原文地址: unity transform.parent和SetParent效率差了几万倍? 标题虽然有点惊悚,不过真的是事实。
发现这个问题,源于我在一次项目代码优化中,发现有一行代码:transform.parent = ***;,竟然耗费了4毫秒!别小看这4毫秒,这意味着只要这一行函数即使其他什么都不做,就可以把帧率直接拉低到250帧,而且这还没算渲染时间,简直可怕。
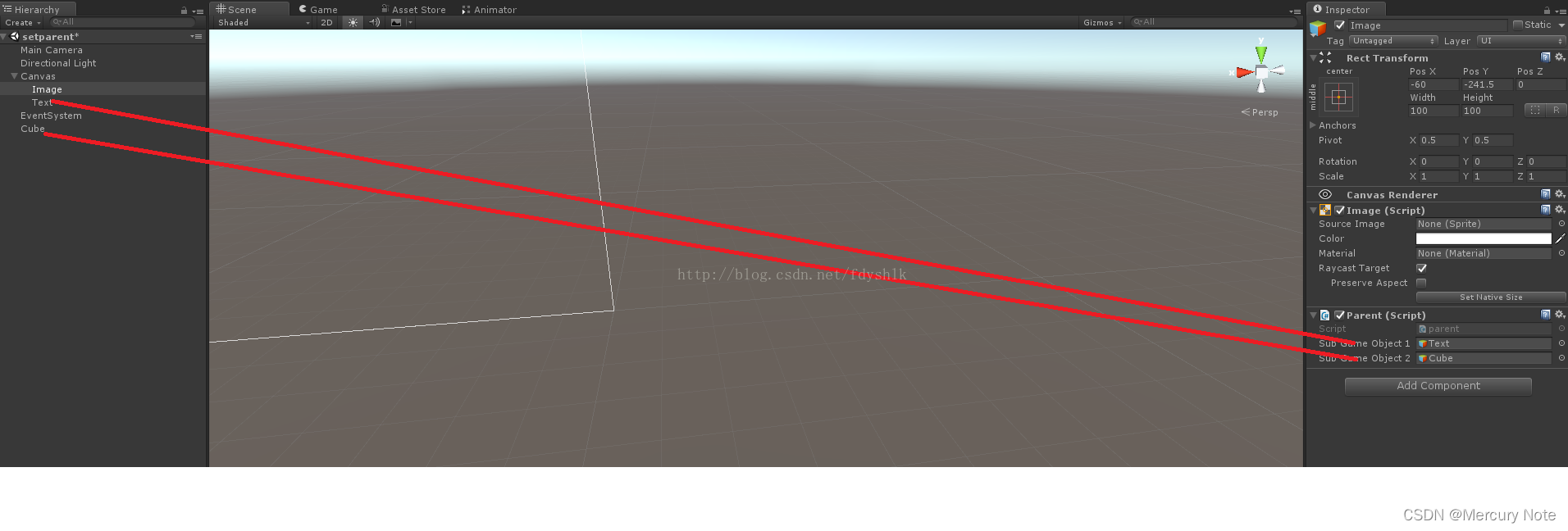
经过排查发现,这竟然是unity的RectTransform的锅,而trasnform并没有这个问题。我们来建个测试工程看看:

canvas下新建了个Image控件,给它挂上parent脚本,脚本声明了两个子物体变量,分别用Text和Cube给它们赋值,parent脚本代码如下:
public class parent : MonoBehaviour {
public GameObject subGameObject1;
public GameObject subGameObject2;
// Use this for initialization
void Start () {
Stopwatch obj = new Stopwatch();
obj.Start();
subGameObject1.transform.parent = transform;
obj.Stop();
UnityEngine.Debug.Log("subGameObject1 .parent 耗时:" + obj.ElapsedMilliseconds);
obj.Reset();
obj.Start();
subGameObject1.transform.SetParent(transform);
obj.Stop();
UnityEngine.Debug.Log("subGameObject1 SetParent 耗时:" + obj.ElapsedMilliseconds);
obj.Reset();
obj.Start();
for (int i = 0; i
关注
打赏
最近更新
- 深拷贝和浅拷贝的区别(重点)
- 【Vue】走进Vue框架世界
- 【云服务器】项目部署—搭建网站—vue电商后台管理系统
- 【React介绍】 一文带你深入React
- 【React】React组件实例的三大属性之state,props,refs(你学废了吗)
- 【脚手架VueCLI】从零开始,创建一个VUE项目
- 【React】深入理解React组件生命周期----图文详解(含代码)
- 【React】DOM的Diffing算法是什么?以及DOM中key的作用----经典面试题
- 【React】1_使用React脚手架创建项目步骤--------详解(含项目结构说明)
- 【React】2_如何使用react脚手架写一个简单的页面?



