This is study note
里面可加n多css
javescript语句
不支持javescript的替代语句
h1-h6是标题标签
p是段落标签
a标签是插入超链接的,herf指定链接地址,target指定新窗口开启
![]() CN
rcw
tel:18127655676
一般和area一起用,管理里面的area
我这里指定面页的独立部分内容,也可以是页眉
介绍性内容,在article里面
语义化标签,我也不知道什么意思
我可以把字体加粗
CN
rcw
tel:18127655676
一般和area一起用,管理里面的area
我这里指定面页的独立部分内容,也可以是页眉
介绍性内容,在article里面
语义化标签,我也不知道什么意思
我可以把字体加粗
- 我是做表格用的,必须在ul里或者ol里面
把我隔离出来
我可以把文字排序倒置,必须有dir
我是被自动缩进的引用,我可以很长很长
我是引用,我将变成斜体字
都用我来设置按钮
我是画布,想让我变得更美,就要用script
我是表格的名字,我出现在table里面
我把表格按列分组了
小米
为发骚而生
我会被划上删除线
我也会被划上删除线
我会被划上下划线,表示修改
我才是名正言顺的下划线
点我能看到很多
很多
我是强调文本
我能加粗文本
反正我是斜的,定义项目
一段电脑代码
计算机样本
键盘输入
变量
我差不多一个是个th的批注,但我很大,还不能隐藏
我将被很多属性标记,太幸福了
我被用在form下,我下面的input属于我,哼
我替fieldset管理input
我属于figure
我相当于页脚
我向服务器传输数据
标题集合
斜体文字
单选控件类型
我将被标记,重点显示哦
我定义一个命令列表或菜单,但好像没有浏览器支持我
0到10之间,输出2,相当于20%
导航链接,索引,目录,菜单
外部资源
定义资源
定义一个下拉菜单
下拉菜单里的分类
分类里面的选项
显示计算或用户操作的结果
你怎样输入的, 我就怎么显示
显示为引号包含
帅(shuai)
定义文档独立的一部分
我是最小号的字体
想给我加样式就这么用
下标
上标
大表哥,里面有很多tr组成,边框为1
横向定义的表格,表示一行数据
加粗版表头文档
表中内容
我是一个文本框
时间:21:00
CSS
html页面中引入css的方式
1、内联样式:在标签的style属性中引入css,不推荐使用,不能复用
2、内部样式:通过style标签引入CSS,可以在当前页面复用,学习时经常使用,工作中不推荐使用,因为不能多页面复用
h2{color: purple; background-color: green;}
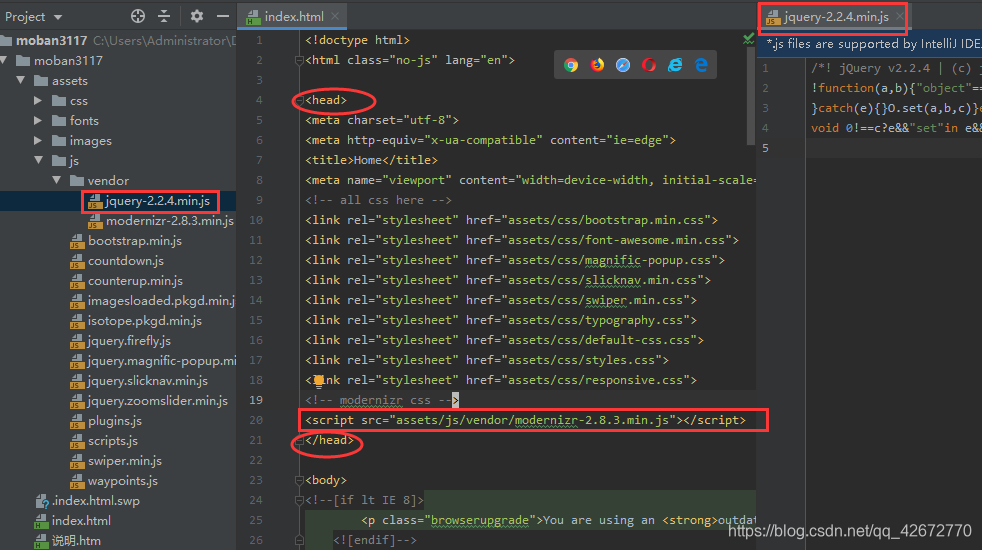
3、外部样式:通过link标签引入外部css样式文件,可多页面复用,推荐工作中使用,需要单独创建样式文件
优先级(多种引入方式操作同一个标签,以哪个为准)
内联优先级最高内部和外部同时存在,则就近原则标签默认效果优先级最低选择器
选择器可以帮助我们选中需要添加样式的标签
1、标签名选择器:通过标签的名称找到指定标签
格式:元素名{ }
2、类选择器:通过标签的class属性值选中指定标签,多个标签可以有相同的class值。 使用 点号"."
格式: . d1{ }
3、id选择器:通过id找到标签,一个html文件中id不能重复。使用 #号 “#”
格式: # id{}
4、派生选择器(后代选择器):类似于路径,找到符合要求的标签,会匹配所有的后代标签
格式: ul li a{} #id li a{}
5、子元素选择器:和后代类似,但是只能获得子元素
格式: ul>li>a{}
6、分组选择器:可以将多种选择器结合到一起使用,用来统一设定样式
格式: h1,h2,#abc,.m{ }
7、伪元素选择器:伪元素选择器选择的是元素的状态,状态分为以下几种:
link 表示元素未被点击时的状态
hover 表示鼠标悬停时的状态
active 表示元素被点击时的状态
visited 表示元素被点击后的状态格式: #id:hover{ }
总结选择器:标签名选择器,类选择器,id选择器,派生选择器,子元素选择器,分组选择器,伪元素选择器

javascript


vue
Vue 测试实例 - 菜鸟教程(runoob.com)
site : {{site}}
url : {{url}}
{{details()}}
var vm = new Vue
({
el: '#vue_det', //元素
data: //属性
{
site: "菜鸟教程",
url: "www.runoob.com",
alexa: "10000"
},
methods: //方法
{
details: function()
{
return this.site + " - 学的是梦想!";
}
}
})

可以看到在 Vue 构造器中有一个el (即Dom元素element的缩写)参数,它是 DOM 元素中的 id。
在上面实例中 id 为 vue_det,在 div 元素中:
这意味着我们接下来的改动全部在以上指定的 div 内,div 外部不受影响。
接下来我们看看如何定义数据对象。
data 用于定义属性,实例中有三个属性分别为:site、url、alexa。
methods 用于定义的函数,可以通过 return 来返回函数值。
{{ }} 用于输出对象属性和函数返回值。
site : {{site}}
url : {{url}}
{{details()}}
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,html 视图将也会产生相应的变化。
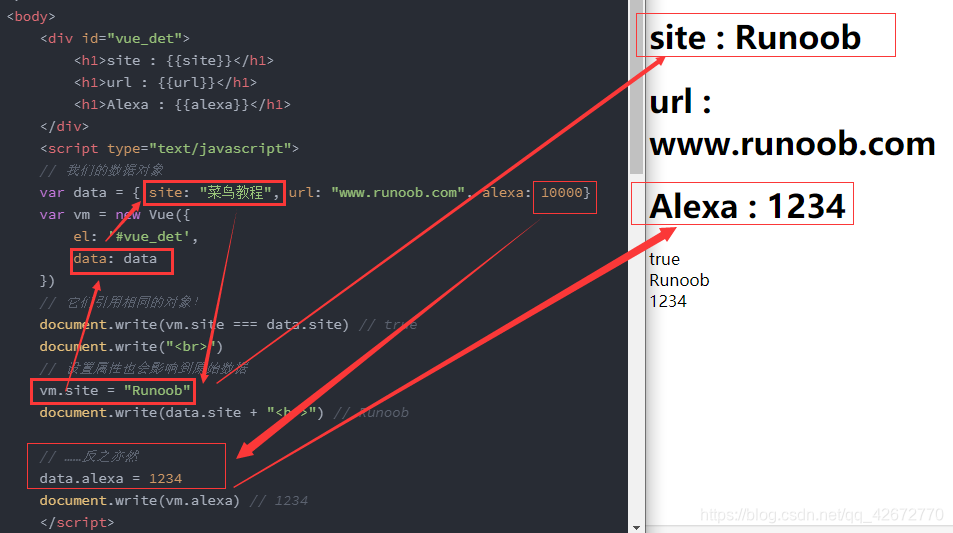
Vue 测试实例 - 菜鸟教程(runoob.com)
site : {{site}}
url : {{url}}
Alexa : {{alexa}}
// 我们的数据对象
var data = { site: "菜鸟教程", url: "www.runoob.com", alexa: 10000}
var vm = new Vue({
el: '#vue_det',
data: data
})
// 它们引用相同的对象!
document.write(vm.site === data.site) // true
document.write("")
// 设置属性也会影响到原始数据
vm.site = "Runoob"
document.write(data.site + "") // Runoob
// ……反之亦然
data.alexa = 1234
document.write(vm.alexa) // 1234