
核心:定位,伪类,圆角,过渡,阴影
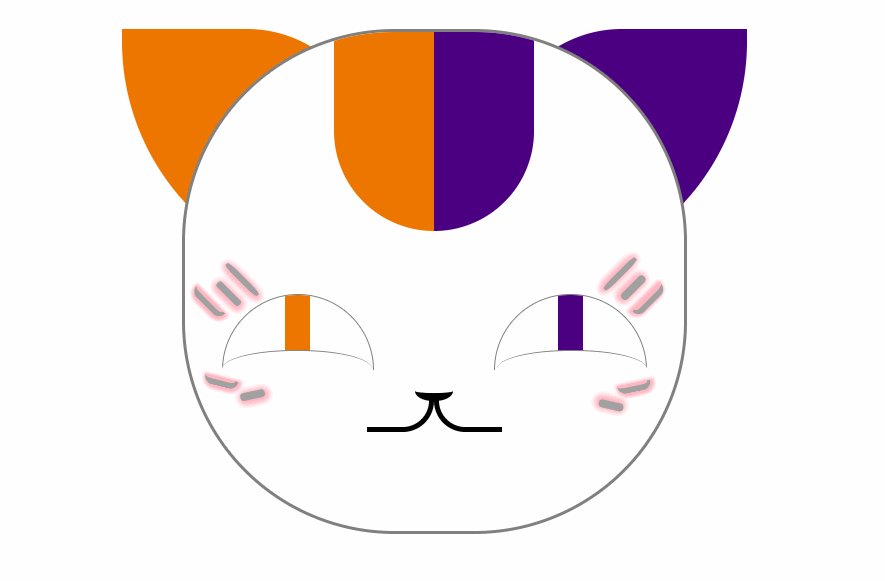
cat
*{margin:0;padding:0;}
#cat{width: 500px;height: 500px;margin:50px auto;position: relative;}
#ears-left{position: absolute;left: 0px;top: 0px;width: 200px;height: 200px;background: #EE7600;
border-radius: 0 100px 0 190px;
transition: top .5s,left .5s,height .5s;
}
#cat:hover #ears-left{top: -10px;left: 10px;height: 210px; }
#ears-right{position: absolute;right: 0px;top: 0px;width: 200px;height: 200px;background: #4B0082;
border-radius: 100px 0 190px 0;
transition: top .5s,right .5s,width .5s;
}
#cat:hover #ears-right{top: -10px;right: 10px;width: 210px; }
#cat #face{width: 400px;height: 400px;
border: 2px solid gray;background: white;
border-radius: 170px;margin:50px auto;
overflow: hidden; position: relative;z-index: 2;}
#cat #face #Forehead{width:160px;height: 160px;
margin:auto;position: relative; }
#Forehead #Forehead-left{width: 50%;height: 100%;background: #EE7600;
border-radius:0 0 0 80px; position: absolute;top: 0;left: 0;transition: width .3s,left .3s;}
#Forehead #Forehead-1{width: 0;height: 100%;background: #A3A3A3;position: absolute;left: 37.5%;transition: width .3s,left .3s;}
#Forehead #Forehead-2{width: 0;height: 100%;background: red;position: absolute;left: 62.5%;transition: width .3s,left .3s;}
#Forehead #Forehead-right{width: 50%;height: 100%;background: #4B0082;border-radius:0 0 80px 0;
position: absolute;left: 50%;transition: width .3s,left .3s;}
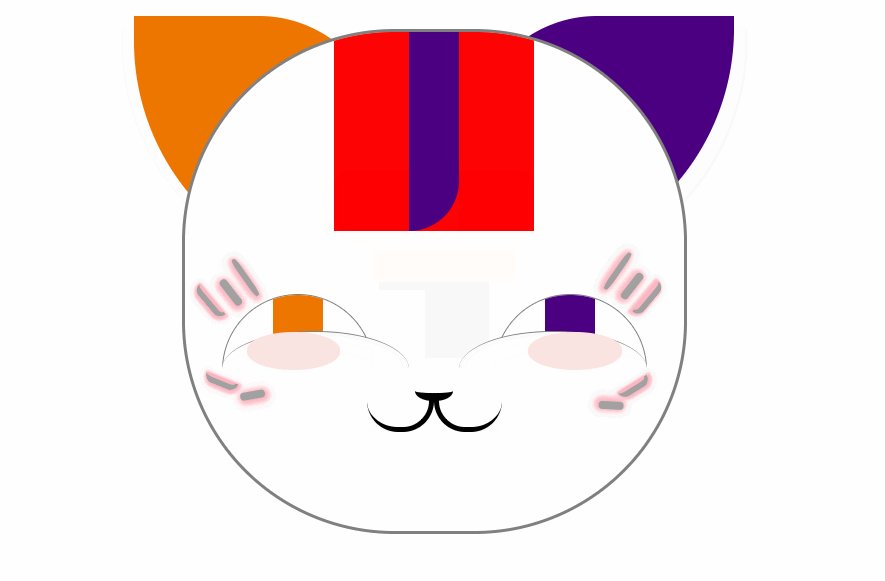
#cat:hover #Forehead-left{width: 25%;transition: width .3s;}
#cat:hover #Forehead-1{width: 25%;left: 25%; }
#cat:hover #Forehead-2{width: 25%;left: 50%; }
#cat:hover #Forehead-right{width: 25%;left: 75%; }
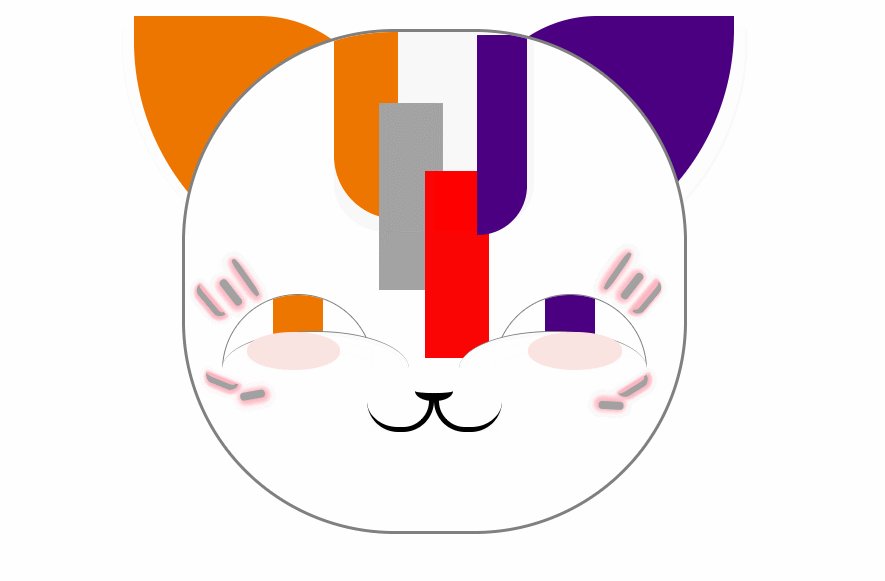
#face:active #Forehead{border-radius: none;}
#face:active #Forehead-left{width: 100%;height: 30%;left: 0;top: 5px;border-radius: 10px;
transition: width .5s,height .5s,left .5s,top .5s,border-radius 1s;
}
#face:active #Forehead-1{width: 100%;height: 30%;left: 0;top: 36%;border-radius: 10px;
transition: width .5s,height .5s,left .5s,top .5s,border-radius 1s;
}
#face:active #Forehead-2{width: 100%;height: 30%;left: 0;top: 70%;border-radius: 10px;
transition: width .5s,height .5s,left .5s,top .5s,border-radius 1s;
}
#face:active #Forehead-right{width: 25%;height:100%;left: 37.5%;top:3px;border-radius: 10px;
transition: width .5s,height .5s,left .5s,top .5s,border-radius 1s;
}
#eyes-left{position: absolute;left: 30px;top: 210px;
width: 120px;height: 60px;
border: 1px solid gray;
border-bottom: none;
border-radius: 120px 120px 0 0;
overflow: hidden;}
#eyes-left #eyeball{width: 20px;height: 100%;
margin: auto;
background:#EE7600;
transition: width .5s; }
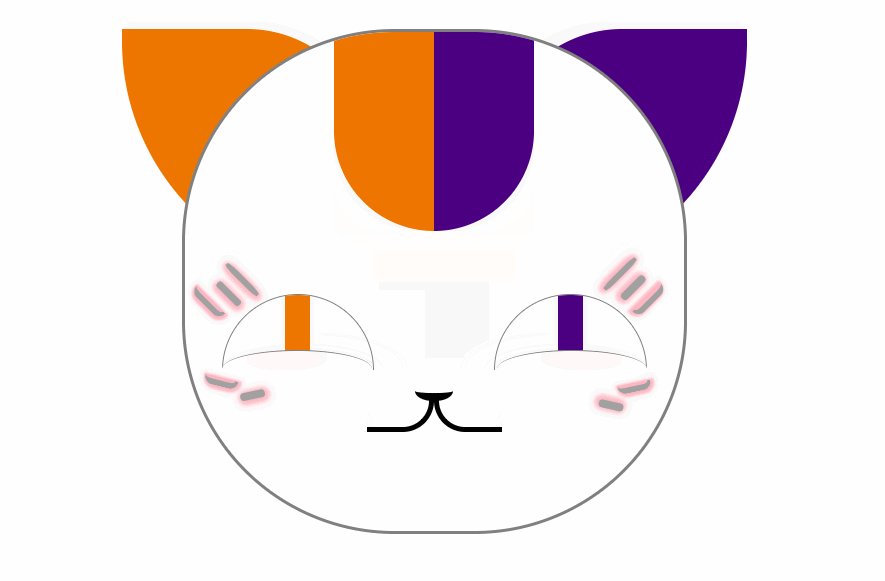
#face:hover #eyeball{width: 40px; }
#eyes-right{position: absolute;right: 30px;top: 210px;
width: 120px;height: 60px;
border: 1px solid gray;
border-bottom: none;
border-radius: 120px 120px 0 0;
overflow: hidden;}
#eyes-right #eyeball{width: 20px;height: 100%;
margin: auto;
background:#4B0082;transition: width .5s; }
#eyes-left-b{position: absolute;left: 30px;top: 255px;
width: 120px;height: 30px;
border-top: 1px solid gray;
border-radius: 100%;
background: white;
transition: height .5s,width .5s,top .5s;
}
#face:hover #eyes-left-b{width: 150px;height: 60px; top:240px; }
#eyes-left-b #eyes-left-b-on{width: 50%;height:50%;margin-left:20px;
border-radius: 100%;background: #FFE4E1;
opacity: 0;
transition: opacity .7s; }
#face:hover #eyes-left-b-on{opacity: 1; }
#eyes-right-b{position: absolute;right: 30px;top: 255px;
width: 120px;height: 30px;
border-top: 1px solid gray;
border-radius: 100%;
background: white;
transition: height .5s,width .5s,top .5s;
}
#face:hover #eyes-right-b{width: 150px;height: 60px; top:240px; }
#eyes-right-b #eyes-right-b-on{width: 50%;height:50%;float: right; margin-right: 20px;
border-radius: 100%;background: #FFE4E1;
opacity: 0;
transition: opacity .7s; }
#face:hover #eyes-right-b-on{opacity: 1; }
#nose{position: absolute; left: 185px;top: 70%; width: 30px;height: 10px;
border-bottom: 6px solid black;
border-radius: 100%;}
#mouse-l{position: absolute;left: 150px;top:73%;
width: 50px;height: 25px;}
#mouse-l #mouse-left{float: right; width: 100%;height: 100%;
border-right:4px solid black;
border-bottom:4px solid black;
border-radius: 0 0 25px 0;
transition:border-radius .5s;
}
#face:hover #mouse-left{border-radius: 0 0 25px 25px;}
#mouse-r{position: absolute;right: 150px;top:73%;
width: 50px;height: 25px;}
#mouse-r #mouse-right{width: 100%;height: 100%;
border-left:4px solid black;
border-bottom:4px solid black;
border-radius: 0 0 0 25px;
transition:border-radius .5s;
}
#face:hover #mouse-right{border-radius:0 0 25px 25px;}
#beard-l-t{position: absolute;left: 7px;top: 185px;
width: 60px;height:40px;
transform:rotate(-45deg);}
#beard-l-t #beard-l-t-1{width: 2px; height: 30px;background:#FFB6C1; margin-left: 5px;
float: left;border-left: 5px solid #A1A1A1;border-bottom: 2px solid #A1A1A1;
border-radius: 30px 0 0 30px;
box-shadow: -1px 1px 3px 2px #FFB6C1;
transition:transform .5s;
}
#face:hover #beard-l-t-1{transform:rotate(5deg);transform-origin:left bottom; }
#beard-l-t #beard-l-t-2{width: 6px;height: 25px;margin: 10px 0 0 10px;
border-radius: 30px;box-shadow: -1px 1px 6px 3px #FFB6C1;
background: #A1A1A1;float: left;
transition:transform .5s;
}
#face:hover #beard-l-t-2{transform:rotate(7deg);transform-origin:left bottom; }
#beard-l-t #beard-l-t-3{width: 5px;height: 35px;margin: 5px 0 0 10px;
border-radius: 30%;box-shadow: -1px 1px 6px 3px #FFB6C1;
background: #A1A1A1;float: left;
transition:transform .5s;
}
#face:hover #beard-l-t-3{transform:rotate(10deg);transform-origin:left bottom; }
#beard-l-b{position: absolute;left: 20px;top: 270px;
width: 60px;height:40px;
transform:rotate(8deg);}
#beard-l-b #beard-l-b-1{width: 2px; height: 25px;background:#FFB6C1; margin-left: 5px;
float: left;border-left: 5px solid #A1A1A1;border-bottom: 2px solid #A1A1A1;
border-radius: 30px 0 0 30px;
box-shadow: -1px 1px 3px 2px #FFB6C1;
transform:rotate(-84deg);
transition:transform .5s;
}
#face:hover #beard-l-b-1{transform:rotate(-76deg); }
#beard-l-b #beard-l-b-2{width: 6px;height: 20px;margin: 10px 0 5px 20px;
border-radius: 30px;box-shadow: -1px 1px 6px 3px #FFB6C1;
background: #A1A1A1;float: left;
transform:rotate(-110deg);
transition:transform .5s;
}
#face:hover #beard-l-b-2{transform:rotate(-108deg); }
#beard-r-t{position: absolute;right: 7px;top: 185px;
width: 60px;height:40px;
transform:rotate(45deg);}
#beard-r-t #beard-r-t-3{width: 2px; height: 30px;background:#FFB6C1; margin:5px 10px 0 10px;
float: left;border-right: 5px solid #A1A1A1;border-bottom: 2px solid #A1A1A1;
border-radius:0 30px 30px 0;
box-shadow: -1px 1px 3px 2px #FFB6C1;
transition:transform .5s;
}
#face:hover #beard-r-t-3{transform:rotate(-5deg);transform-origin:left bottom; }
#beard-r-t #beard-r-t-2{width: 6px;height: 25px;margin: 10px 0 0 10px;
border-radius: 30px;box-shadow: -1px 1px 6px 3px #FFB6C1;
background: #A1A1A1;float: left;
transition:transform .5s;
}
#face:hover #beard-r-t-2{transform:rotate(-7deg);transform-origin:left bottom; }
#beard-r-t #beard-r-t-1{width: 5px;height: 35px;margin: 5px 0 0 10px;
border-radius: 30%;box-shadow: -1px 1px 6px 3px #FFB6C1;
background: #A1A1A1;float: left;
transition:transform .5s;
}
#face:hover #beard-r-t-1{transform:rotate(-10deg);transform-origin:left bottom; }
#beard-r-b{position: absolute;right: 20px;top: 270px;
width: 60px;height:40px;
transform:rotate(8deg);}
#beard-r-b #beard-r-b-2{width: 2px; height: 25px;background:#FFB6C1; margin:0 0 0 10px;
float: left;border-left: 5px solid #A1A1A1;border-bottom: 2px solid #A1A1A1;
border-radius: 30px 0 0 30px;
box-shadow: -1px 1px 3px 2px #FFB6C1;
transform:rotate(-110deg);
transition:transform .5s;
}
#face:hover #beard-r-b-2{transform:rotate(-130deg); }
#beard-r-b #beard-r-b-1{width: 6px;height: 20px;margin: 20px 0 5px 20px;
border-radius: 30px;box-shadow: -1px 1px 6px 3px #FFB6C1;
background: #A1A1A1;float: left;
transform:rotate(95deg);
transition:transform .5s;
}
#face:hover #beard-r-b-1{transform:rotate(85deg); }
demo https://yuan30-1304488464.cos.ap-guangzhou.myqcloud.com/blog/demo/cat.html



