以太坊Dapp开发通过web3.js部署合约

在dapp目录下新建一个deploy目录,并安装web3
npm install web3 -save
创建一个deploy.js文件,并将下面代码贴入 

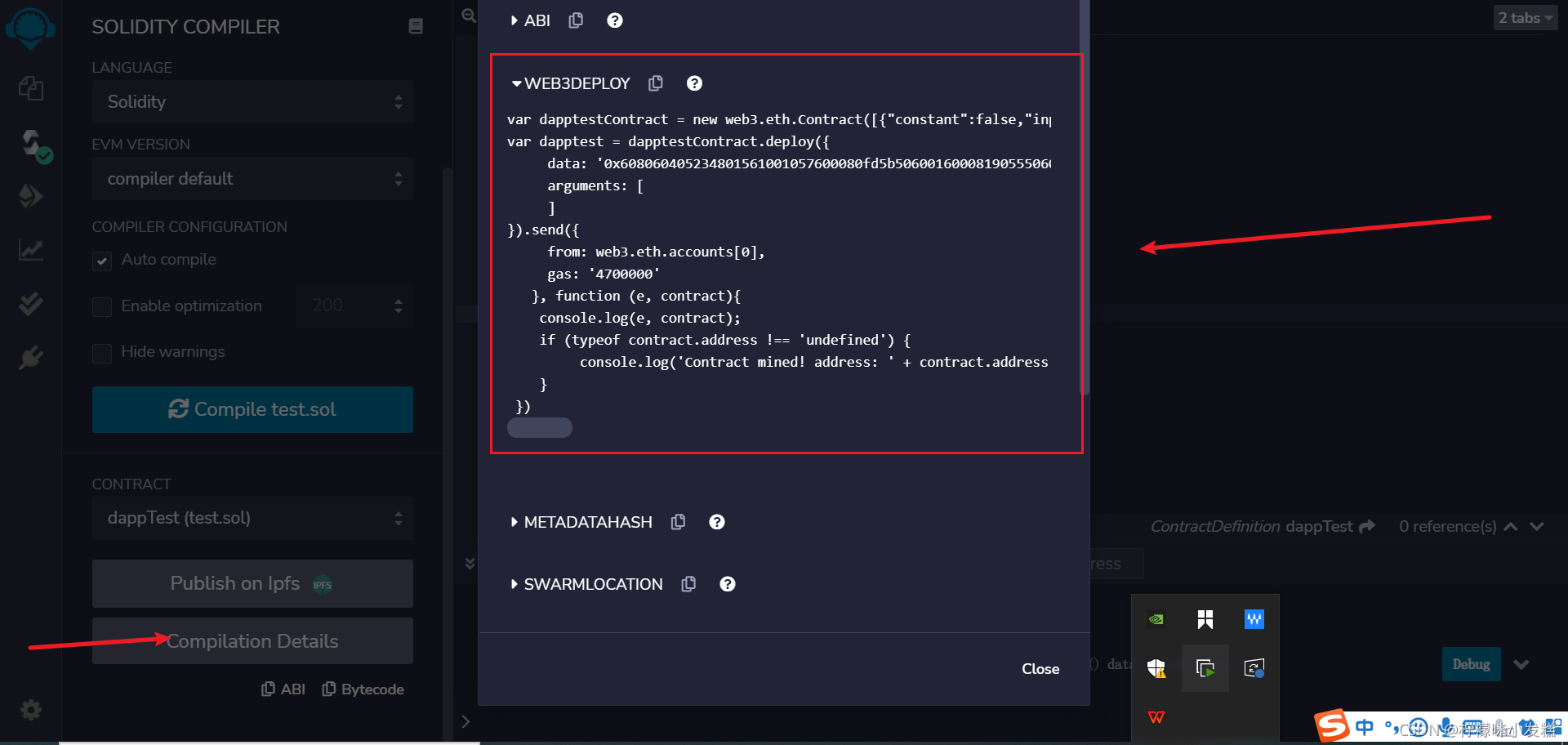
var dapptestContract = new web3.eth.Contract([{"constant":false,"inputs":[{"name":"num","type":"uint256"}],"name":"test1","outputs":[],"payable":false,"stateMutability":"nonpayable","type":"function"},{"constant":true,"inputs":[],"name":"test2","outputs":[{"name":"","type":"uint256"}],"payable":false,"stateMutability":"view","type":"function"},{"inputs":[],"payable":false,"stateMutability":"nonpayable","type":"constructor"}]);
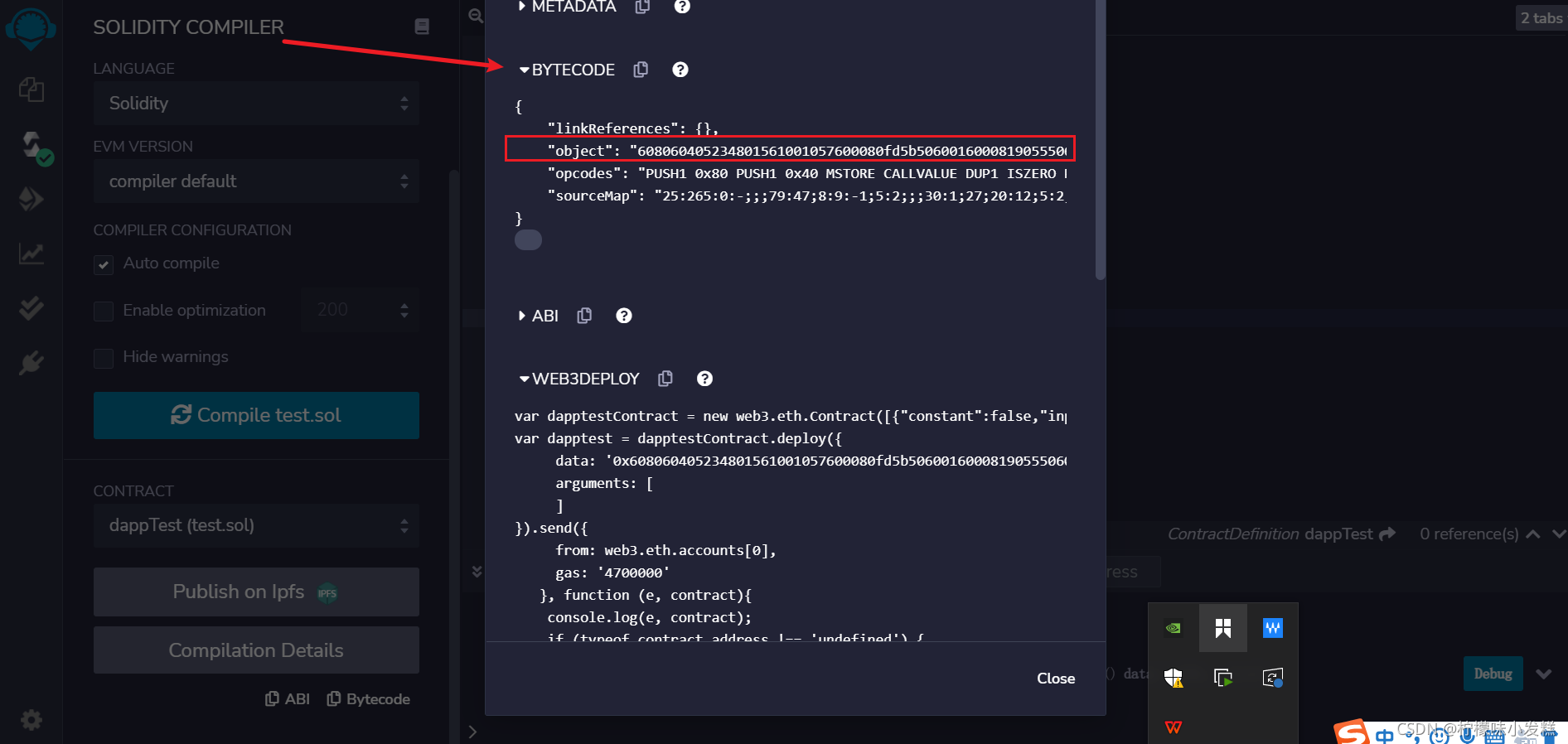
dapptestContract.options.data = "608060405234801561001057600080fd5b50600160008190555060e7806100276000396000f3006080604052600436106049576000357c0100000000000000000000000000000000000000000000000000000000900463ffffffff16806319ae899414604e57806366e41cb7146078575b600080fd5b348015605957600080fd5b5060766004803603810190808035906020019092919050505060a0565b005b348015608357600080fd5b50608a60b2565b6040518082815260200191505060405180910390f35b80600080828254019250508190555050565b600080549050905600a165627a7a7230582042fa822fa9daeedbd358fbdb7ab600df0b4024a9a32ca4221e297bec099c2c460029";
var dapptest = dapptestContract.deploy({
data: '0x608060405234801561001057600080fd5b50600160008190555060e7806100276000396000f3006080604052600436106049576000357c0100000000000000000000000000000000000000000000000000000000900463ffffffff16806319ae899414604e57806366e41cb7146078575b600080fd5b348015605957600080fd5b5060766004803603810190808035906020019092919050505060a0565b005b348015608357600080fd5b50608a60b2565b6040518082815260200191505060405180910390f35b80600080828254019250508190555050565b600080549050905600a165627a7a7230582042fa822fa9daeedbd358fbdb7ab600df0b4024a9a32ca4221e297bec099c2c460029',
arguments: [ ]
}).send({
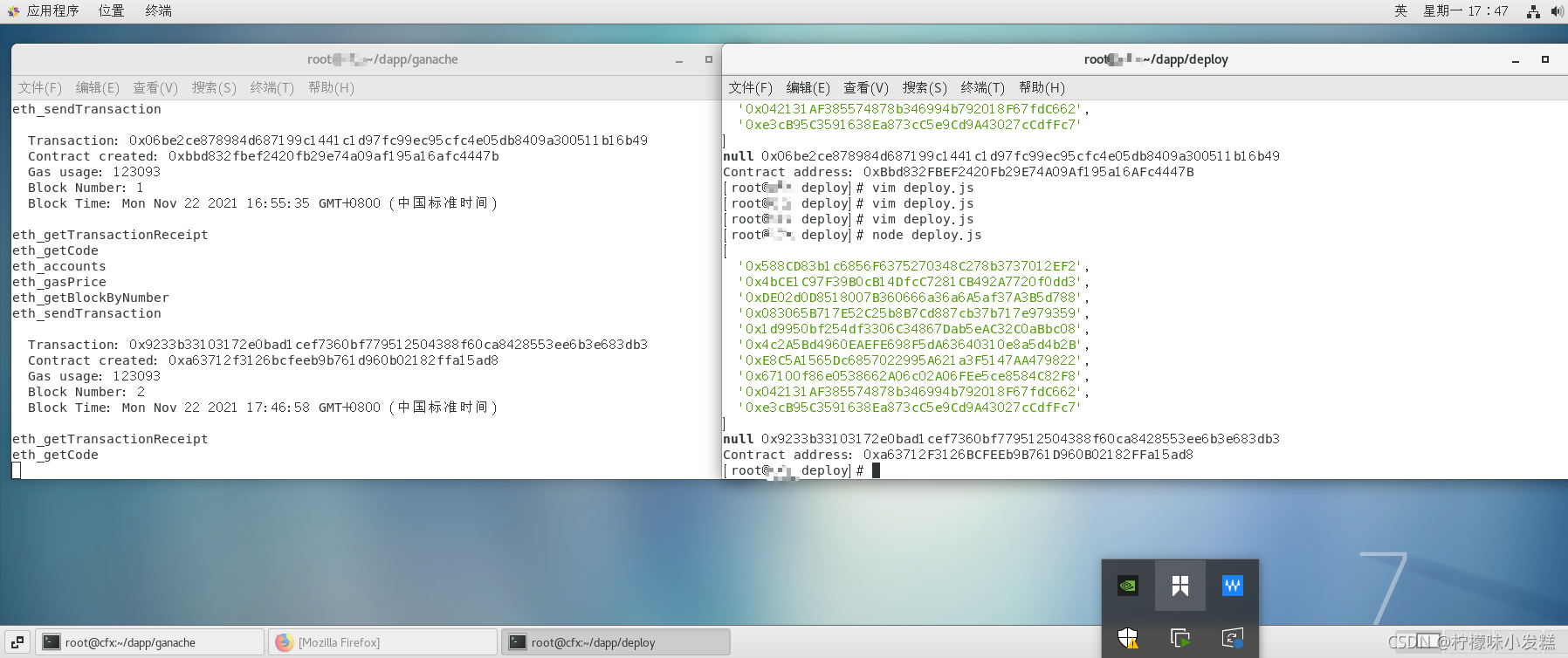
from:'0x588CD83b1c6856F6375270348C278b3737012EF2', // 从ganache-cli当中生成的十个账户当中随机选一个
gas: '4700000'
}, function (e, contract){
console.log(e, contract);
if (typeof contract.address !== 'undefined') {
console.log('Contract mined! address: ' + contract.address + ' transactionHash: ' + contract.transactionHash);
}
}).then(function(contract){
console.log("Contract address:",contract.options.address);
})
最终的生成结果  现在部署好合约之后,我们接下来就是通过web3.js来调用我们写的这个合约。 传送门:以太坊Dapp开发通过web3.js调用智能合约.
现在部署好合约之后,我们接下来就是通过web3.js来调用我们写的这个合约。 传送门:以太坊Dapp开发通过web3.js调用智能合约.



