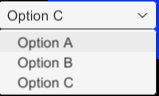
DropDown是个较为常用的组件,他是unity的组件组合思想的一个产品 它的中文名叫下拉菜单,即点击某个按钮后它的下面会出现一系列的菜单列表,如图所示 
属性如下所示 
前面的几个属性是Selectable的属性 所以从Template来讲
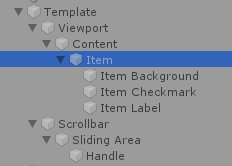
Template 指定一个用来展示下拉部分的模板, 默认创建的DropDown自带模板的结构如图所示,可以注意到template里面就只有一个item示例  在下拉的时候,DropDown会在Template基础上复制一个除了Item个数不一样以外其他一模一样的物体
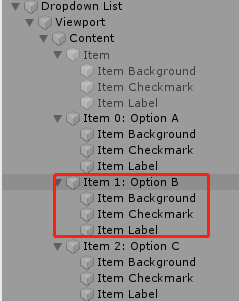
在下拉的时候,DropDown会在Template基础上复制一个除了Item个数不一样以外其他一模一样的物体  上图的item就是下拉部分中的每一项的物体的结构
上图的item就是下拉部分中的每一项的物体的结构
template一般是一个带scrollview的物体里面带上的每项都带有toggle,scorllview的区域可以自定义高度,当子项多到超过高度的时候,会显示可滑动,每项的toggle用来在项被选中的时候 显示勾选的图片 所以template里面可以更改结构进行自定义自己想要的组件,然后DropDown会在这个的基础上进行生成
CaptionText CaptionImage ItemText ItemImage 如果 ItemText有被指定为Template下的下拉示例的某个Text组件,并且CaptionText也有指定Text,则下拉列表下拉后如果选中某项,这项里面被指定为 ItemText的Text的文本会复制到CaptionText指定的Text上去
如果 ItemImage有被指定为Template下的下拉示例的某个Image组件,并且CaptionImage 也有指定Image,则下拉列表下拉后如果选中某项,这项里面被指定为 ItemImage的Image的图片会复制到CaptionImage指定的Image上去
Value 下拉列表被选中的项的索引值,下拉列表里面第一项的索引值是0
AlphaFadeSpeed 下拉部分的显示和隐藏的透明度渐变时间,越大越久
Options Options里面有几项,下拉列表里面就有几项 里面每项的第一行指定下拉列表下拉部分每项的ItemText的默认文字 第二行指定下拉列表下拉部分每项的ItemImaget的默认图片 



