给Vue内对象直接设置属性:
vm.obj.long = '180';用$set设置属性:
vm.$set(vm.obj,'sex','男');检测以上两者的区别:
Document
{{obj}}
let vm = new Vue({
el:"#app",
data:{
obj:{
name:"小明",
age:18,
}
},
})
//一下两种方式给vue内对象添加属性的结果是不一样的
vm.obj.long = '180';
vm.$set(vm.obj,'sex','男');
运行结果:

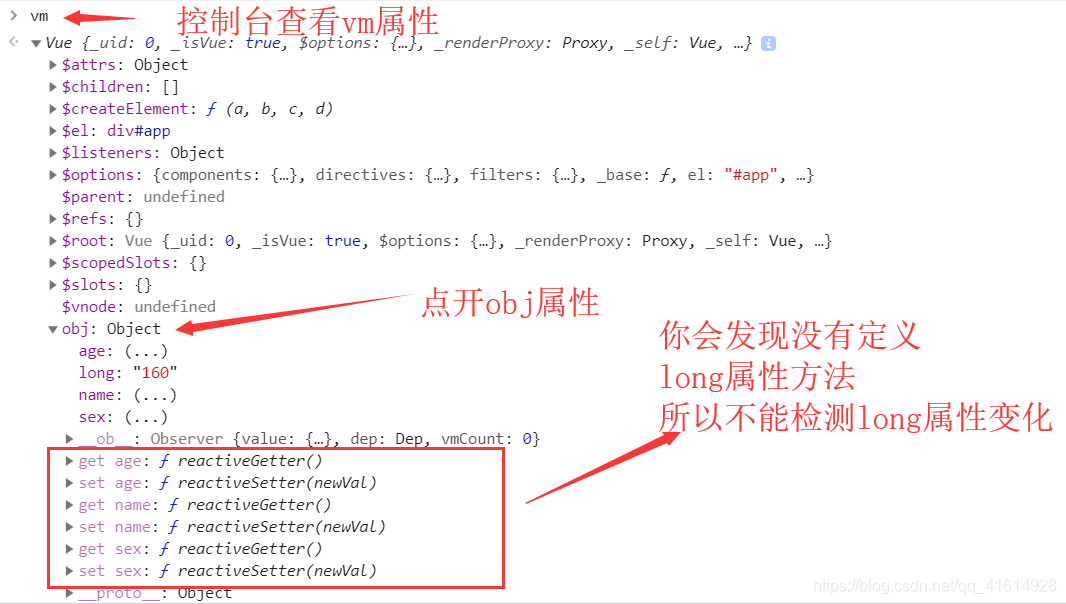
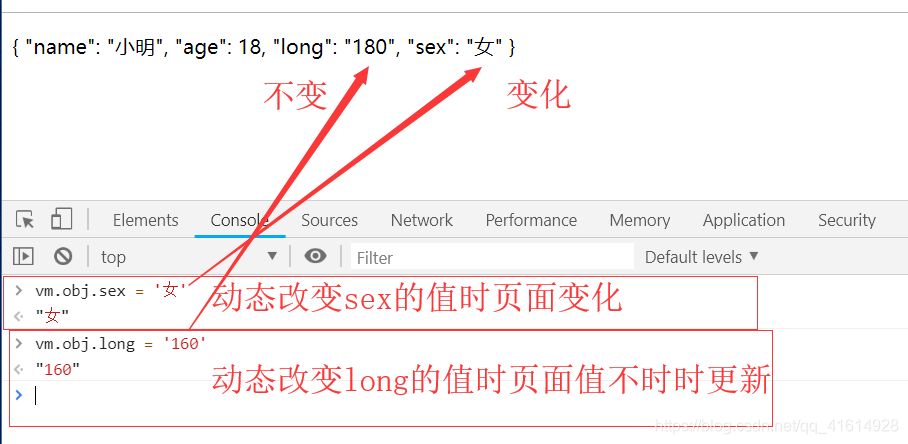
控制台动态模拟更改属性值后:

我们再来看看vm内的属性情况: