Vue 3.2 版本开始,
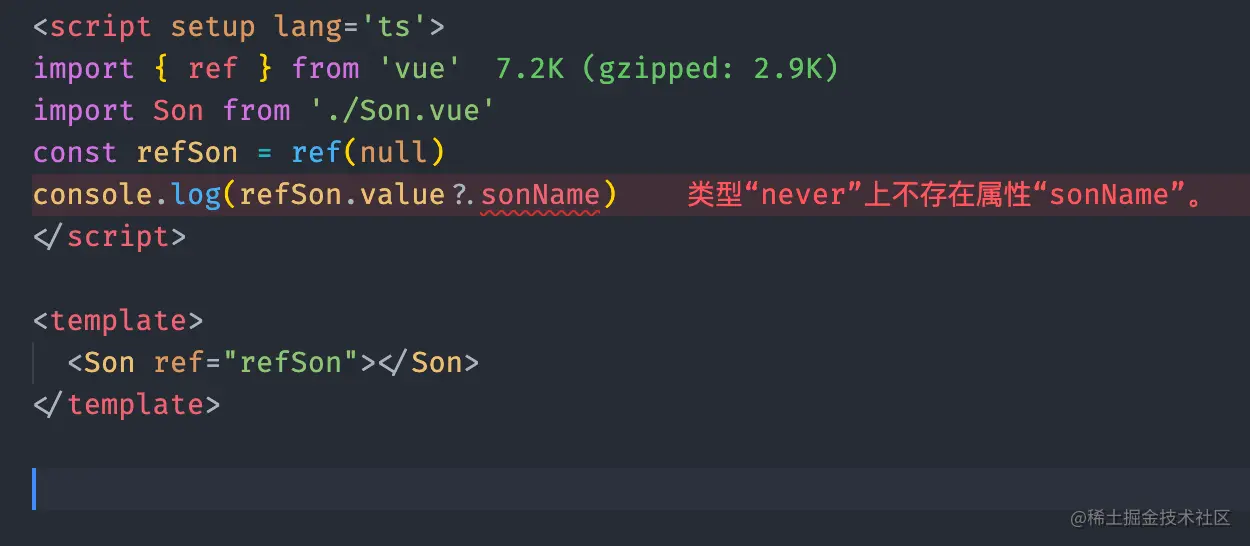
第二步:在子组件定义组件实例类型如果完成第一步的话,在父组件调用子组件实例里某个属性的时候,TS 会报错,找不到该属性(但不影响运行)
所以这里还需要定义一个类型,来声明子组件实例的类型
具体可以看这个 issue

这里定义一个类型API, 里面是要暴露出去的属性
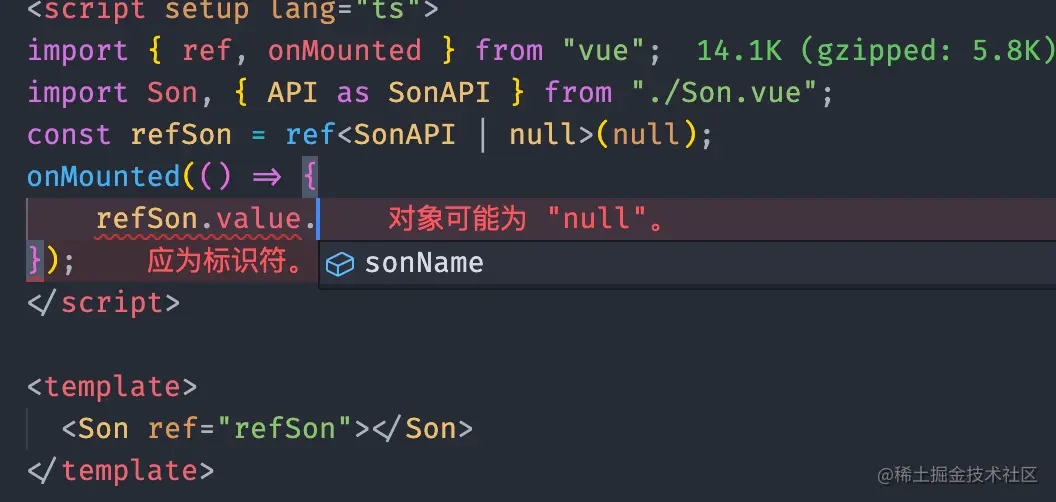
// Son.vue第三步:父组件引入子组件的类型,并定义 ref
把我们在子组件定义的类型API引入父组件,然后在声明子组件的 ref 时使用

看,我们用上了 TS 的提示
// Father.vue题外话
还可以看下InstanceType,通过 TS 自带类型,来获取子组件的实例类型
但是对使用
总结- 使用语法糖的组件,其内部属性是不能被其他组件访问到的
- 需要使用defineExpose将属性暴露出去,并且需要定义一个组件实例的类型,在父组件/其他组件中使用
- 在不使用的情况下,可以用InstanceType获取组件实例类型



