本篇算是一篇学习笔记,主要对《Flutter实战》这本书上关于动画的章节做了一个简单的梳理,并且对上面的demo也做了统一整理,本篇博文的demo源码可以点击此处下载.运行页面如下:  这个demo程序列举了Tween,ColorTween,ReverseTween,AnimatedWidget等有关动画的的基础应用。动画效果读者可以下载源码运行。
这个demo程序列举了Tween,ColorTween,ReverseTween,AnimatedWidget等有关动画的的基础应用。动画效果读者可以下载源码运行。
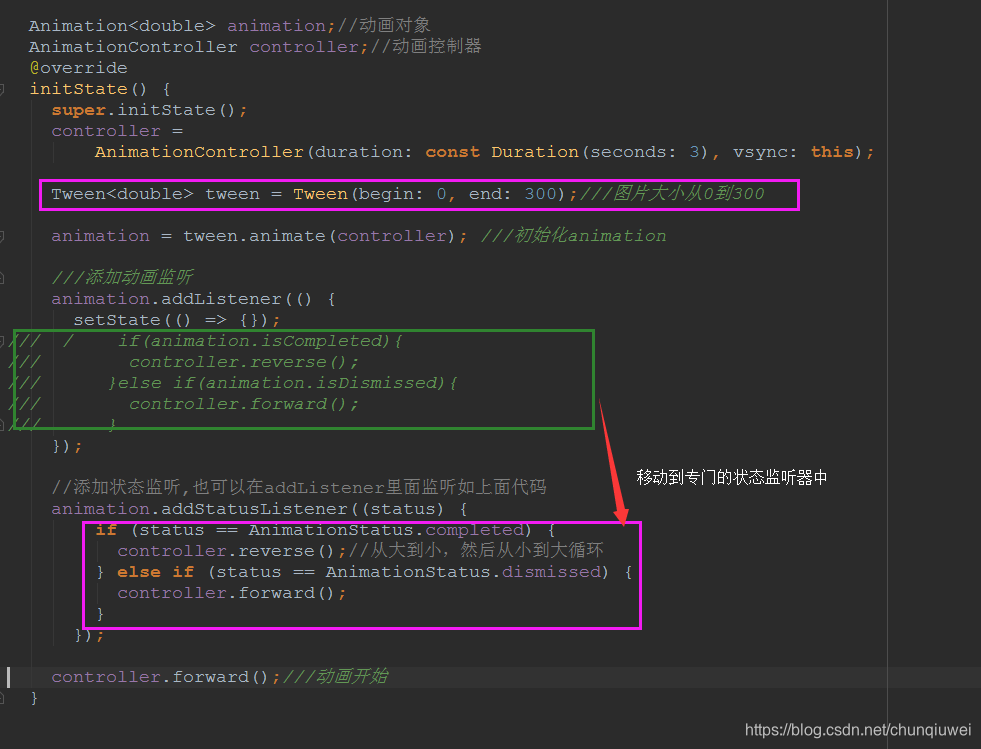
本篇就以上述demo中Tween的动画为例来分析下Flutter的相关知识。该例子实现了一张图片的从小到大然后再从大到小的循环缩放。先来看看运行效果(效果图的源码本篇博文最后提供):  核心代码如下:
核心代码如下:  如上图所示为了实现图片循环缩放的效果需要如下三个对象:
如上图所示为了实现图片循环缩放的效果需要如下三个对象:
1、一



