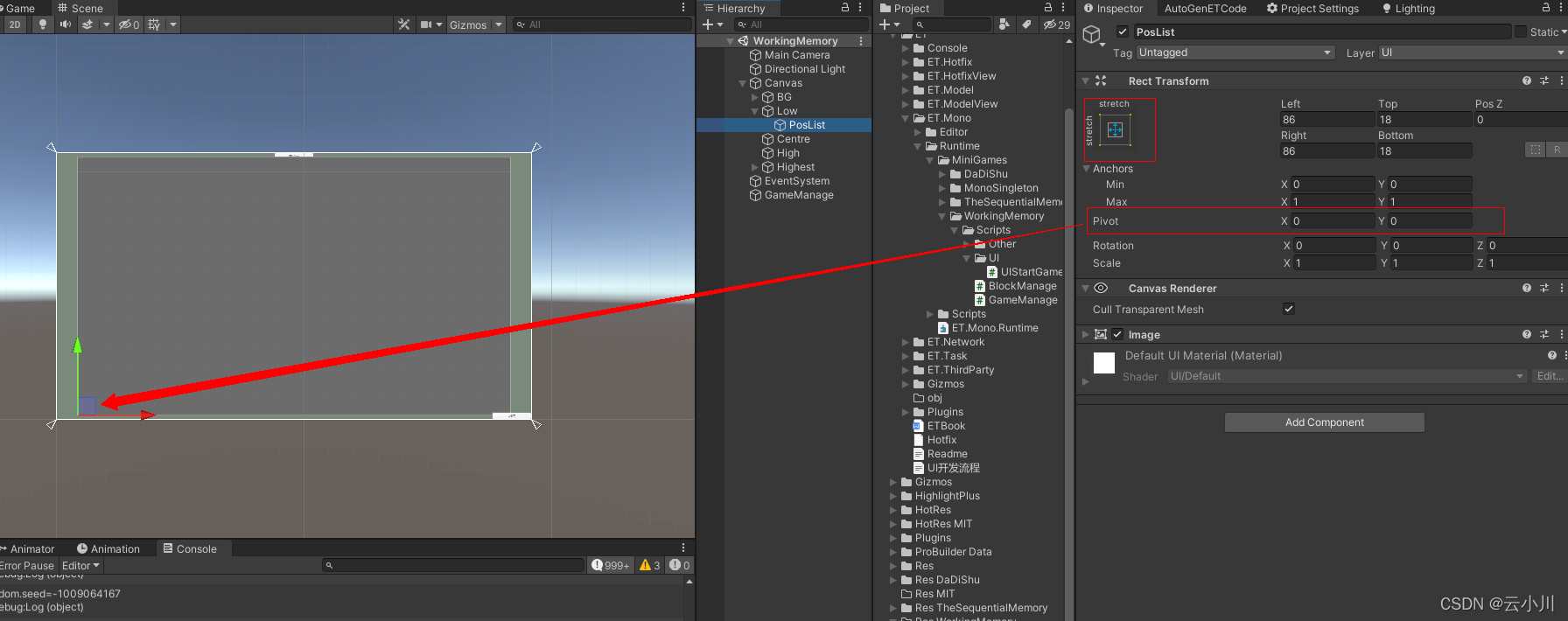
一 2d区域为父物体(涉及到UI变动自适应等)

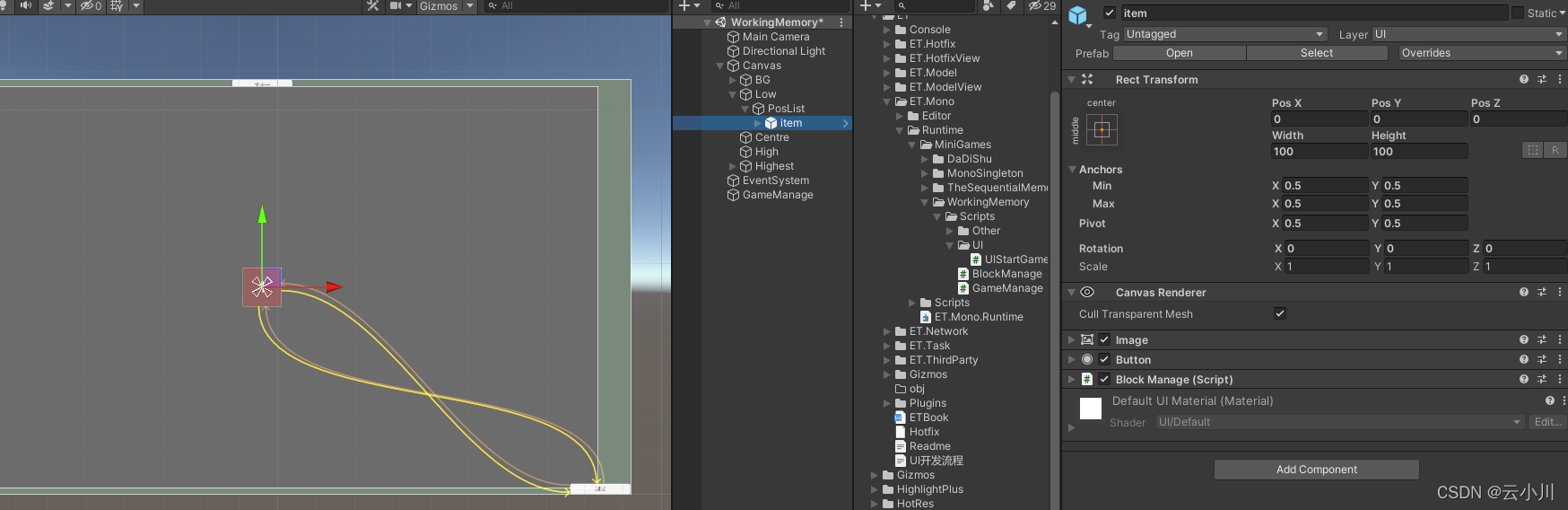
2d区域和2d物体 Itme的锚点设置 看自己 ,设置不同 算法 取值不同

public Transform PosList;
public GameObject Item;//
void Start()
{
StartCoroutine( CreateTest());
}
List vectorY = new List();
List vectorX = new List();
List vector2s = new List();
Vector2 pos = new Vector2();
float _mapWidth;
float _mapHight;
public IEnumerator CreateTest()
{
_mapWidth = PosList.GetComponent().rect.width;//获取ui的实际宽度
_mapHight = PosList.GetComponent().rect.height;//长度
Vector2 pos2D = PosList.position;
Debug.Log("_mapWidth=" + _mapWidth + "_mapHight=" + _mapHight + " pos2Dx=" + pos2D.x + " pos2Dy=" + pos2D.y);
Debug.Log("Item.transform.GetComponent().rect.width=" + Item.transform.GetComponent().rect.width );
float ItmeWidth = Item.transform.GetComponent().rect.width/2;
float ItmeHeigh = Item.transform.GetComponent().rect.height/2;
for (int i = 0; i
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



