JavaScript基础学习 密码框验证信息
Document
.box {
position: relative;
width: 400px;
margin: 100px auto;
}
.message {
display: inline-block;
right: 80px;
font-size: 10px;
bottom: -7px;
background: url(image/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
background-color: red;
background: url(image/wrong.png) no-repeat left center;
}
.right {
background-color: green;
background: url(image/right.png) no-repeat left center;
}
.box input {
outline: none;
}
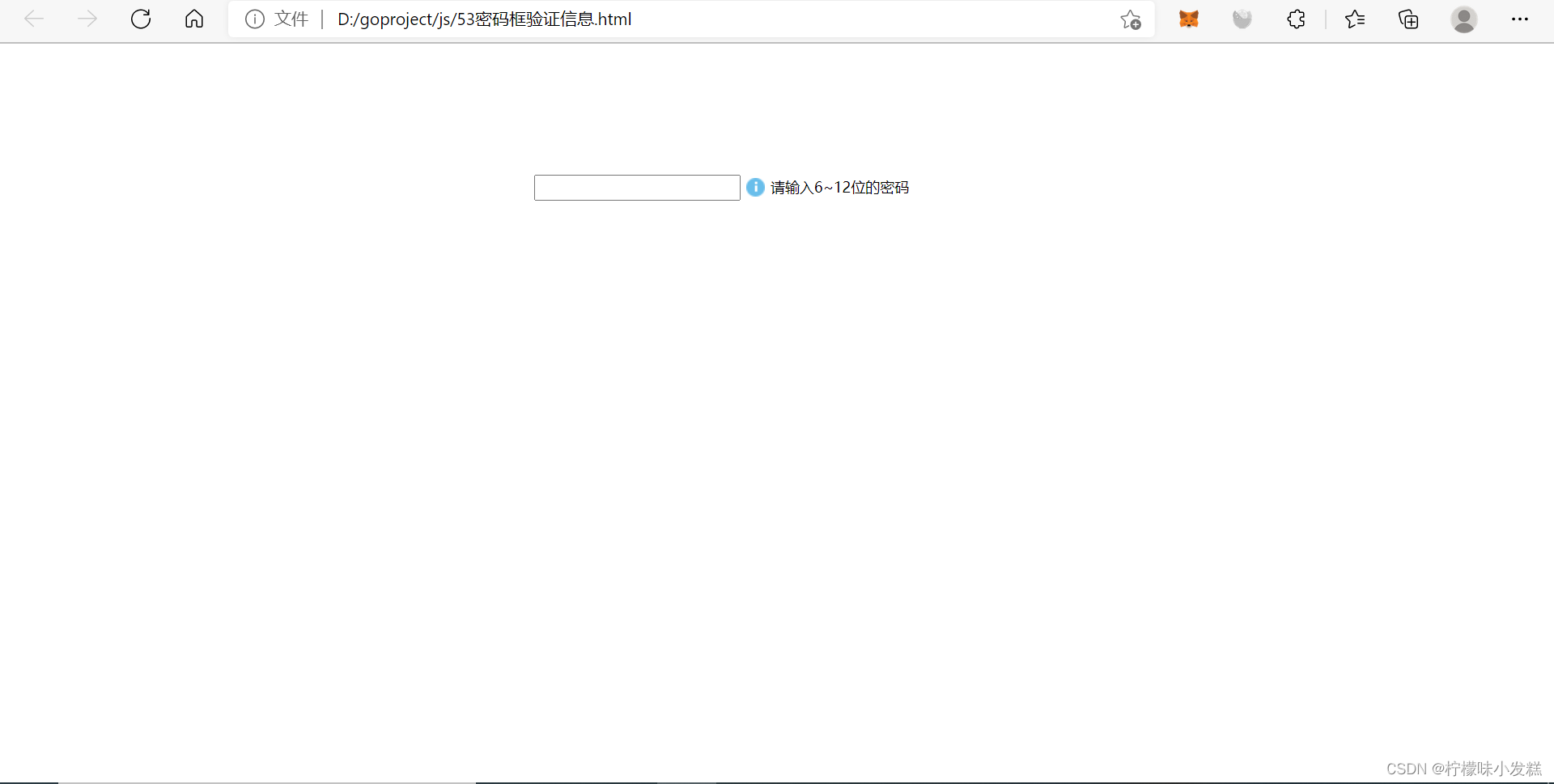
请输入6~12位的密码
var inpt = document.querySelector('.inpt');
var message = document.querySelector('.message');
inpt.onblur = function() {
if (inpt.value.length < 6 || inpt.value.length > 12) {
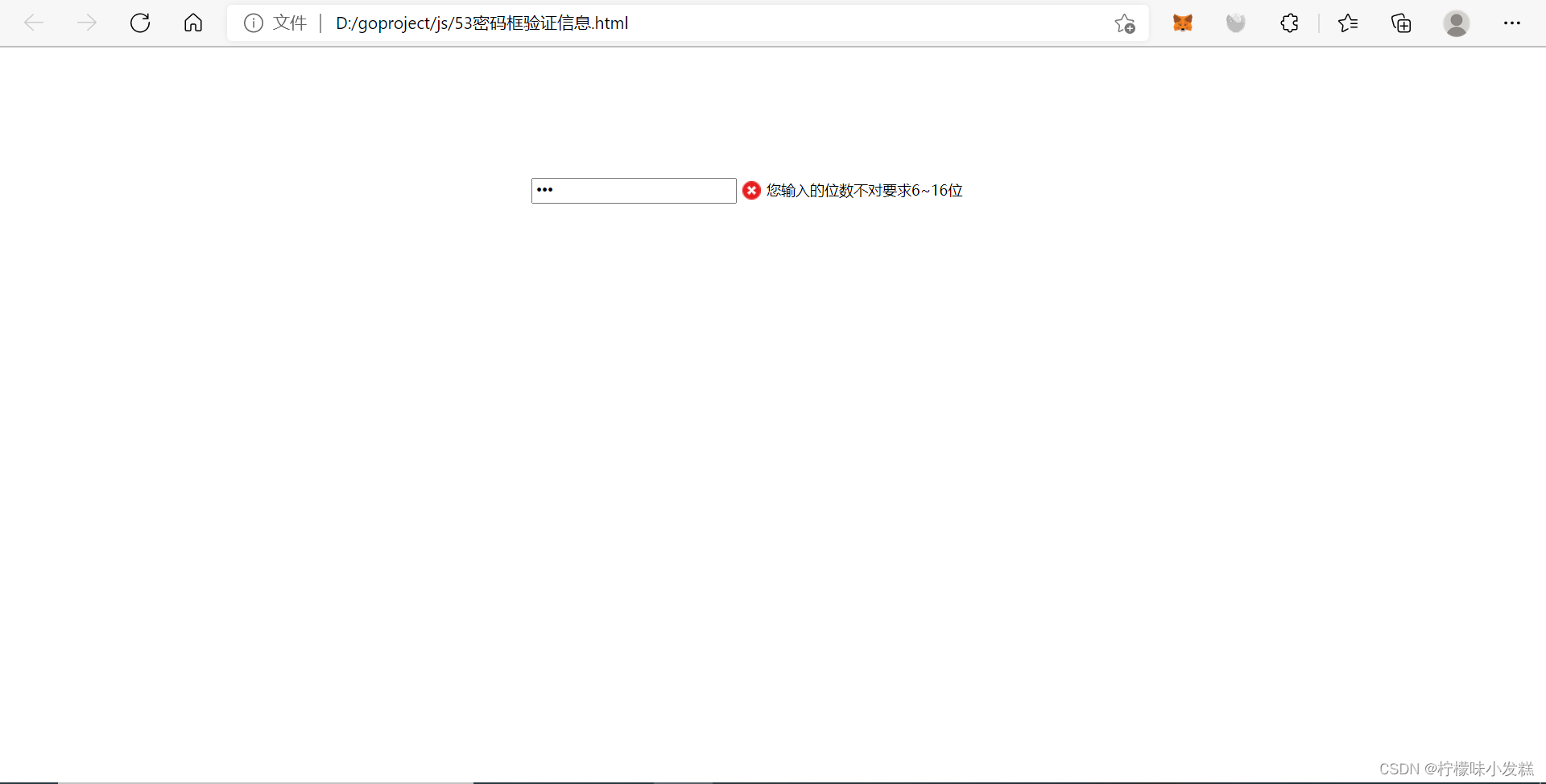
message.className = 'message wrong';
message.innerHTML = '您输入的位数不对要求6~16位';
} else {
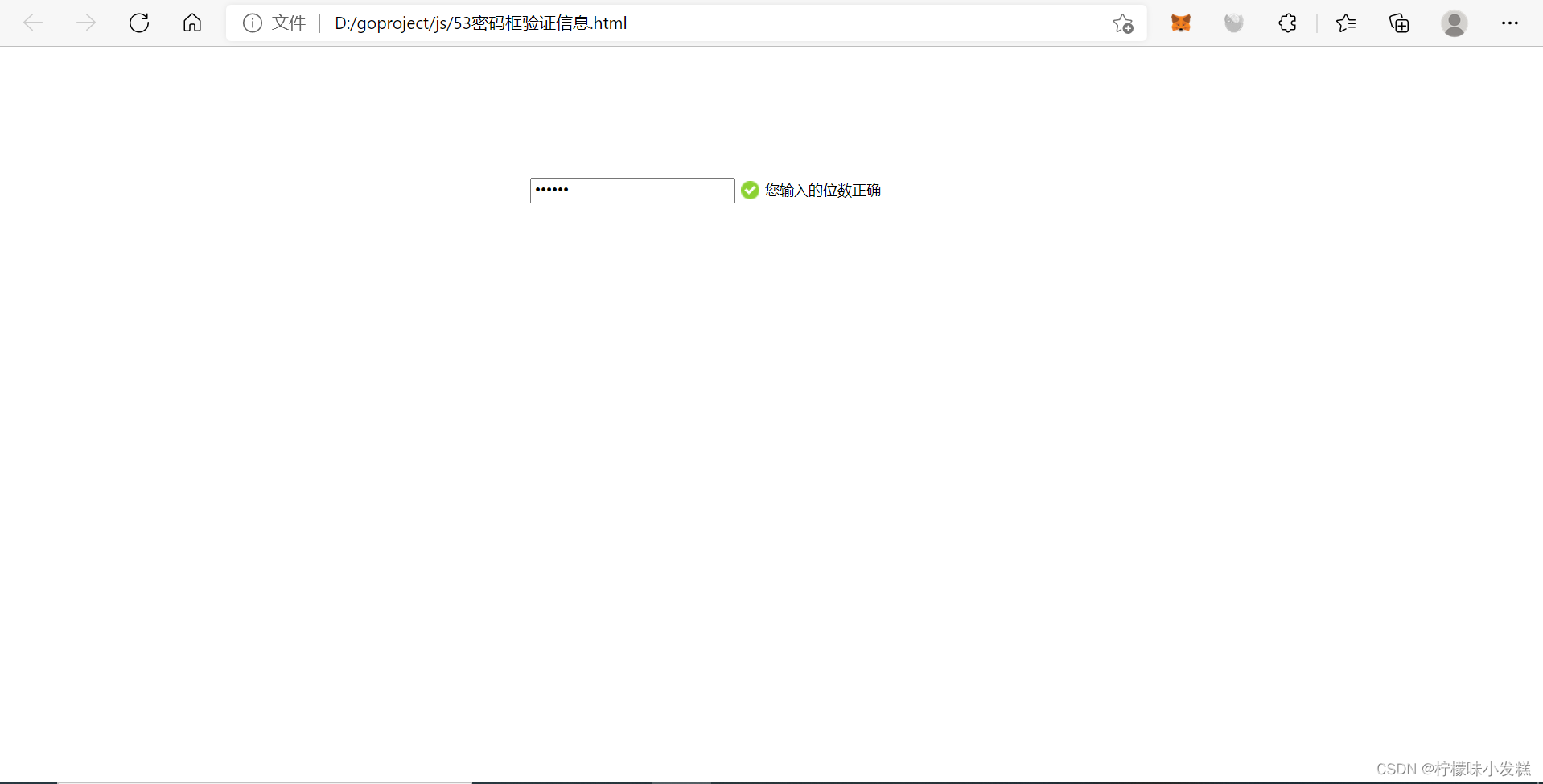
message.className = 'message right';
message.innerHTML = '您输入的位数正确';
}
}