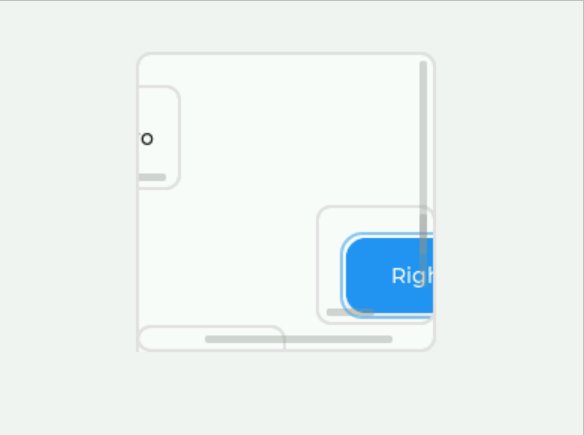
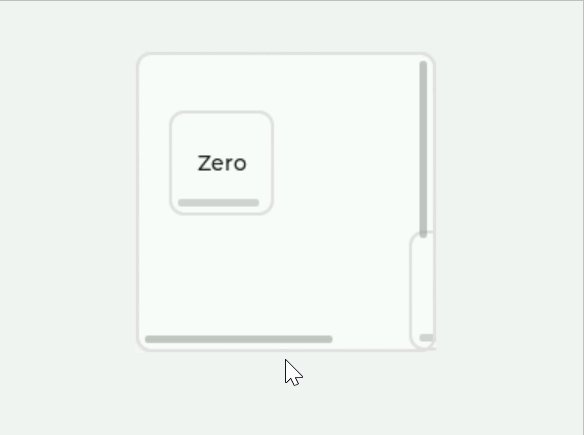
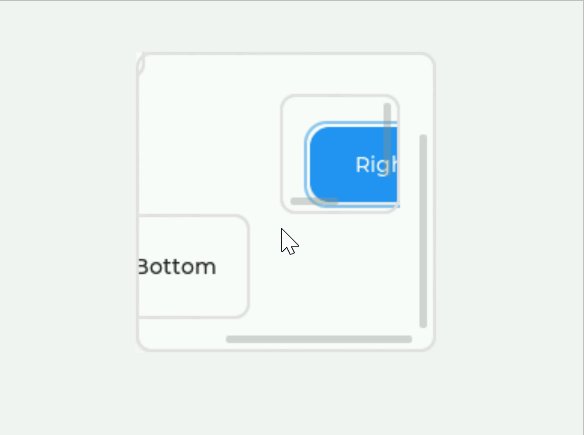
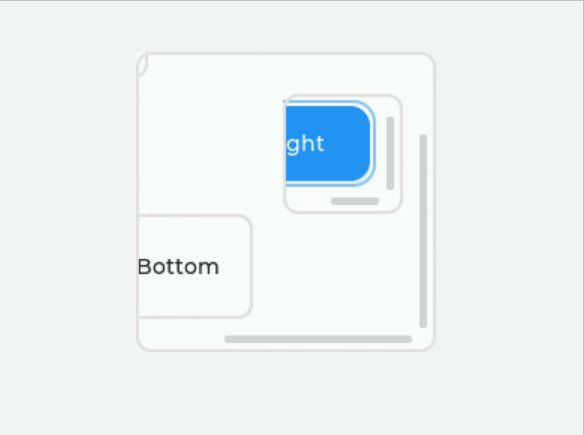
- Demonstrate how scrolling appears automatically
static void lv_example_scroll_1(void)
{
/*Create an object with the new style*/
lv_obj_t* panel = lv_obj_create(lv_scr_act());
lv_obj_set_size(panel, 200, 200); //设置大小
lv_obj_center(panel); // 居中显示
lv_obj_t* child;
lv_obj_t* label;
child = lv_obj_create(panel);
lv_obj_set_pos(child, 0, 0);
lv_obj_set_size(child, 70, 70);
label = lv_label_create(child);
lv_label_set_text(label, "Zero");
lv_obj_center(label);
child = lv_obj_create(panel);
lv_obj_set_pos(child, 160, 80);
lv_obj_set_size(child, 80, 80);
lv_obj_t* child2 = lv_btn_create(child);
lv_obj_set_size(child2, 100, 50);
label = lv_label_create(child2);
lv_label_set_text(label, "Right");
lv_obj_center(label);
child = lv_obj_create(panel);
lv_obj_set_pos(child, 40, 160);
lv_obj_set_size(child, 100, 70);
label = lv_label_create(child);
lv_label_set_text(label, "Bottom");
lv_obj_center(label);
}
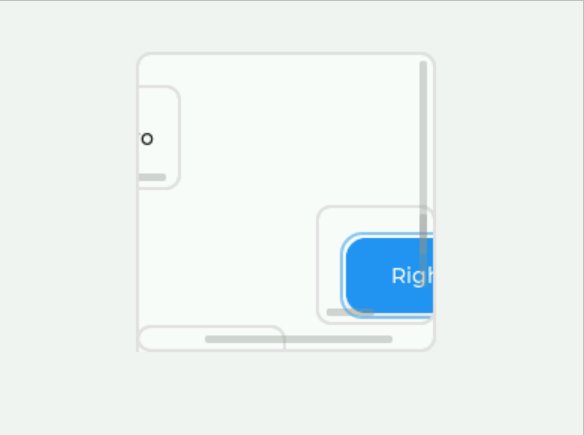
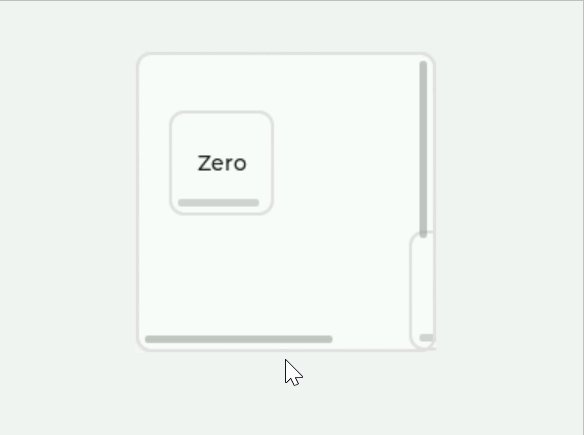
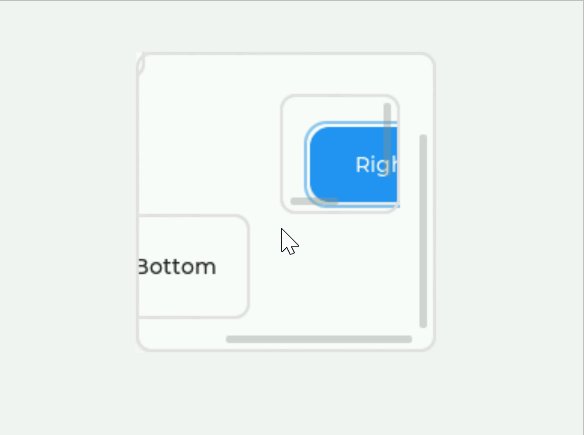
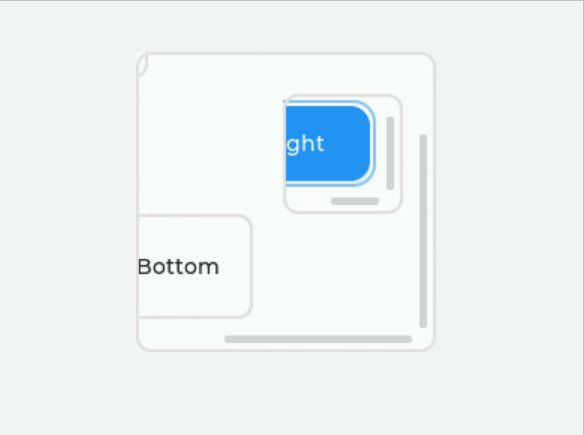
- 控制内容不够显示则会自动开启滚动条功能,运行效果