HTML 可以通过 大多数 HTML 元素被定义为块级元素或内联元素。 块级元素在浏览器显示时,通常会以新行来开始(和结束)。 实例: 内联元素在显示时通常不会以新行开始。 实例: 标签 描述 HTML 显示效果 HTML 显示效果 微信扫码登录将元素组合起来。
区块元素
, , , , , 用来组合文档中的行内元素, 内联元素(inline)
元素进行文档布局不是表格的正确用法。 元素的作用是显示表格化的数据。
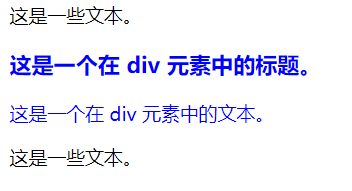
这是一些文本。
这是一个在 div 元素中的标题。
这是一个在 div 元素中的文本。
这是一些文本。

与元素
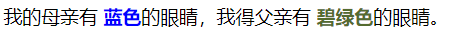
元素是内联元素,可用作文本的容器 元素也没有特定的含义。 当对它应用样式时,它才会产生视觉上的变化,如果不对 应用样式,那么 元素中的文本与其他文本不会任何视觉上的差异。 当与 CSS 一同使用时,元素可用于为部分文本设置样式属性。 我的母亲有
蓝色的眼睛,我得父亲有
碧绿色的眼睛。



【JQuery学习笔记day10】HTML 区块
区块
和
定义了文档的区域,块级 (block-level)
元素
元素是块级元素,它是可用于组合其他 HTML 元素的容器。
元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。 如果与 CSS 一同使用,
元素可用于对大的内容块设置样式属性。
元素可用于对大的内容块设置样式属性。
元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用
关注
打赏
立即登录/注册

