CanvasGroup是在实际应用中比较常用但是普及率比较低的组件之一
官方的解释如下  从开头描述中可以看出CanvasGroup影响他所在的物体以及他下面的子UI物体,在一些对子UI元素控制比较常用的属性上,我们可以直接使用这个组件,代替获取这些子元素后挨个对他们的操作。
从开头描述中可以看出CanvasGroup影响他所在的物体以及他下面的子UI物体,在一些对子UI元素控制比较常用的属性上,我们可以直接使用这个组件,代替获取这些子元素后挨个对他们的操作。
经过实验发现:
Alpha影响所挂物体和子UI物体的透明度,如果干涉到物体有自己的透明度调节组件(包括子CanvasGroup),则透明度调节组件的透明度和这个属性两者会做个相乘得到最后结果
Interactable决定了所挂物体和子UI物体是否会接受交互
Block Raycasts决定了所挂物体和子UI物体是否会接受Graphic.Raycast的射线检测,这个和Interactable属性有点相似,但是Block Raycasts设置为true就表示物体可以接受射线检测并且会出现下图所示的情况,而Interactable不会影响物体是否接受射线检测,只是射线检测到了后会不会有响应
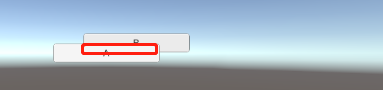
 图中A按钮添加了CanvasGroup,B是与A 同级但是在A的Transform上面的按钮 当A设置了Block Raycasts为true但是Interactable设置为false之后,即使点击红框区域时候A没有接受响应,但是B依然不能接受射线,这可以扩展到A下所有物体,即A下所有物体会把同级但是偏上物体的重合部分的点击射线响应屏蔽掉
图中A按钮添加了CanvasGroup,B是与A 同级但是在A的Transform上面的按钮 当A设置了Block Raycasts为true但是Interactable设置为false之后,即使点击红框区域时候A没有接受响应,但是B依然不能接受射线,这可以扩展到A下所有物体,即A下所有物体会把同级但是偏上物体的重合部分的点击射线响应屏蔽掉
这个CanvasGroup是否会忽略父物体的CanvasGroup的设置,如果不忽略则完全使用它父物体的CanvasGroup的设置,经过测试,Alpha选项不受这个属性控制,只有另外两个会被这个属性影响
实验发现,GraphicRaycaster是最基础的交互组件,这个没有开启的情况下,上述的交互属性是没作用的
关于应用的表述如下: 



