InputField是常用的基础组件
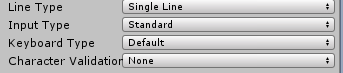
属性如下图所示 
TextComponent 指定InputField要控制的Text组件,InputField获得的输入内容会放到Text组件的text里面
Text 存放InputField获得的输入内容字符串
CharacterLimit 限制输入的字符串的长度,一般一个中文是两个长度,一个英文是一个字符串长度,所以设置长度为3的话,则能输入3个英文字母,或者一个中文字
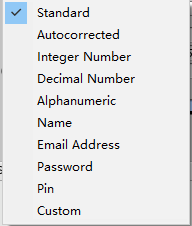
ContentType 这个属性控制对输入内容的控制 有众多的枚举值

-
Standard 这种模式是什么都能输入,默认模式
-
Autocorrected 这种模式一般只在安卓设备有用,对于输入的英文单词进行自动校正,如果你对一个输入的英文不知道拼写的话
-
IntegerNumbe 限制只能输入整数,连小数点也不能输入
-
DecimalNumber 限制只能输入表示十进制数字的字符,比上面一条少了小数点限制,因为十进制数有小数部分
-
Alphanumeric 限制只能输入英文和数字,其他字符都不能输入
-
Name 限制只能输入英文,并且空格符(空格 换行)之后的第一个字符会自动转换成大写
-
EmailAddress 限制只能输入邮件形式的字符,即除了英文和数字之外,还能输入.和@
-
Password 限制与Standard相同,对所有输入的内容进行星号*显示
-
Pin 限制与IntegerNumbe相同,对所有输入的内容进行星号*显示
-
Custom 用户自定义类型,选择这种类型会出现四个自定义选项

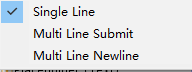
LineType : 选择InputField的换行类型
 SingleLine: 单行模式 就是InoutField内容只能一行 不能换行 按箭头下或者箭头上可以回到最开始或者最末尾 MultiLineSubmit: 多行模式 输入满了一个InputField之后即可换行 按箭头上或者箭头下可以跳到上一行或者下一行 但是按下回车键是提交功能 MultiLineNewLine:同上 不同的是按下回车键是换行功能
SingleLine: 单行模式 就是InoutField内容只能一行 不能换行 按箭头下或者箭头上可以回到最开始或者最末尾 MultiLineSubmit: 多行模式 输入满了一个InputField之后即可换行 按箭头上或者箭头下可以跳到上一行或者下一行 但是按下回车键是提交功能 MultiLineNewLine:同上 不同的是按下回车键是换行功能InputType: 选择输入内容的限制,里面的三项都和前面的限制一致

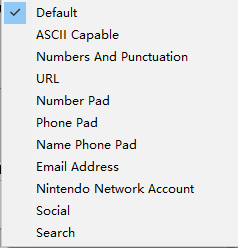
KeyboardType: 你输入InputField的时候弹出来的键盘类型,这里对一些比较常用的进行讲解
 Default:选择平台(Andoird IOS)的默认键盘类型 NumberAndPunctuation:弹出带有标点符合和数字的键盘 NumberPad:弹出只带有数字的键盘
Default:选择平台(Andoird IOS)的默认键盘类型 NumberAndPunctuation:弹出带有标点符合和数字的键盘 NumberPad:弹出只带有数字的键盘
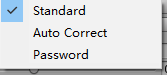
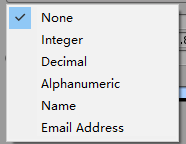
CharacterValidation: 内容输入限制,这部分和前面的一致 
PlaceHolder 所指定的Text里面的内容在没有输入的时候,Text里面的内容会显示出来
Caret Blink Rate 设置光标闪烁的频率,越小越慢,直到停止
Caret Width 设置光标的宽度
CustomCaretColor 设置是否 设置光标的颜色
SelectionColor 选择文字的时候 选中部分的背景覆盖颜色
HideMobileInput 这个意思是在输入法输入的时候 ,是否隐藏输入法顶部的当前输入文字预览,只在ios有效
ReadOnly 是否允许这个InputField继续获得输入



