博客较长,点击右侧目录按钮方便查看 
- HTML元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name=“value”
属性值应该始终被包括在引号内。 双引号是最常用的,不过使用单引号也没有问题。 在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name=‘John “ShotGun” Nelson’
使用小写属性属性和属性值对大小写不敏感。 不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值。 而新版本的 (X)HTML 要求使用小写属性。
全局属性New:HTML5 新属性。
New规定是否可编辑元素的内容。data-*New用于存储页面的自定义数据dir设置元素中内容的文本方向。draggableNew指定某个元素是否可以拖动hiddenNewhidden 属性规定对元素进行隐藏。id规定元素的唯一 idlang设置元素中内容的语言代码。style规定元素的行内样式(inline style)tabindex设置元素的 Tab 键控制次序。title规定元素的额外信息(可在工具提示中显示)
accesskey
accesskey 属性规定激活(使元素获得焦点)元素的快捷键。
语法
在不同操作系统中不同的浏览器中访问快捷键的方式不同:
BrowserWindowsLinuxMacInternet Explorer[Alt] + accesskeyN/AChrome[Alt] + accesskey[Alt] + accesskey[Control] [Alt] + accesskeyFirefox[Alt] [Shift] + accesskey[Alt] [Shift] + accesskey[Control] [Alt] + accesskeySafari[Alt] + accesskeyN/A[Control] [Alt] + accesskeyOperaOpera 15 or newer: [Alt] + accesskey Opera 12.1 or older: [Shift] [Esc] + accesskeyOpera 15 or newer: [Alt] + accesskey Opera 12.1 or older: [Shift] [Esc] + accesskeyOpera 15 or newer: [Alt] + accesskey Opera 12.1 or older: [Shift] [Esc] + accesskey 示例代码【JQuery学习笔记day11】HTML 布局
【JQuery学习笔记day12】HTML 表单
class 属性定义了元素的类名。
语法
class 属性通常用于指向样式表的类。 class 属性可以用于 JavaScript 中(通过 HTML DOM), 来修改 HTML 元素的类名。 class 属性如需为一个元素规定多个类,用空格分隔类名。 . HTML 元素允许使用多个类。 名称规则:
- 必须以字母 A-Z 或 a-z 开头
- 可以是以下字符: (A-Za-z), 数字 (0-9), 横杆 ("-"), 和 下划线 ("_")
- 在 HTML 中, 类名是区分大小写的
橙皮鸡蛋 【JQuery学习笔记day14】HTML 属性
h1.intro
{
color:blue;
}
p.important
{
color:green;
}
标题 1
段落1。
段落2。
显示效果 
contenteditable 属性指定元素内容是否可编辑。 当元素中没有设置 contenteditable 属性时,元素将从父元素继承。
语法
contenteditable=“true” 内容可编辑 contenteditable=“false” 内容不可编辑
示例代码这是一个段落。是可编辑的。尝试修改文本。
显示效果 
data-*属性用于存储私有页面后应用的自定义数据。 data-* 属性可以在所有的 HTML 元素中嵌入数据。 自定义的数据可以让页面拥有更好的交互体验(不需要使用 Ajax 或去服务端查询数据)。 data-* 属性由以下两部分组成: 属性名不要包含大写字母,在 data- 后必须至少有一个字符。 该属性可以是任何字符串 自定义属性前缀 “data-” 会被客户端忽略
【JQuery学习笔记day14】HTML 属性
function showDetails(animal)
{
var animalType = animal.getAttribute("data-animal-type");
alert("The " + animal.innerHTML + " is a " + animalType + ".");
}
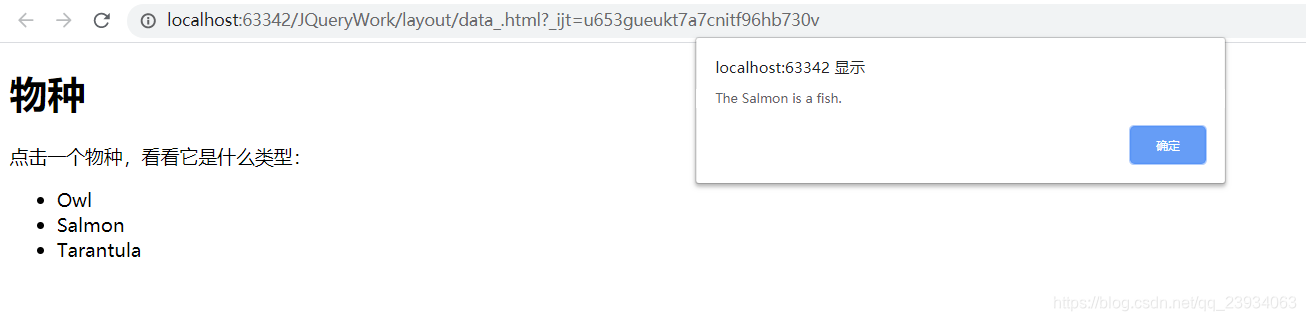
物种
点击一个物种,看看它是什么类型:
Owl
Salmon
Tarantula
显示效果 
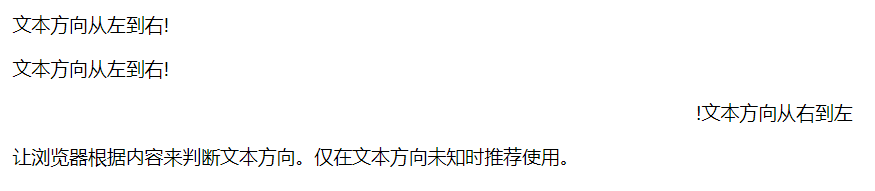
dir 属性规定元素内容的文本方向。
语法
文本方向从左到右!
文本方向从左到右!
文本方向从右到左!
让浏览器根据内容来判断文本方向。仅在文本方向未知时推荐使用。
显示效果 
draggable 属性规定元素是否可拖动。 链接和图像默认是可拖动的。
语法
draggable=“true” 规定元素是可拖动的。 draggable=“false” 规定元素是不可拖动的。 draggable=“auto” 使用浏览器的默认特性。
示例代码
【JQuery学习笔记day14】HTML 属性
#div1 {width:350px;height:70px;padding:10px;border:1px solid #aaaaaa;}
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
ev.preventDefault();
}
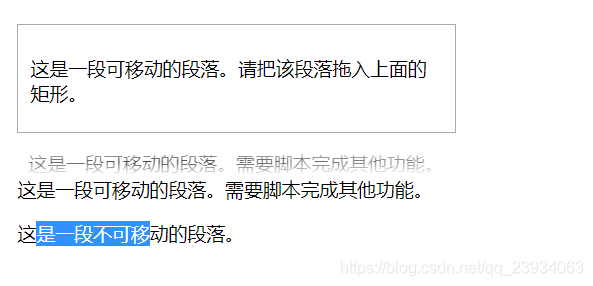
这是一段可移动的段落。请把该段落拖入上面的矩形。
这是一段可移动的段落。需要脚本完成其他功能。
这是一段不可移动的段落。
显示效果 
hidden 属性规定对元素进行隐藏。 隐藏的元素不会被显示。 如果使用该属性,则会隐藏元素。 可以对 hidden 属性进行设置,使用户在满足某些条件时才能看到某个元素(比如选中复选框,等等)。然后,可使用 JavaScript 来删除 hidden 属性,使该元素变得可见。
语法
这是一段隐藏的段落。
这是一段可见的段落。
显示效果 
id 属性规定 HTML 元素的唯一的 id。 id 在 HTML 文档中必须是唯一的。 id 属性可用作链接锚(link anchor),通过 JavaScript(HTML DOM)或通过 CSS 为带有指定 id 的元素改变或添加样式。
语法
规定元素的唯一 id。 命名规则:
- 必须以字母 A-Z 或 a-z 开头
- 其后的字符:字母(A-Za-z)、数字(0-9)、连字符(
"-")、下划线("_")、冒号(":") 以及点号(".") - 值对大小写敏感
【JQuery学习笔记day14】HTML 属性
function displayResult()
{
document.getElementById("myHeader").innerHTML="Have a nice day!";
}
Hello World!
编辑文本
显示效果 
lang 属性规定元素内容的语言。 即使设置了 lang 属性,也可能无效,因为 xml:lang 属性更加优先。
对于CSS伪类:lang,如果它们的名称不同,则两个无效的语言名称是不同的。比如:lang(es)匹配lang =“es-ES”和lang =“es-419”,而:lang(xyzzy)与lang =“xyzzy-Zorp!”不匹配。
语法完整的BCP47语法足以标记极其特定的语言方言,但大多数用法都要简单得多。 语言标记由连字符分隔的语言子标签组成,其中每个子标签指示该语言的特定属性。 3个最常见的子标签是:
语言子标签Required。一个2或3个字符的代码,用于定义基本语言,通常全部用小写编写。例如,English的语言代码是en,Badeshi的代码是bdz。
脚本子标签该子标签定义了用于该语言的书写系统,并且总是4个字符长,首字母大写。例如,French-in-Braille是fr-Brai,ja-Kana是用Katakana字母书写的日文。如果语言是以非常典型的方式编写的,例如拉丁字母表中的英语,则无需使用此子标签。
地区子标签该子标签定义了来自特定位置的基本语言的方言,并且是ALLCAPS中与国家代码匹配的2个字母,或者是与非国家区域匹配的3个数字。例如,es-ES是西班牙语中的西班牙语,es-013是中美洲的西班牙语。 “国际西班牙语”就是es。 如果两者都存在,则脚本子标签位于区域子标签之前 ––ru-Cyrl-BY是俄语,用白俄罗斯语中的西里尔字母书写。
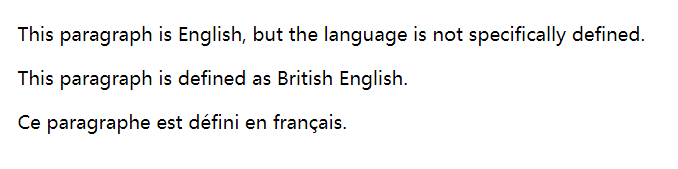
This paragraph is English, but the language is not specifically defined.
This paragraph is defined as British English.
Ce paragraphe est défini en français.
显示效果 
style 全局属性 包含应用到元素的 CSS 样式声明。要注意样式最好定义在单独的文件中。这个属性以及 元素的主要目的是快速装饰。 style 属性规定元素的行内样式(inline style)。 style 属性将覆盖任何全局的样式设定,例如在 标签或在外部样式表中规定的样式。 这个属性不能用于传递语义信息。即使所有样式都移除了,页面也应该保留正确语义。通常它不应用于隐藏不相关的信息;这应该使用 hidden 属性来实现。
一个或多个由分号分隔的 CSS 属性和值。 (例如: style=“color:blue;text-align:center”)
示例代码这是一个标题
这是一个段落。
显示效果
这是一个标题这是一个段落。
tabindextabindex 属性规定当使用 “tab” 键进行导航时元素的顺序。 它接受一个整数作为值,具有不同的结果,具体取决于整数的值:
- tabindex=负值 (通常是tabindex=“-1”),表示元素是可聚焦的,但是不能通过键盘导航来访问到该元素,用JS做页面小组件内部键盘导航的时候非常有用。
- tabindex=“0” ,表示元素是可聚焦的,并且可以通过键盘导航来聚焦到该元素,它的相对顺序是当前处于的DOM结构来决定的。
- tabindex=正值,表示元素是可聚焦的,并且可以通过键盘导航来访问到该元素;它的相对顺序按照tabindex的数值递增而滞后获焦。如果多个元素拥有相同的 tabindex,它们的相对顺序按照他们在当前DOM中的先后顺序决定。
- tabindex 的最大值不应超过 32767。如果没有指定,它的默认值为 0。
根据键盘序列导航的顺序,值为 0 、非法值、或者没有 tabindex 值的元素应该放置在 tabindex 值为正值的元素后面。 如果我们在 Google Microsoft mozilla title 全局属性 包含了表示咨询信息文本,和它属于的元素相关。 title 属性规定关于元素的额外信息。 这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)。 这个信息通常存在,但绝不必要,作为提示信息展示给用户。一些典型用例: 额外的语义可以附加到 text 规定元素的工具提示文本(tooltip text)。 WHO 成立于 1948。 mozilla
示例代码
Google
Microsoft
mozilla
,, 和 { HTMLElement(“menuitem”) }} 元素的 title 属性。 title 属性可以包含多行。
WHO 成立于 1948。
菜鸟教程



