这个问题是朋友遇见的,这里只记录一下现象和解决办法,对原因,一时半会也想不明白,没时间去做细究,目前来说意义不大。
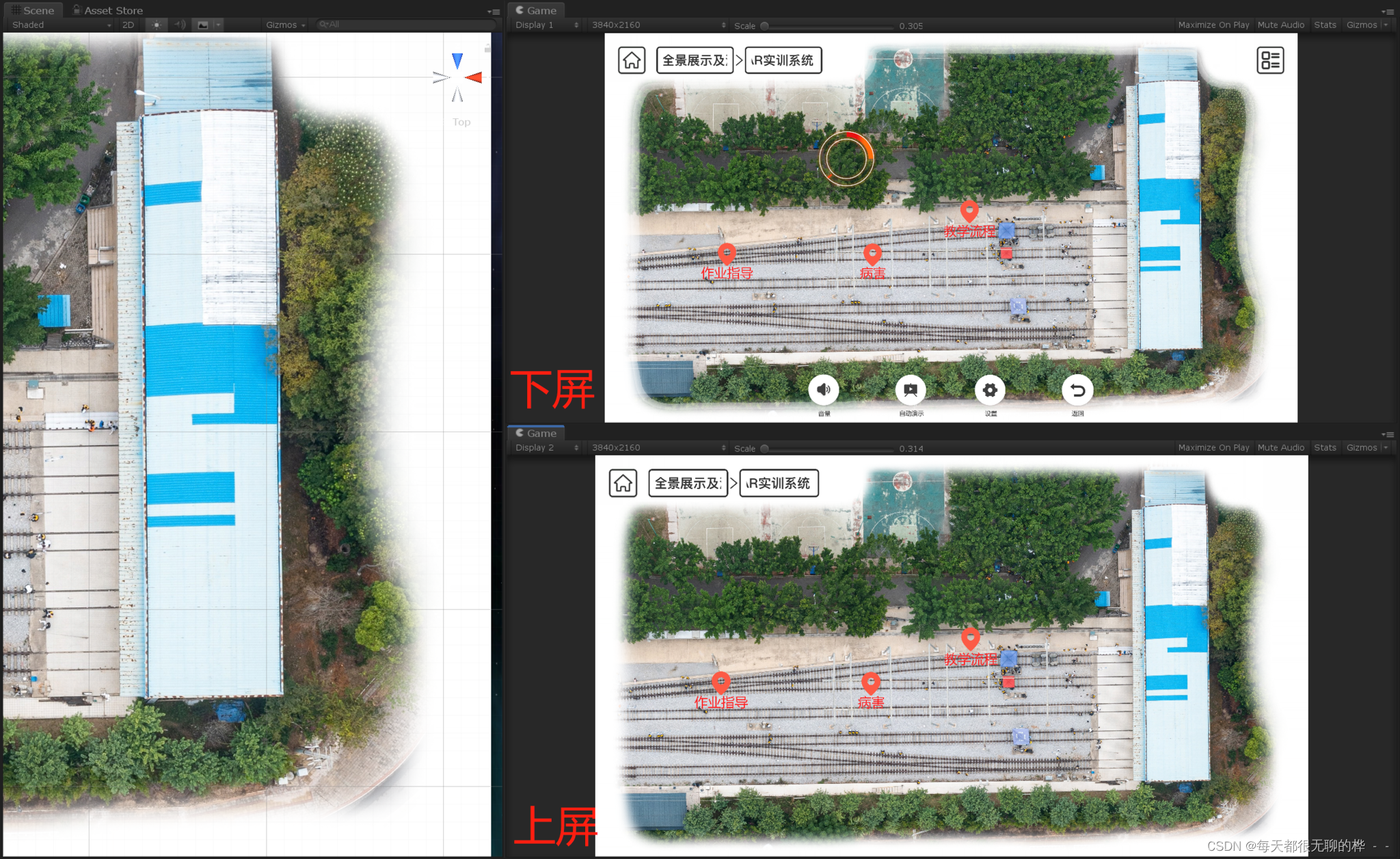
项目情况项目是旧项目,只展示UI与全景图,全景图只有上层展示。
总共展示了两个屏幕,用到了三个相机。
二屏相机的渲染方式的ScreenSpace-Camera,展示内容与一屏相同,但是二屏展示方式只是单纯将UI展示拼凑成与一屏相同,没啥好说的,没啥问题。
一屏的Canvas是ScreenSpace-Camera模式。
一屏接受用户触碰操作,另外接受一种仪器叫做Marker的输入。 当时的设计Marker是不属于UI的,只是世界空间下的一个SpriteRenderer。 但是需求是要将Marker代表的3D世界图标的UI要显示在UI的上面。
开发者的做法是将相机的渲染目标改为Texture,然后在Marker下面放置一个3D平面放置这个Texture。
问题如下图所示,会出现白色边 

-
这是因为相机一的渲染目标是某个RenderTexture,然后这个Texture的ColorFormat选项是RGBA2101010,改为RGBA32就可以了。
-
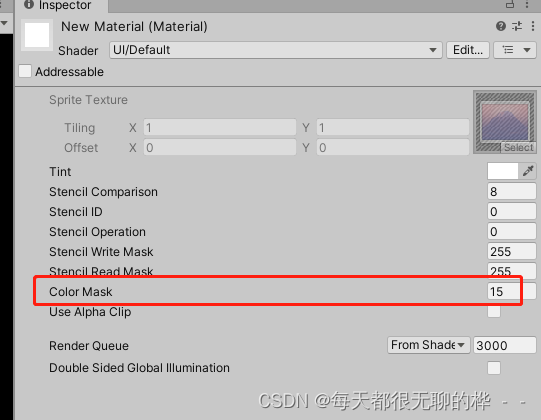
还有一个解决办法是这些UI的Image都赋予一个材质,这个材质属性如下图

只要将ColorMask调成14.x就好,ColorMask主要的含义是屏蔽输出通道,例如屏蔽R通道.



