),colorList(:,3),YList)*XList; [XMesh,YMesh]=meshgrid(linspace(XLim(1),XLim(2),300),linspace(minY+(maxY-minY)/10,YLim(1),300)); surf(XMesh,YMesh,zeros(size(XMesh)),colorMat,'EdgeColor','none','FaceAlpha',.5); % 绘制星星 ================================================================= Xs=diff(XLim).*rand([20,1])+XLim(1); Ys=(YLim(2)-maxY).*rand([20,1])+maxY; scatter(Xs,Ys,3,'filled','CData',[.8,.8,.8]); Xs=diff(XLim).*rand([20,1])+XLim(1); Ys=(YLim(2)-maxY).*rand([20,1])+maxY; scatter(Xs,Ys,5,'filled','CData',[.6,.6,.6]); % 修改蜡烛图配色 =========================================================== rColor=[242,218,128]./255; gColor=[9,28,48]./255; % 获取竖直线数据 LineHdl=CHdl(1); LineDataX=reshape(LineHdl.XData,3,[]); LineDataY=reshape(LineHdl.YData,3,[]); fill([LineDataX(1,1),LineDataX(1,:),LineDataX(1,end)],... [minY,LineDataY(1,:),minY],[10,28,48]./270); for i=2:length(CHdl) if CHdl(i).FaceColor(1)==1 plot(LineDataX(:,i-1),LineDataY(:,i-1),'Color',rColor) fill(CHdl(i).XData,CHdl(i).YData,rColor,'EdgeColor',rColor) else plot(LineDataX(:,i-1),LineDataY(:,i-1),'Color',gColor) fill(CHdl(i).XData,CHdl(i).YData,gColor,'EdgeColor',gColor) end
end delete(LineHdl); % 绘制柱状图 =============================================================== YData=Data.Close-Data.Open; absYData=abs(YData); absYData1=absYData./(max(absYData)-min(absYData)).*(maxY-minY)+minY; absYData2=-absYData./(max(absYData)-min(absYData)).*(maxY-minY)+minY; fill([LineDataX(1,1),LineDataX(1,:),LineDataX(1,end)],... [YLim(1)+diff(YLim)/4.5,absYData1(:).',YLim(1)+diff(YLim)/4.5],[.01,.01,.01]); disp(char([64 97 117 116 104 111 114 32 58 32 115 108 97 110 100 97 114 101 114])) bar(Data.Time(YData>0),absYData1(YData>0),'BaseValue',minY,'EdgeColor','none','FaceColor',[29,170,112]./255); bar(Data.Time(YData<0),absYData1(YData<0),'BaseValue',minY,'EdgeColor','none','FaceColor',[23,105,103]./255); bar(Data.Time(YData>0),absYData2(YData>0),'BaseValue',minY,'EdgeColor','none','FaceColor',[29,170,112]./255,'FaceAlpha',.6); bar(Data.Time(YData<0),absYData2(YData<0),'BaseValue',minY,'EdgeColor','none','FaceColor',[23,105,103]./255,'FaceAlpha',.6); xq=linspace(XLim(1),XLim(2),15); yq=interp1(LineDataX(1,:),absYData1,xq,'spline'); scatter(xq,yq,15,'filled','CData',[128,169,90]./255)
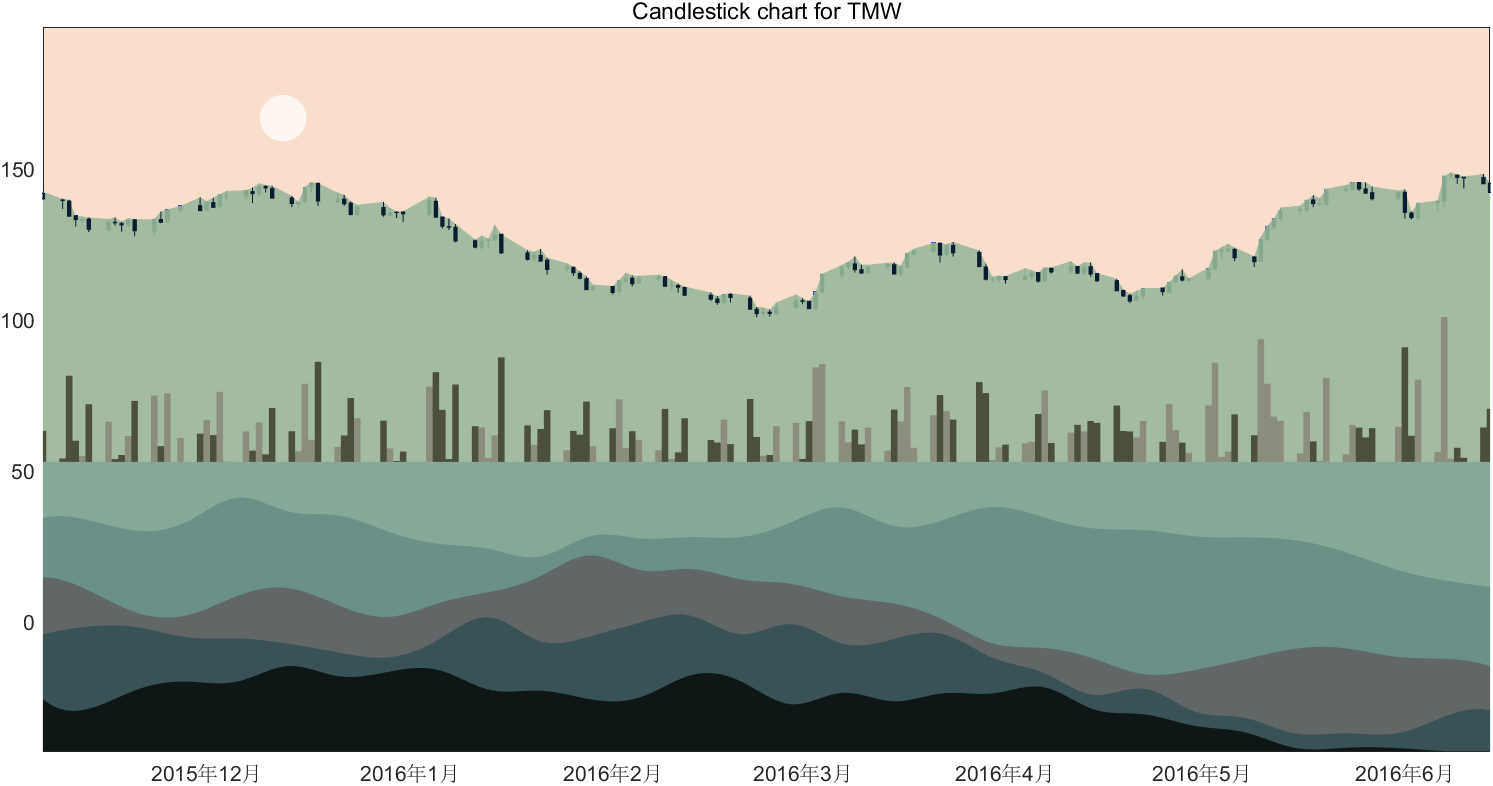
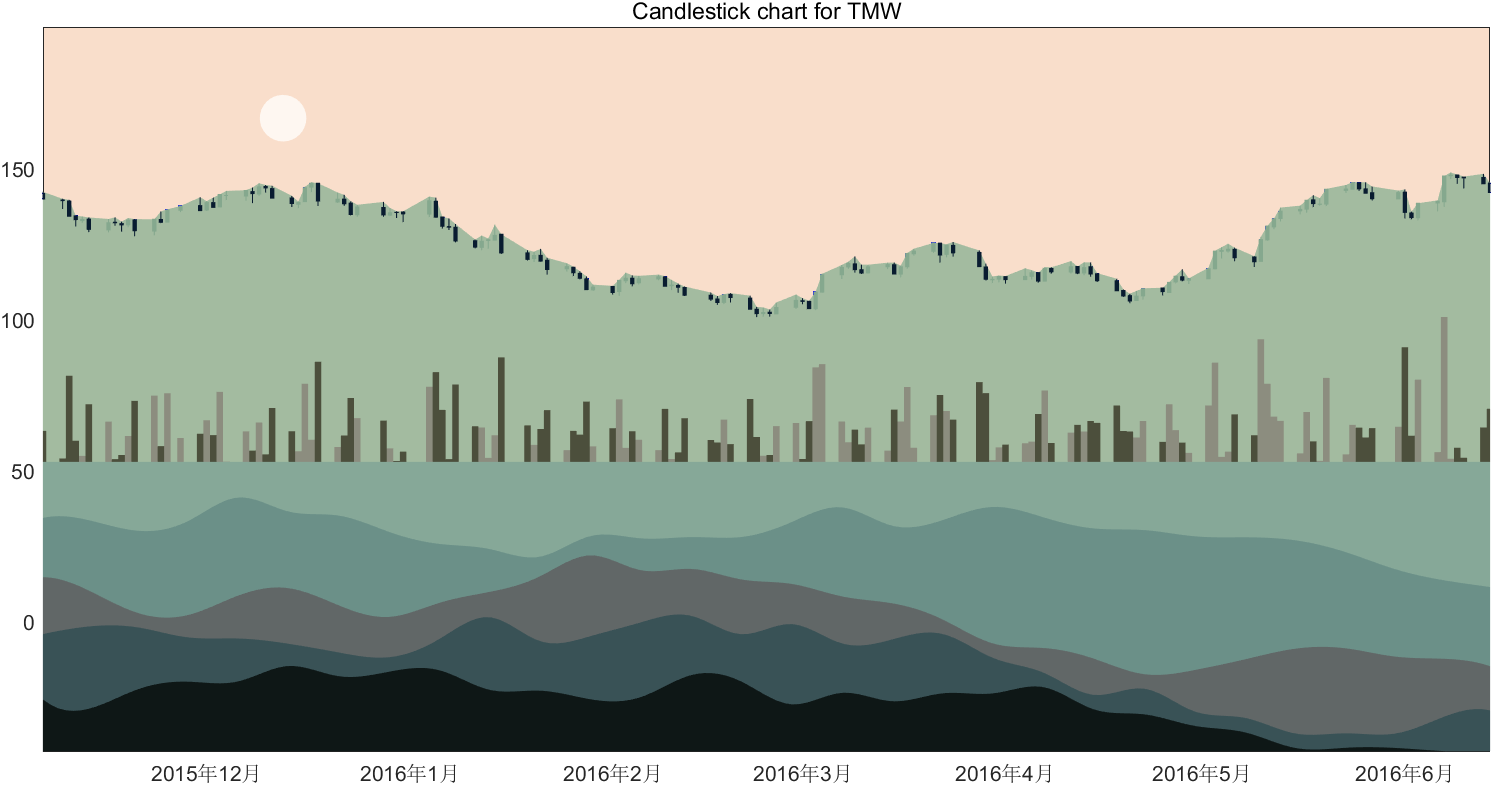
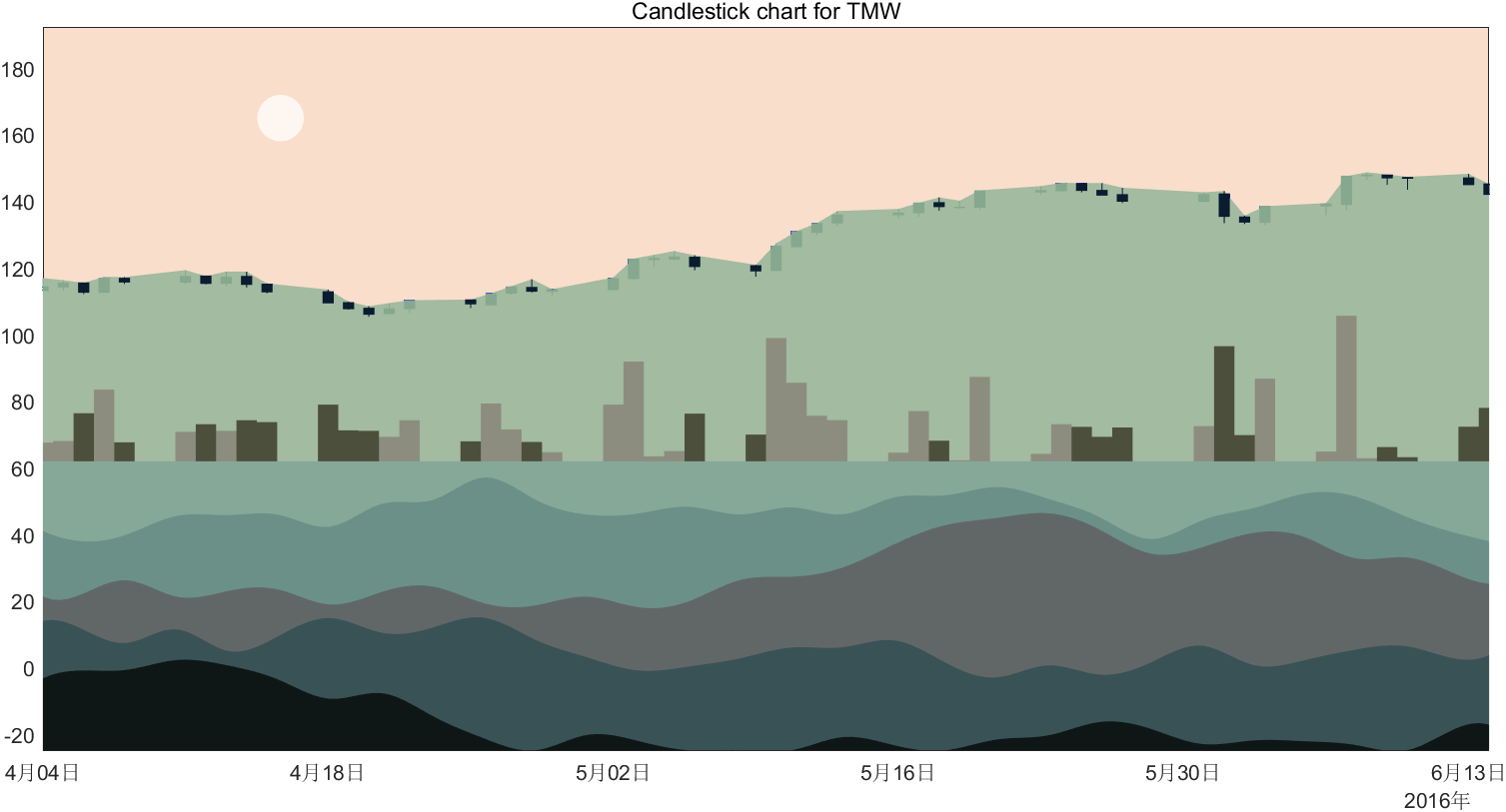
效果二 暖调


% @author : slandarer % gzh : slandarer随笔
load SimulatedStock.mat; Data=TMW(end-200:end-50,:); CHdl=candle(Data,'b'); title('Candlestick chart for TMW') % 坐标区域基础修饰 ========================================================= fig=gcf; set(fig,'Units','normalized','Position',[.1,.1,.7,.6]) ax=gca;hold on;axis tight;grid off YLim=ax.YLim; ax.YLim=ax.YLim+[-3,1].*diff(YLim); YLim=ax.YLim; XLim=ax.XLim; ax.PlotBoxAspectRatio=[2,1,1]; ax.Color=[249,222,203]./255; ax.TickLength=[0,0]; maxY=YLim(1)+diff(YLim)*3/5; minY=YLim(1)+diff(YLim)*2/5; % 修改蜡烛图配色 =========================================================== rColor=[133,168,142]./255; gColor=[9,28,48]./255; % 获取竖直线数据 LineHdl=CHdl(1); LineDataX=reshape(LineHdl.XData,3,[]); ax.XLim=[LineDataX(1,1),LineDataX(1,end)]; LineDataY=reshape(LineHdl.YData,3,[]); scatter(XLim(1)+diff(XLim)/6,YLim(2)-diff(YLim)/8,500,'filled','CData',[254,247,241]./255) fill([LineDataX(1,1)-1,LineDataX(1,1)-1,LineDataX(1,:),LineDataX(1,end)+1,LineDataX(1,end)+1],... [minY,LineDataY(1,1),LineDataY(1,:),LineDataY(1,end),minY],[173,198,169]./270,'EdgeColor','none'); for i=2:length(CHdl) if CHdl(i).FaceColor(1)==1 plot(LineDataX(:,i-1),LineDataY(:,i-1),'Color',rColor) fill(CHdl(i).XData,CHdl(i).YData,rColor,'EdgeColor',rColor) else plot(LineDataX(:,i-1),LineDataY(:,i-1),'Color',gColor) fill(CHdl(i).XData,CHdl(i).YData,gColor,'EdgeColor',gColor) end
end delete(LineHdl); fill([XLim(1)-1,XLim(2)+1,XLim(2)+1,XLim(1)-1],[YLim(1),YLim(1),minY,minY],[134,168,152]./255,'EdgeColor','none') % 绘制柱状图 =============================================================== YData=Data.Close-Data.Open; absYData=abs(YData); absYData1=absYData./(max(absYData)-min(absYData)).*(maxY-minY)+minY; absYData2=-absYData./(max(absYData)-min(absYData)).*(maxY-minY)+minY; disp(char([64 97 117 116 104 111 114 32 58 32 115 108 97 110 100 97 114 101 114])) bar(Data.Time(YData>0),absYData1(YData>0),'BaseValue',minY,'EdgeColor','none','FaceColor',[140,141,127]./255,'BarWidth',1); bar(Data.Time(YData<0),absYData1(YData<0),'BaseValue',minY,'EdgeColor','none','FaceColor',[76,79,60]./255,'BarWidth',1); % 绘制下方山脉 ============================================================= layerBEPos=linspace(minY,YLim(1),6)';layerBEPos([1,end])=[]; layerColor=[107,144,136;97,103,103;57,82,86;14,23,22]./255; disp(char([64 97 117 116 104 111 114 32 58 32 115 108 97 110 100 97 114 101 114])) excursion=diff(YLim)/30; interval=diff(YLim)/50; pieceNum=30; layerPos=zeros(size(layerBEPos,1),pieceNum); layerPos(:,1)=layerBEPos(:,1); layerPos=[ones(1,pieceNum).*minY;layerPos]; minX=LineDataX(1,1)-1; maxX=LineDataX(1,end)+1; for i=2:size(layerBEPos,1)+1 k=2; for j=1:pieceNum-1 tempRandi=excursion*2*rand(1)-excursion; yPos=tempRandi+layerPos(i,k-1); if i>1&&yPos>=layerPos(i-1,k)-diff(YLim)/100 yPos=layerPos(i-1,k)-interval; end yPos(yPos<YLim(1))=YLim(1); layerPos(i,k)=yPos; k=k+1; end
end for i=2:size(layerBEPos,1)+1 XData=linspace(minX,maxX,pieceNum); YData=layerPos(i,:); Yq=interp1(XData,YData,linspace(minX,maxX,200),'spline'); Xq=[minX,linspace(minX,maxX,200),maxX]; Yq=[YLim(1),Yq,YLim(1)]; fill(Xq,Yq,layerColor(i-1,:),'EdgeColor','none') end
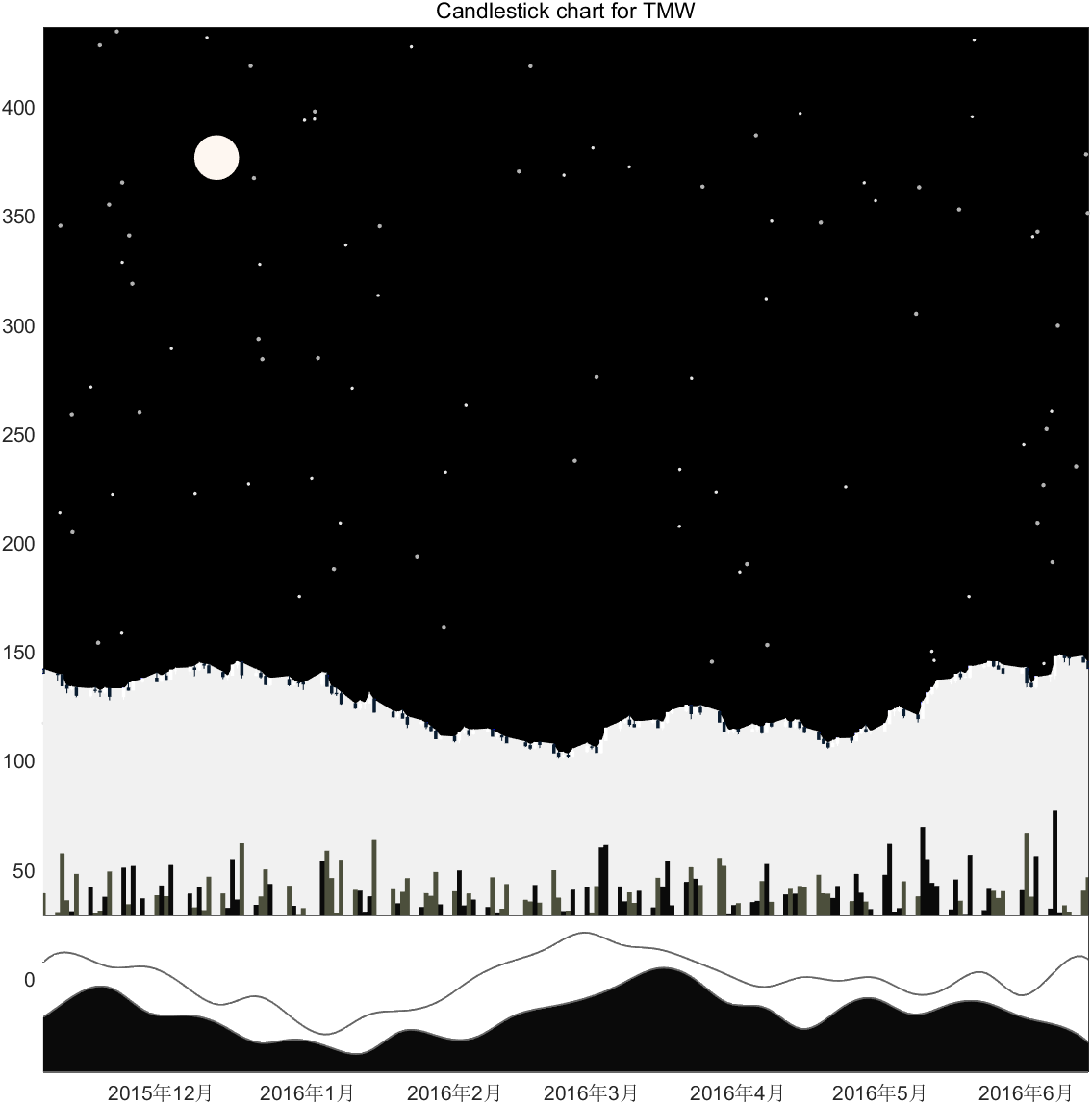
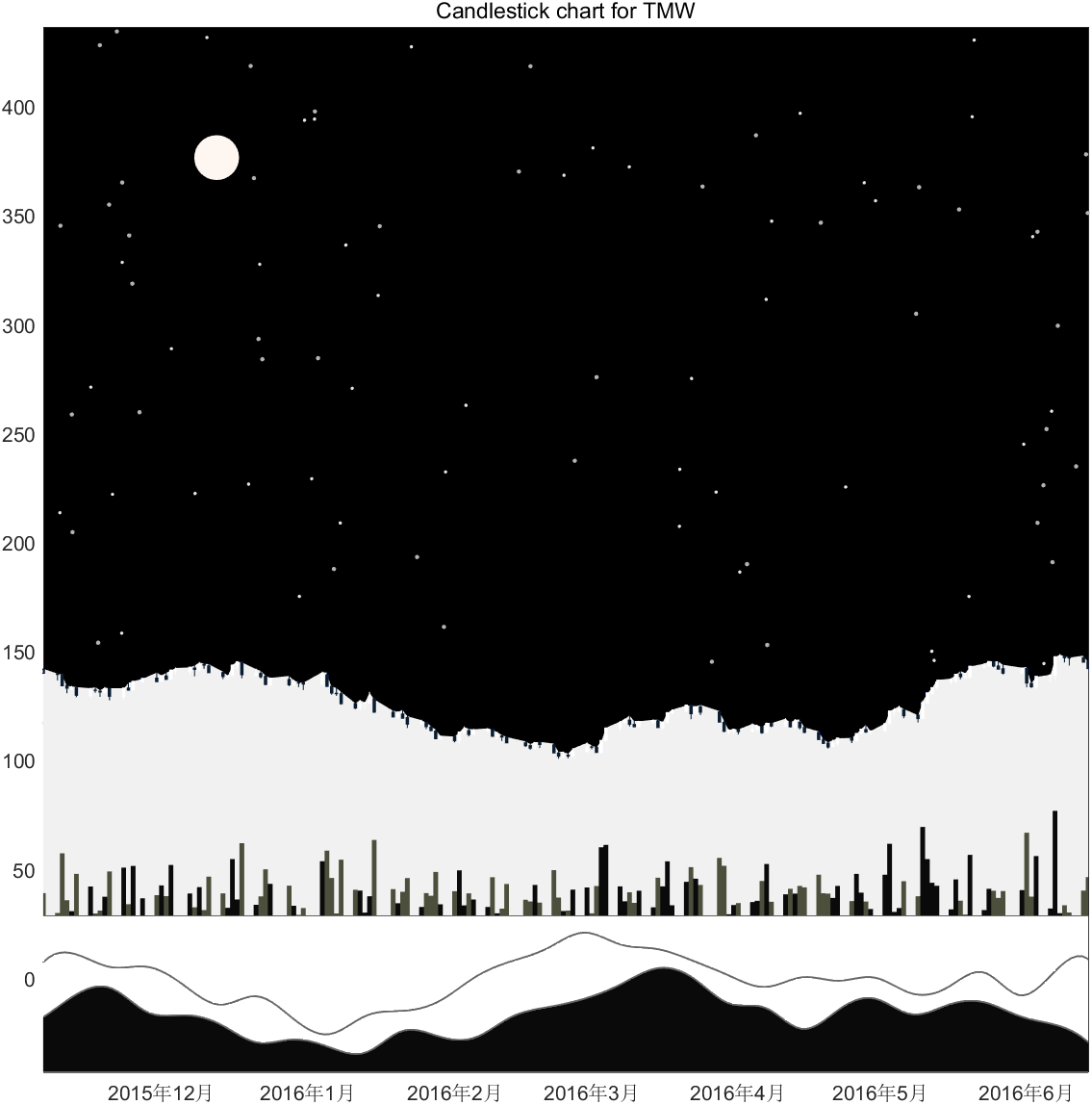
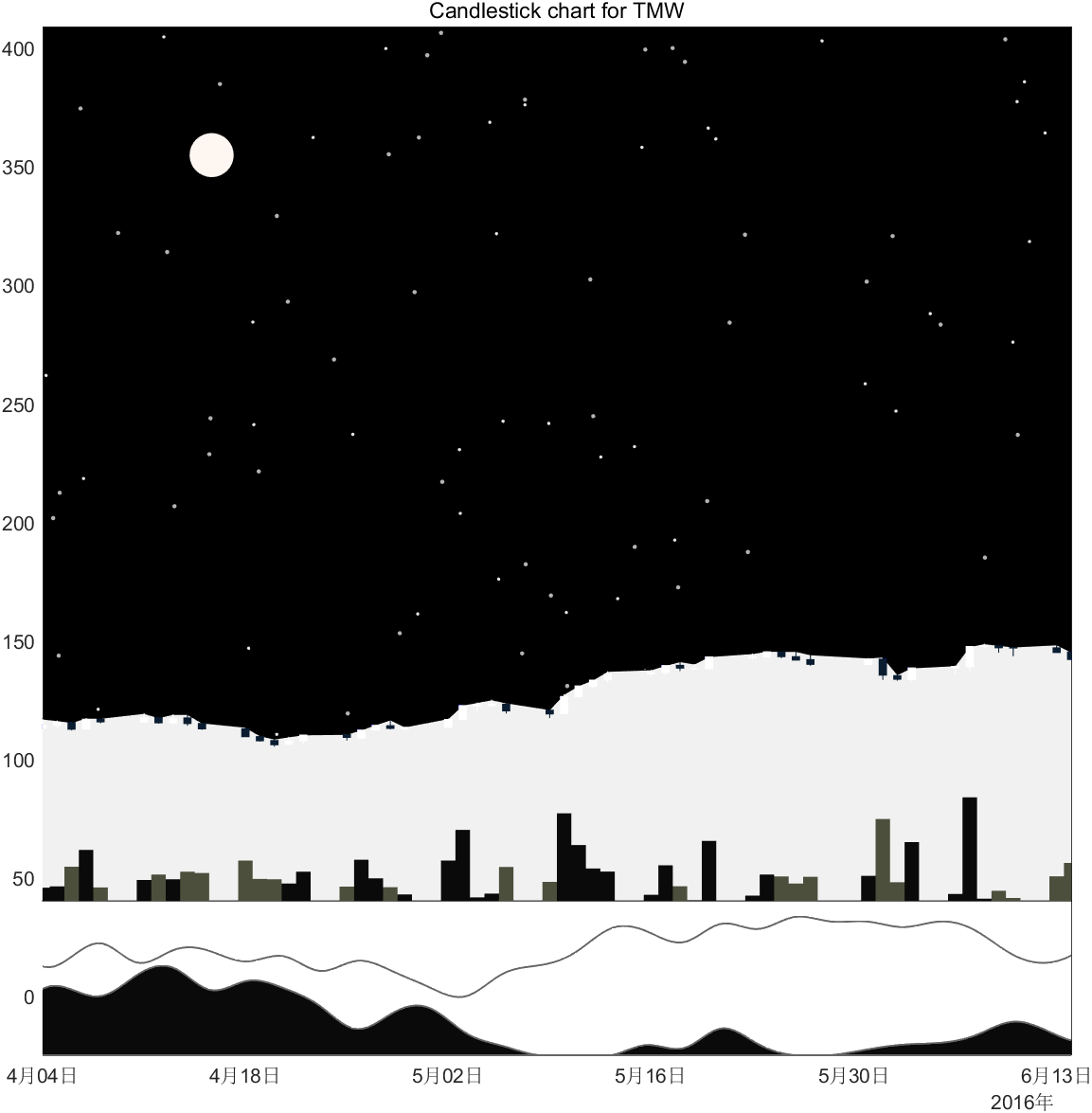
效果三 黑白


% @author : slandarer % gzh : slandarer随笔
load SimulatedStock.mat; Data=TMW(end-200:end-50,:); CHdl=candle(Data,'b'); title('Candlestick chart for TMW') % 坐标区域基础修饰 ========================================================= fig=gcf; set(fig,'Units','normalized','Position',[.1,.1,.6,.8]) ax=gca;hold on;axis tight;grid off YLim=ax.YLim; ax.YLim=ax.YLim+[-3,6].*diff(YLim); YLim=ax.YLim; XLim=ax.XLim; ax.PlotBoxAspectRatio=[1,1,1]; ax.Color=[0,0,0]./255; ax.TickLength=[0,0]; maxY=YLim(1)+diff(YLim)*2.5/10; minY=YLim(1)+diff(YLim)*1.5/10; % 绘制星星 ================================================================= Xs=diff(XLim).*rand([50,1])+XLim(1); Ys=(YLim(2)-maxY).*rand([50,1])+maxY; scatter(Xs,Ys,3,'filled','CData',[.9,.9,.9]); Xs=diff(XLim).*rand([50,1])+XLim(1); Ys=(YLim(2)-maxY).*rand([50,1])+maxY; scatter(Xs,Ys,5,'filled','CData',[.7,.7,.7]); % 修改蜡烛图配色 =========================================================== rColor=[255,255,255]./255; gColor=[9,28,48]./255; % 获取竖直线数据 LineHdl=CHdl(1); LineDataX=reshape(LineHdl.XData,3,[]); ax.XLim=[LineDataX(1,1),LineDataX(1,end)]; LineDataY=reshape(LineHdl.YData,3,[]); scatter(XLim(1)+diff(XLim)/6,YLim(2)-diff(YLim)/8,500,'filled','CData',[254,247,241]./255) fill([XLim(1)-3,XLim(2)+3,XLim(2)+3,XLim(1)-3],[YLim(1),YLim(1),minY,minY],[255,255,255]./255,'EdgeColor','none') fill([LineDataX(1,1)-3,LineDataX(1,1)-3,LineDataX(1,:),LineDataX(1,end)+3,LineDataX(1,end)+3],... [minY,LineDataY(1,1),LineDataY(1,:),LineDataY(1,end),minY],[255,255,255]./270); for i=2:length(CHdl) if CHdl(i).FaceColor(1)==1 plot(LineDataX(:,i-1),LineDataY(:,i-1),'Color',rColor) fill(CHdl(i).XData,CHdl(i).YData,rColor,'EdgeColor',rColor) else plot(LineDataX(:,i-1),LineDataY(:,i-1),'Color',gColor) fill(CHdl(i).XData,CHdl(i).YData,gColor,'EdgeColor',gColor) end
end delete(LineHdl); % 绘制柱状图 =============================================================== YData=Data.Close-Data.Open; absYData=abs(YData); absYData1=absYData./(max(absYData)-min(absYData)).*(maxY-minY)+minY; absYData2=-absYData./(max(absYData)-min(absYData)).*(maxY-minY)+minY; disp(char([64 97 117 116 104 111 114 32 58 32 115 108 97 110 100 97 114 101 114])) bar(Data.Time(YData>0),absYData1(YData>0),'BaseValue',minY,'EdgeColor','none','FaceColor',[10,10,10]./255,'BarWidth',1); bar(Data.Time(YData<0),absYData1(YData<0),'BaseValue',minY,'EdgeColor','none','FaceColor',[76,79,60]./255,'BarWidth',1); % 绘制下方山脉 ============================================================= layerBEPos=linspace(minY,YLim(1),4)';layerBEPos([1,end])=[]; layerColor=[255,255,255;10,10,10]./255; disp(char([64 97 117 116 104 111 114 32 58 32 115 108 97 110 100 97 114 101 114])) excursion=diff(YLim)/40; interval=diff(YLim)/50; pieceNum=30; layerPos=zeros(size(layerBEPos,1),pieceNum); layerPos(:,1)=layerBEPos(:,1); layerPos=[ones(1,pieceNum).*minY;layerPos]; minX=LineDataX(1,1)-1; maxX=LineDataX(1,end)+1; for i=2:size(layerBEPos,1)+1 k=2; for j=1:pieceNum-1 tempRandi=excursion*2*rand(1)-excursion; yPos=tempRandi+layerPos(i,k-1); if i>1&&yPos>=layerPos(i-1,k)-diff(YLim)/100 yPos=layerPos(i-1,k)-interval; end yPos(yPos<YLim(1))=YLim(1); layerPos(i,k)=yPos; k=k+1; end
end for i=2:size(layerBEPos,1)+1 XData=linspace(minX,maxX,pieceNum); YData=layerPos(i,:); Yq=interp1(XData,YData,linspace(minX,maxX,200),'spline'); Xq=[minX,linspace(minX,maxX,200),maxX]; Yq=[YLim(1),Yq,YLim(1)]; fill(Xq,Yq,layerColor(i-1,:),'EdgeColor',[.4,.4,.4],'LineWidth',.8) end



