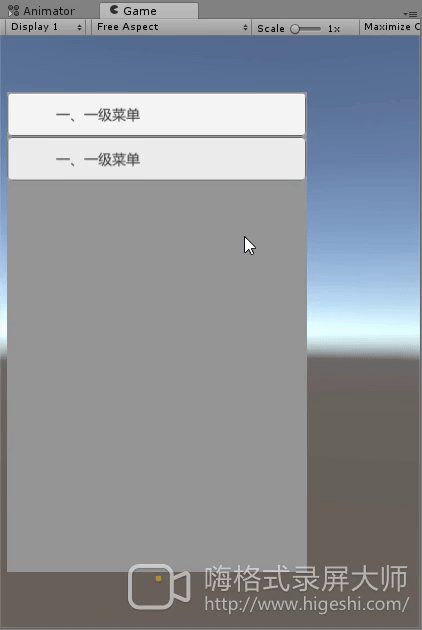
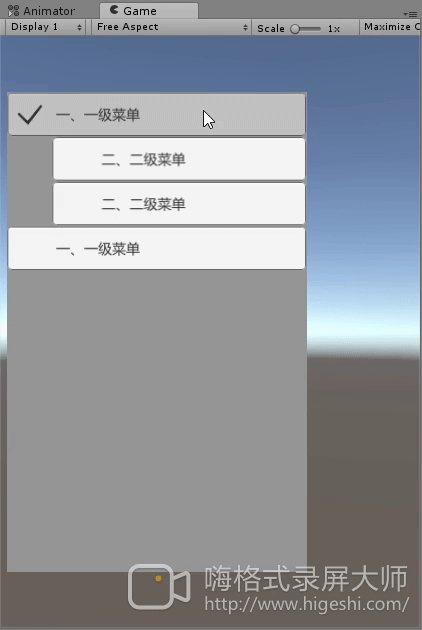
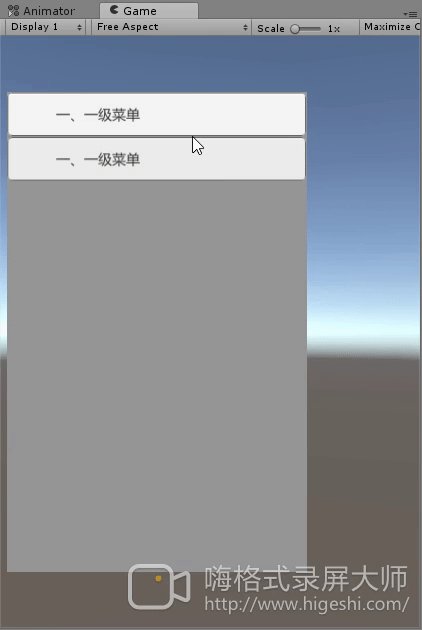
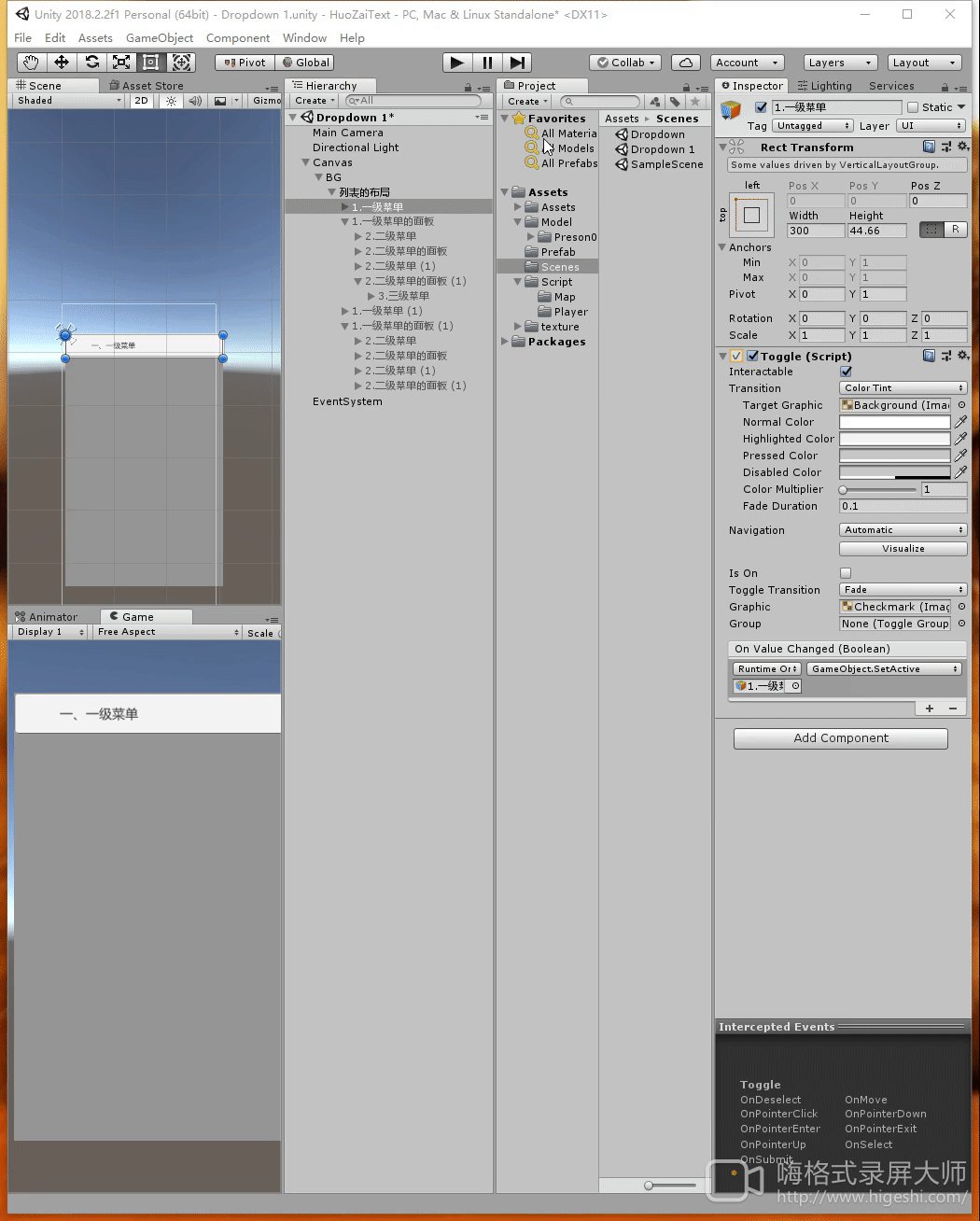
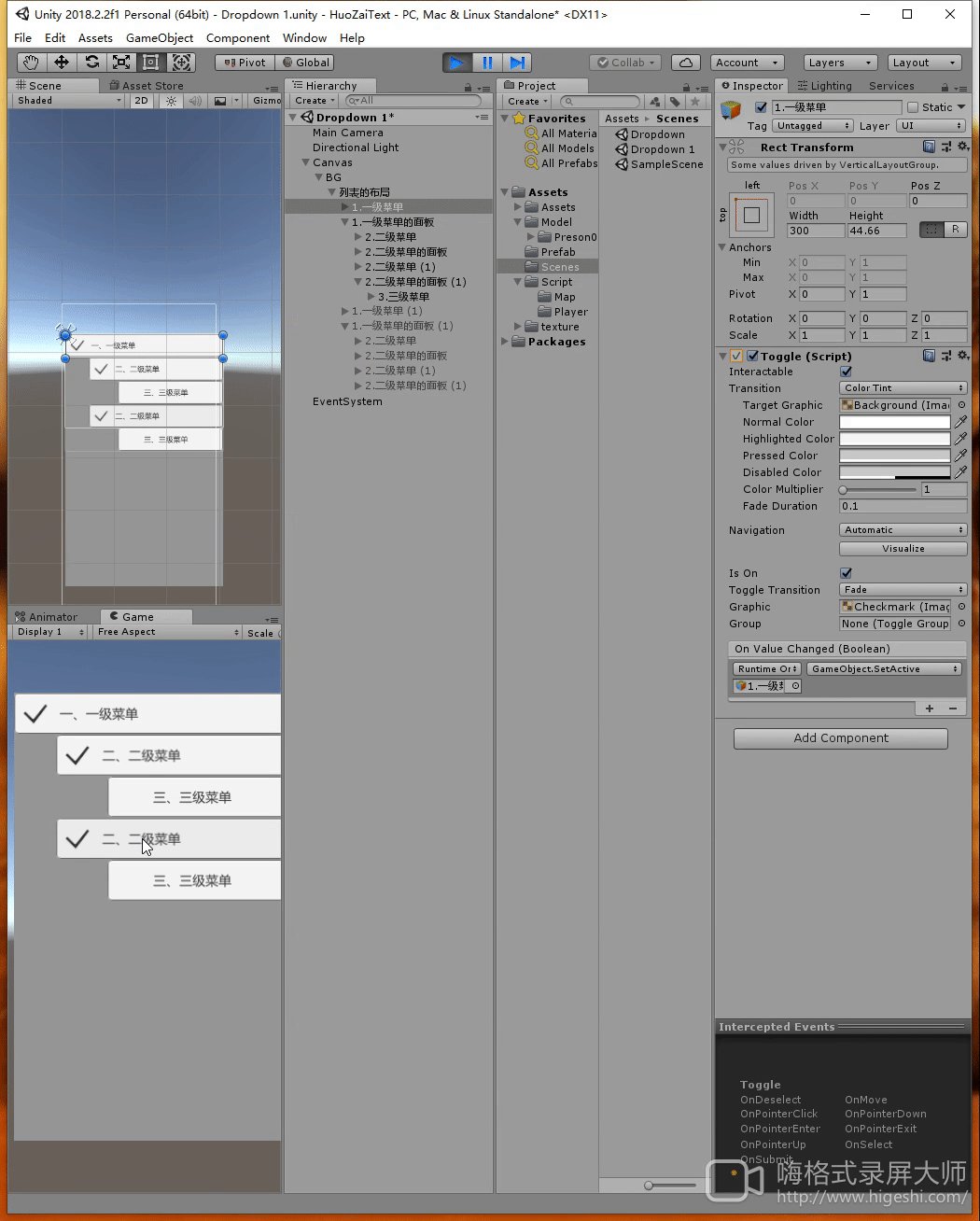
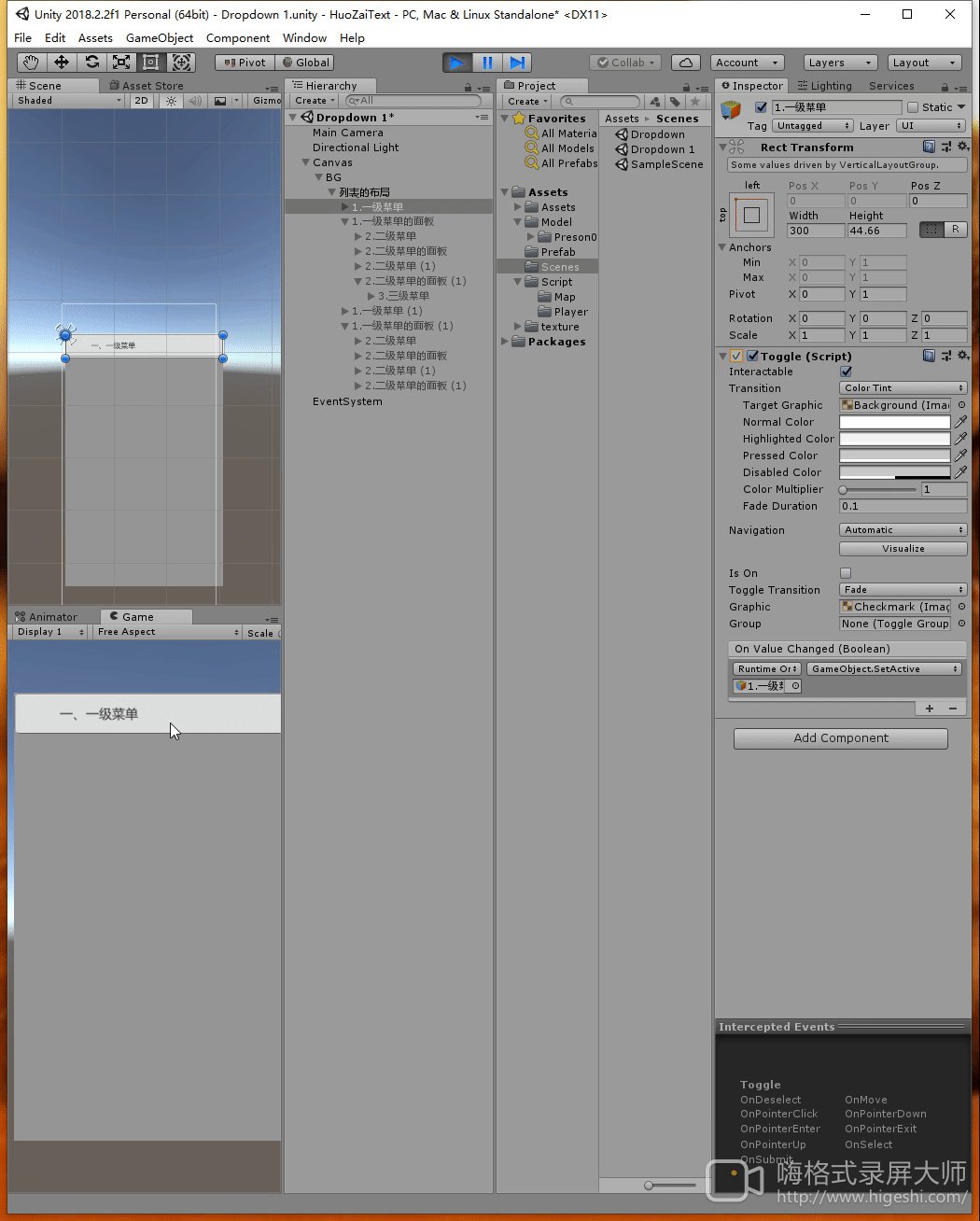
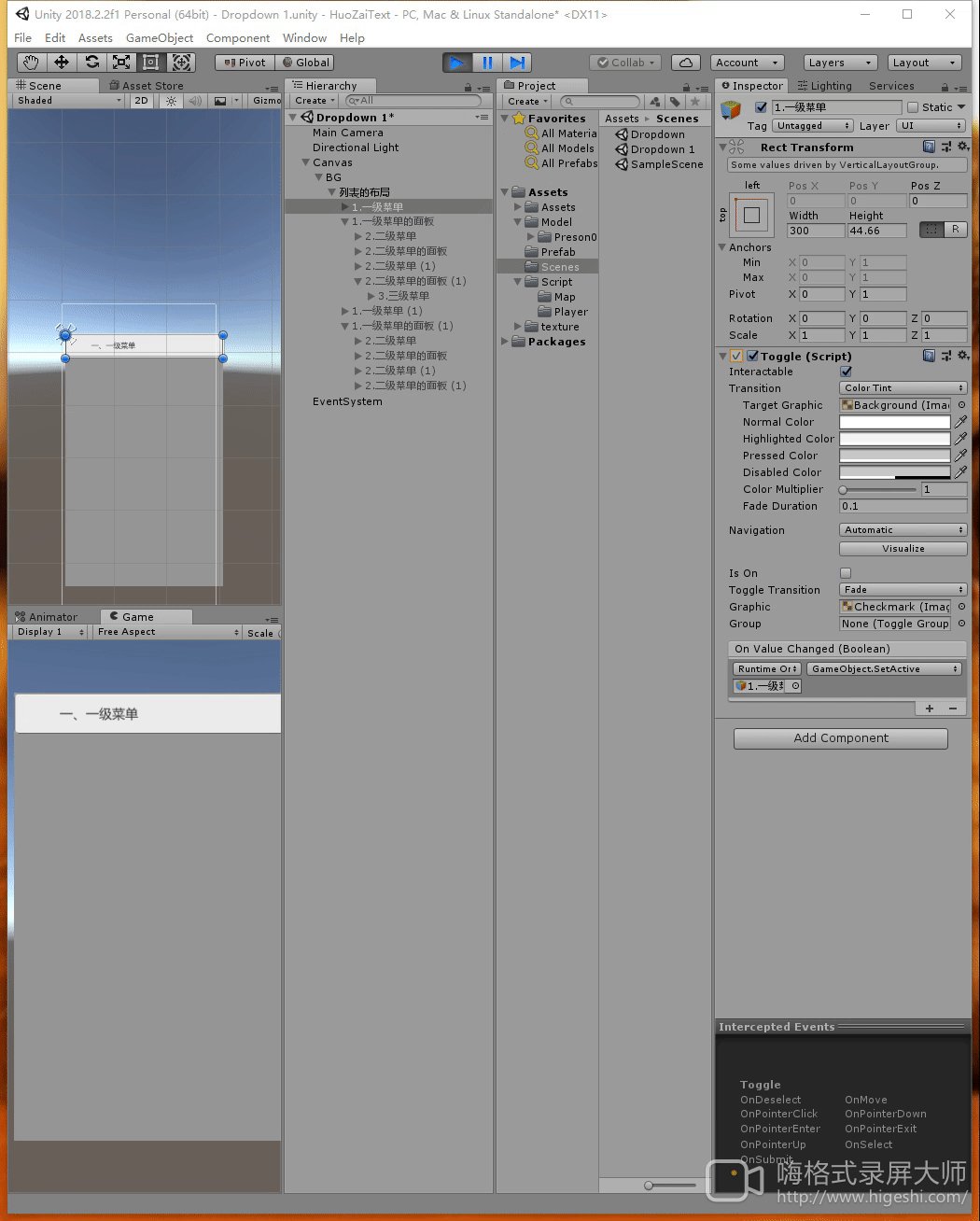
一、效果图

二、简介 在做项目时需要用到多层下拉框,之前也研究过,但是都是用代码来计算图片的大小来写出来的,又复杂又不方便,一直觉得Unity本来就应该有这个简单的功能,可是自己就是找不到,前段时间又有这个需求,在看了一些大佬博客后就突然想到了这个方法,所以记录一下。
三、具体实现方法 (一)设置Hierarchy面板 1.首先设置一个背景图片,同时挂载上ScrollRect组件,以及mask组件 ScrollRect:滑动列表,里面的数值请自行查看官方文档 mask:遮盖组件,给图片挂载此组件,则不显示此图片子集以外的区域(可以自己试一下)
2.增加一个空物体为子类,挂载上图片上的组件 Child Controls Size:width打钩后子物体的框不可以自定义,只能与当前物体一样框,高同理 Child Force Expand:选中这个子物体自动扩张 下面的Content Size Fitter,必须挂载,你可以不挂试一下




因为上面的Vertical Layout Group 是按照顺序来进行排序的 ,所以列表布局内的层级顺序一定要搞清楚,这也算是一个小小的瑕疵吧。

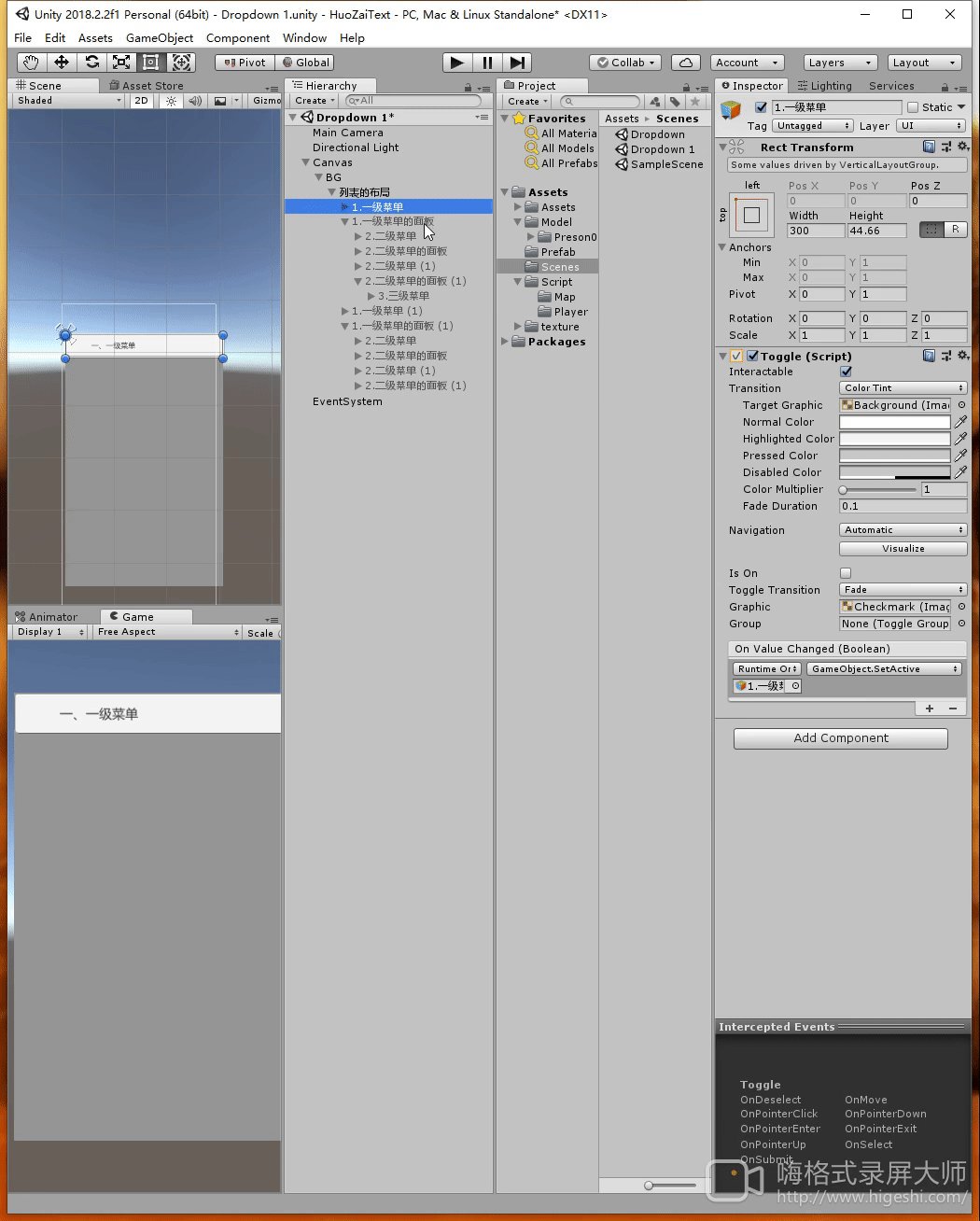
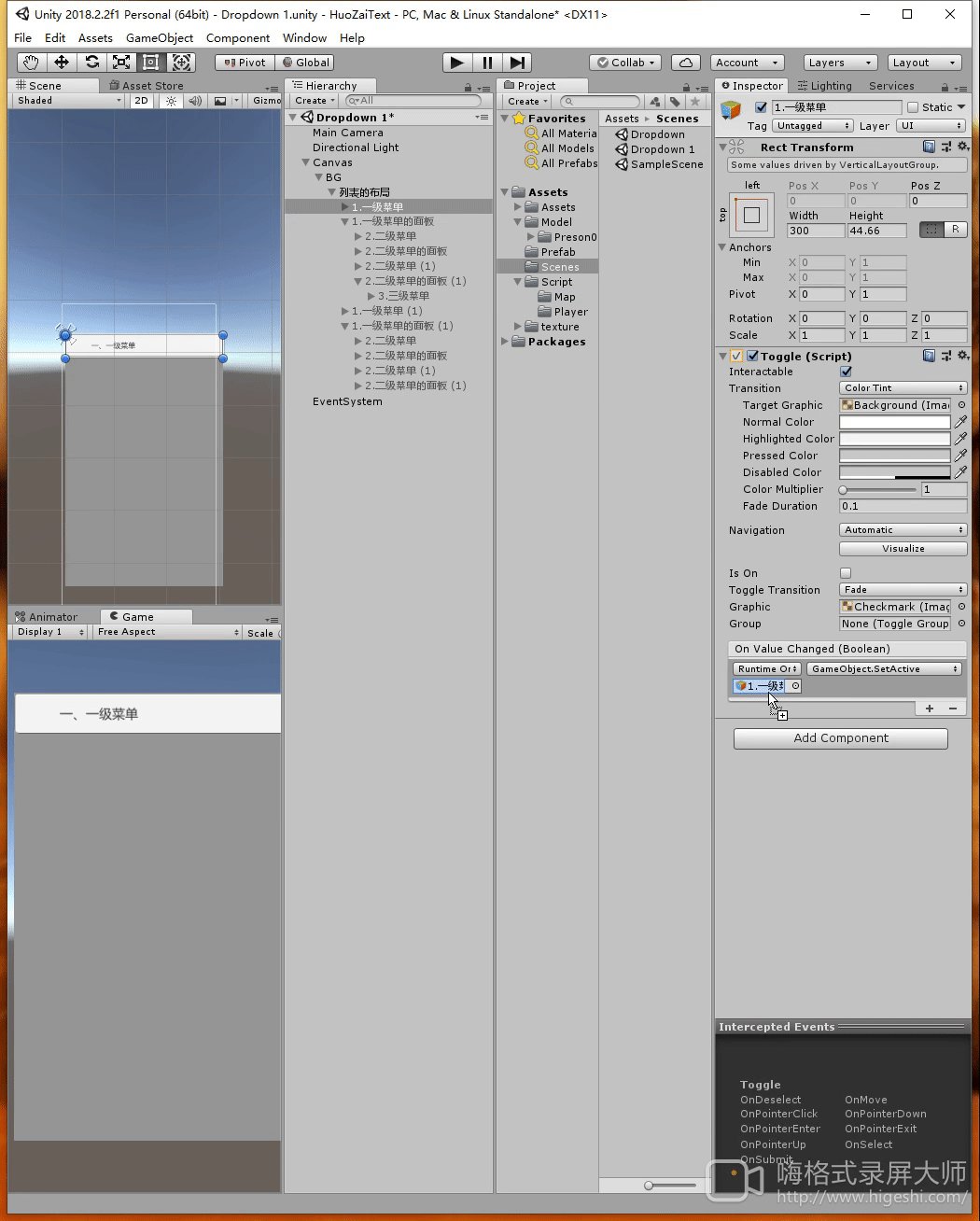
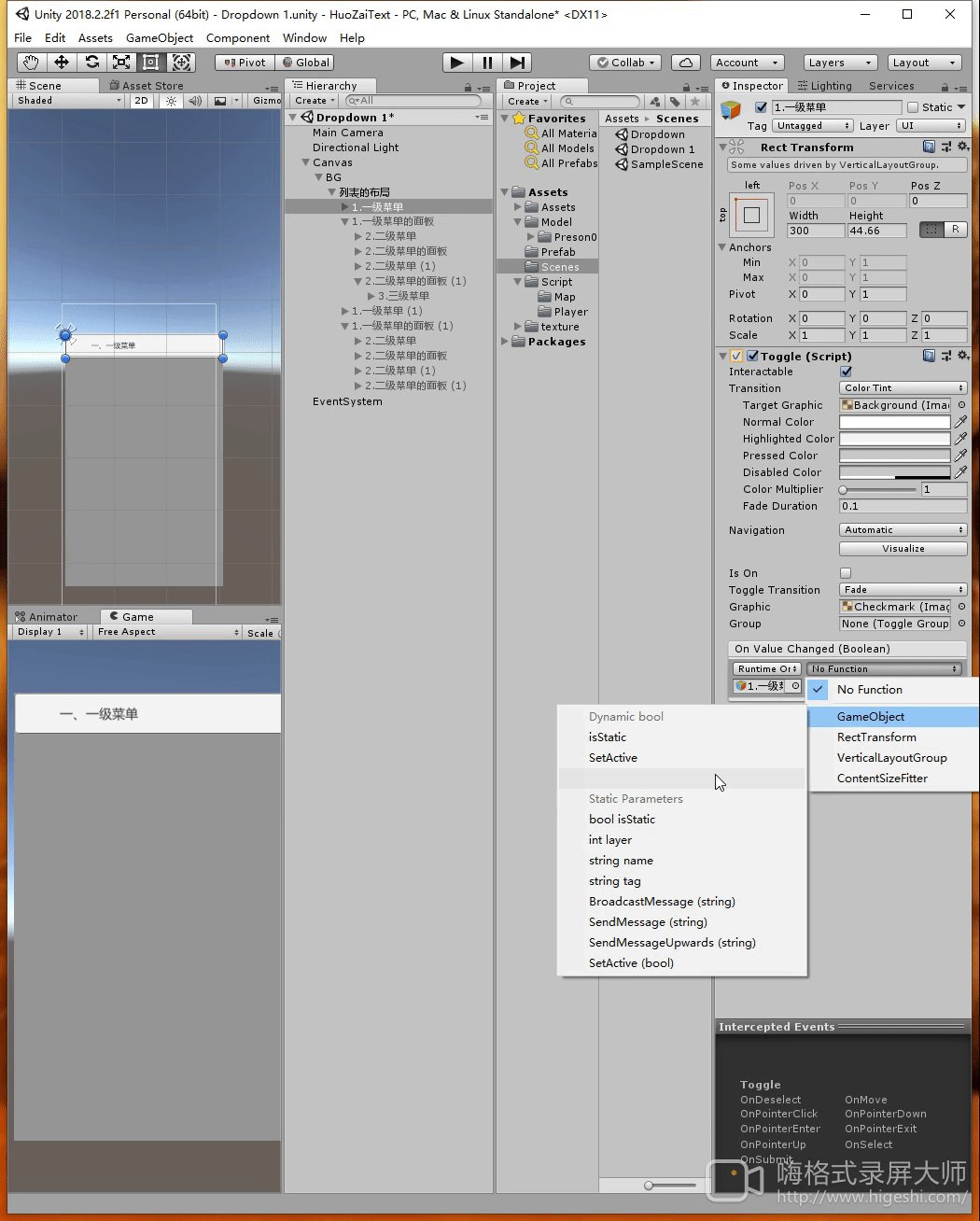
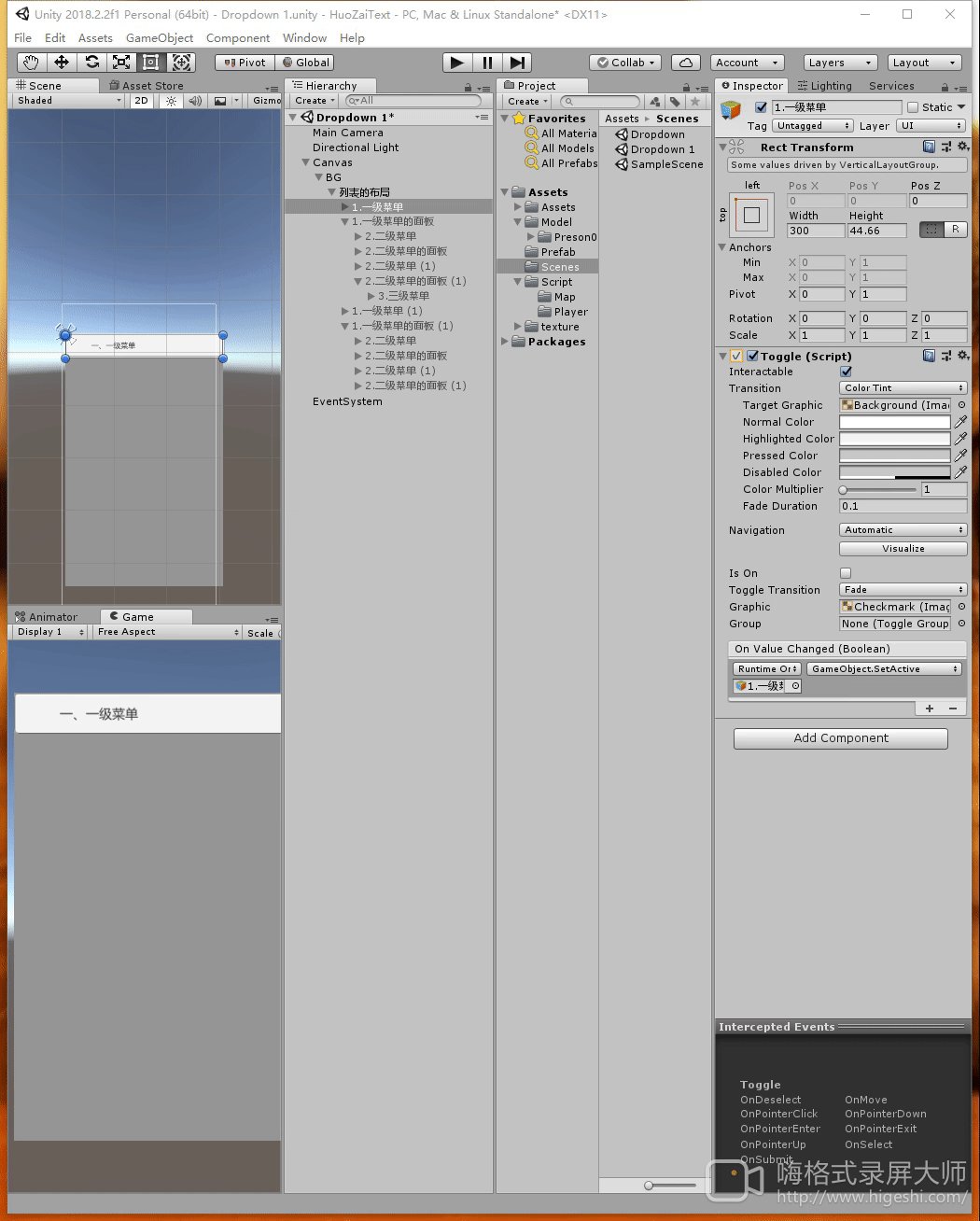
接下来你就可以按照这个方法多来几层,达到这个效果,再次温馨提示,多层也是全部使用的Toggler

尊重原著:(记录方便查找) ———————————————— 版权声明:本文为CSDN博主「Y-Jin heart」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/weixin_44535994/article/details/103981069



