题目链接
题目分析小模拟题,第一遍做的时候越做越复杂,看了y总的题解,发现y总的这种做题方法还蛮不错的,条理清晰,先在main函数中把代码的总体框架敲好,比较复杂或者使用比较多的方法写成函数,这里的函数可以先不去声明,直接在main函数中写,等main函数的总体框架写完之后再去完善其他的函数
总体思路 本题的N最大只有200,判断时间复杂度可以到达O(N3) 我们首先枚举要变换的镜子 然后镜子最多只会反射2*(n+1)次 然后再遍历所有镜子找到在当前镜子的方向上距离最近的那个 总的时间复杂度为O(N3)
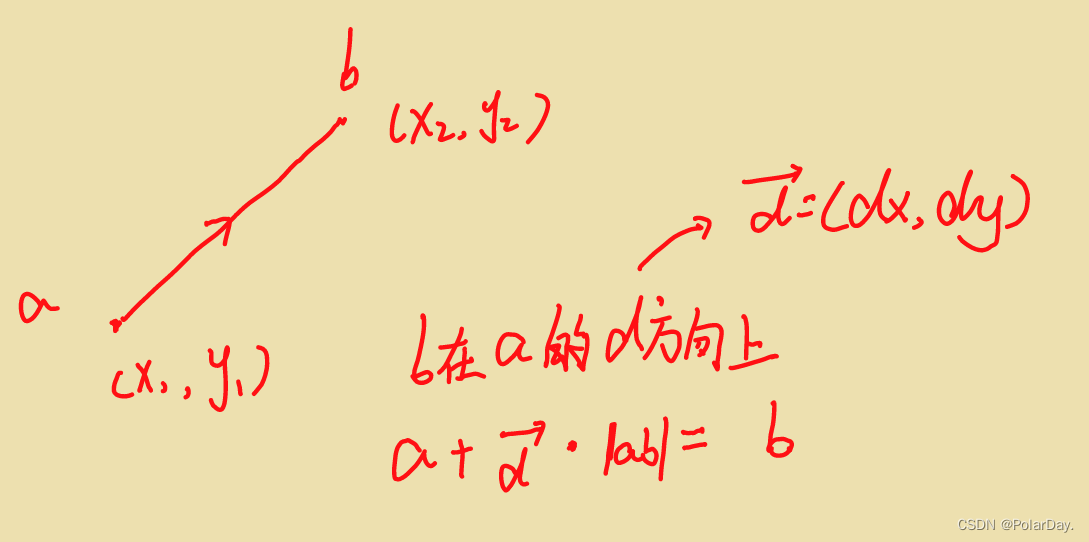
这里着重解释一下找在当前镜子的方向上距离最近的那个镜子的代码
//判断j是否在k定义的方向上
if (m[k].x + abs(m[j].x - m[k].x) * fx[d] != m[j].x)
continue;
if (m[k].y + abs(m[j].y - m[k].y) * fy[d] != m[j].y)
continue;
原理如下:  计算距离的代码,这个代码只有当线段平行于坐标轴时才能使用
计算距离的代码,这个代码只有当线段平行于坐标轴时才能使用
int dis = abs(m[k].x - m[j].x) + abs(m[k].y - m[j].y);
#include
#include
#include
#include
using namespace std;
const int N = 210, INF = 1e8;
struct Mirror
{
int x, y;
char c;
} m[N];
int n;
int fx[4] = {0, 1, 0, -1};
int fy[4] = {1, 0, -1, 0};
bool check()
{
int d = 1;//方向
int k = 0;//当前的镜子
//最多会反射2*(n+1)次
for (int i = 0; i > m[n + 1].x >> m[n + 1].y;
for (int i = 1; i > m[i].x >> m[i].y >> m[i].c;
if (check())
{
cout
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



