通知:最新的秋招笔试编程题题目、思路以及参考代码已经全部整理好放在【TechGuide】了,私信公众号回复【网易】或者【百度】即可获得最实时的笔试题解啦!
通知:最新的秋招笔试编程题题目、思路以及参考代码已经全部整理好放在【TechGuide】了,私信公众号回复【网易】或者【百度】即可获得最实时的笔试题解啦!
通知:最新的秋招笔试编程题题目、思路以及参考代码已经全部整理好放在【TechGuide】了,私信公众号回复【网易】或者【百度】即可获得最实时的笔试题解啦!
通知:最新的秋招笔试编程题题目、思路以及参考代码已经全部整理好放在【TechGuide】了,私信公众号回复【网易】或者【百度】即可获得最实时的笔试题解啦! 
【2021-09-04】美团秋招笔试五道编程题(附题目) 【2021-09-03】贝壳秋招笔试四道编程题(前三道ac) 【2021-09-01】阿里巴巴秋招笔试两道编程题 【2021-09-01】华为秋招机试三道编程题(附题目,后两题AC) 【2021-08-29】美团秋招笔试四道编程题 【2021-08-29】字节跳动秋招笔试四道编程题 【2021-08-26】腾讯音乐秋招笔试编程三道题 【2021-08-25】华为秋招机试三道编程题 【2021-08-23】阿里巴巴秋招笔试两道编程题 【2021-08-22】腾讯秋招笔试五道编程题 【2021-08-22】美团秋招笔试五道编程题(待更新) 【2021-08-21】网易秋招机试四道编程题(待更新) 【2021-08-14】荣耀秋招机试三道编程题(已更新) 【2021-08-18】华为秋招机试三道编程题(已更新) 【2021-08-18】阿里秋招笔试两道编程题 【2021-08-15】美团秋招笔试五道编程题(已更新) 【2021-08-12】携程秋招笔试三道编程题 【2021-08-11】华为秋招机试三道编程题(已更新) 【2021-08-09】阿里巴巴秋招笔试两道编程题 【2021-08-08】拼多多秋招笔试四道编程题 【2021-08-08】美团秋招笔试五道编程题 【2021-08-08】好未来秋招三道编程题 【2021-08-07】网易互娱秋招笔试三道编程题 【2021-08-04】华为秋招两道编程题
- 以下题解整理于牛客网,[链接](https://www.nowcoder.com/discuss/750297?type=0&order=1&pos=12&page=1&source_id=discuss_center_0_nctrack&channel=1009&ncTraceId=bad2c21b6dc64535b9129ee2db01582f.204.16320577421069024)已附上,侵删。
- 第一道:计算个数
- 题目描述
- 参考代码
- 第二道:魔法键(100%)
- 题目描述
- 参考代码:
- CPP版本
- JavaScript版本
- 第三道:最少个数(100%)
- 题目描述
- 参考代码
- CPP版本
- JavaScritp版本
- 第四道:数字迷宫(100%)
- 题目描述
- 参考代码
- JavaScript版本
计算某个数x所有位数中能被x整除的数量。
思路是遍历每个位,然后判断是否整除即可。
参考代码const num = parseInt(readline());
let temp = num;
let ret = 0;
while (temp) {
const e = temp % 10;
if (num % e === 0) {
ret += 1;
}
temp = Math.floor(temp / 10);
}
console.log(ret);
// 关注TechGuide! 大厂笔经面经闪电速递!
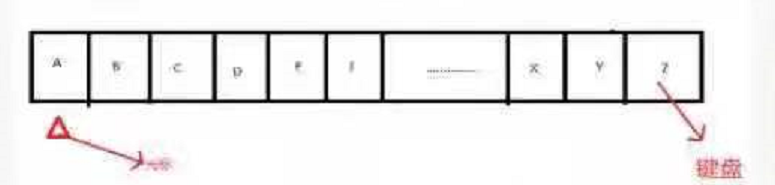
现在给定一个键盘如下:

你需要用它输出一个字符串,输入的规则如下:
- 初始光标可以在任何位置
- 按方向键,可以花费一次操作左右移动光标。光标从A向左可以移动到Z从Z向右可以移动到A。可以理解为是一个圈。
- 按魔法键,可以花费一次操作,使光标移动到任何位置,但魔法键要么一次都不用,要么必须使用m次,并目这些操作必须是连续输入的(中间可以播入确认键的操作)。例如要输出ADDA,m的值为2时,不能同时选择第一步(A移到D)和第三步(D移到A),只能选择【第一步第二步】或者【第二步第三步】。(具体说明参考样例4)
- 按确定键,可以花费一次操作输出当前光标所在字母。
现在给你一个字符串和m的值,请问输出该字符串最少需要多少次操作。
输入描述 输入一行字符串S,和一个整数m, 保证: len(S)> m; int n = str.size(); long long sum = 0; vector nums(n - 1); for (int i = 0; i
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



