
在Three.js中,一个可见的物体是由几何体和材料构成的。在这个教程中,我们将学习如何从头开始创建新的网格几何体,研究Three.js为处理几何对象和材质所提供的相关支持。
1、索引面集/Indexed Face SetsThree.js中的Mesh网格对象是索引面的集合。Three.js网格对象类型为THREE.Geometry,包含一系列的顶点(其类型为THREE.Vector3)。除了顶点,Mesh网格还包含一系列的三角面(其类型为THREE.Face3),每个Face3对象都指定了Mesh几何体的一个三角面。三角面的三个顶点由三个整数指定,这些整数值都表示该顶点在Mesh对象的顶点数组的索引。例如:
var f = new THREE.Face3( 0, 7, 2 );
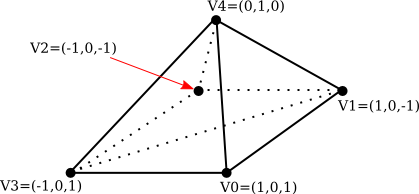
这三个索引值存储为Face3面对象的属性 f.a、f.b和f.c。 例如,让我们来看看如何直接为这个金字塔创建一个对应的Three.js几何体:

请注意,金字塔的下部是一个正方形,因此需要拆分为两个三角形,才能将金字塔表示为Mesh网格对象。假设我们用pyra



