1. 基线、底线、顶线

- 行高指的是文本行的基线间的距离。
- 基线并不是汉字的下端沿,而是英文字母"x"的下端沿


- 底线和顶线包裹的区域,实际中不一定看得到,但却是存在。

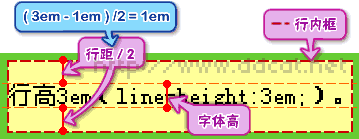
- 行内框只是一个概念,它无法显示出来,但是它又确实存在
- 它的高度就是行高
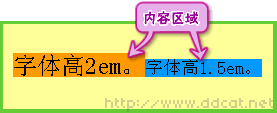
- 在没有其他因素(padding)影响的时候,行内框等于内容区域

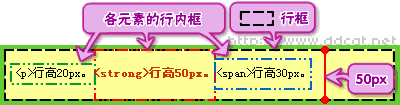
- 行框(line box)。同行内框类似,行框是指本行的一个虚拟的矩形框
- 行框高度等于本行内所有元素中行高最大的值
- 对于行内元素如em、strong、span和等,其padding、margin、border-top、border-bottom 不会增加行高。 padding会覆盖;margin将重置为0;border-top和border-bottom同样会覆盖。 padding-left、padding-right、border-left和border-right可用。
- img元素会影响行高
- 设置行内元素的padding、border和margin并不会撑大外层元素的高度,如下图:




